Đoạn văn trong HTML
Phần tử <p> trong HTML được dùng để định nghĩa một đoạn văn bản.
Ví dụ
<p>Quản trị mạng.</p><p>Đây là trang tin tức, thủ thuật công nghệ.</p>
Lưu ý là trình duyệt sẽ tự động thêm khoảng trắng (lề) trước và sau một đoạn văn bản.
HTML hiển thị ra sao?
Bạn không thể biết chắc được HTML sẽ hiển thị ra sao, tùy vào kích thước màn hình lớn hay nhỏ, cửa sổ trình duyệt mở hay thu hẹp có thể cho ra kết quả khác nhau.
Với HTML, bạn không thể thay đổi cách hiển thị bằng cách thêm khoảng trống hay thêm dòng trong đoạn mã HTML vì trình duyệt sẽ tự động xóa chúng khi hiển thị trang.
Ví dụ như 2 đoạn mã dưới đây sẽ hiển thị giống nhau.
<p>Quản trị mạnglà trang thủ thuật công nghệ,tin tức công nghệ,khoa học.</p>
<p>Quản trị mạnglà trang thủ thuật công nghệ,tin tức công nghệ,khoa học.</p>
Đừng quên thẻ đóng
Hầu hết trình duyệt vẫn hiển thị đúng dù bạn quên thẻ đóng, nhưng đừng quá chủ quan vì đôi khi thiếu thẻ đóng có thể gây ra lỗi.
Xuống dòng trong HTML
Phần tử <br> trong HTML định nghĩa việc xuống dòng. Hãy dùng <br> nếu muốn bắt đầu đoạn mới trong văn bản bằng cách xuống dòng.
Ví dụ
<p>Quản trị mạng<br>là trang thủ thuật, tin tức công nghệ.</p>Thẻ <br> là phần tử rỗng, nghĩa là không cần có thẻ đóng.
Lưu ý khi hiển thị thơ
Nếu bạn viết thơ mà không ngắt dòng, như trong đoạn mã dưới đây thì chúng sẽ chỉ hiển thị thành một đoạn văn, dù bạn nhìn có vẻ là đoạn thơ.
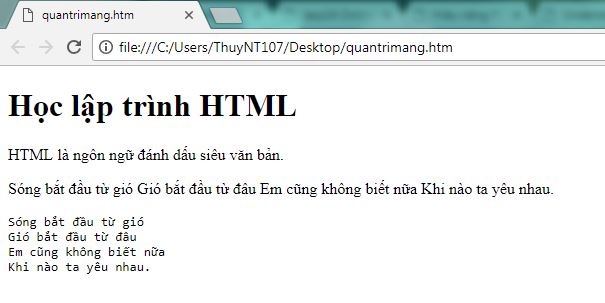
<p>Sóng bắt đầu từ gióGió bắt đầu từ đâuEm cũng không biết nữaKhi nào ta yêu nhau.</p>
Phần tử <pre> trong HTML
Phần tử <pre> được dùng để định nghĩa đoạn văn bản trước khi được định dạng. Văn bản bên trong <pre> sẽ hiển thị theo font với chiều rộng cố định (thường là Courier) và giữ nguyên các khoảng trống, ngắt dòng).
<pre>Sóng bắt đầu từ gióGió bắt đầu từ đâuEm cũng không biết nữaKhi nào ta yêu nhau.</pre>

Đây là hình ảnh hiển thị trên trình duyệt
Bài trước: Tiêu đề trong HTML
Bài sau: Thuộc tính Style trong HTML
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách sắp xếp ảnh chồng lên nhau trong Word
2 ngày -

6 cách siêu dễ thêm phụ đề, caption vào video
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Twitter bán tick xanh giá 259.000 đồng tại Việt Nam, xóa các tích xanh đã cấp miễn phí từ 1/4
2 ngày 1 -

Cách tạo Slide Master trên PowerPoint
2 ngày -

Code LaLa Land Lục Địa Bí Ẩn mới nhất và cách nhập code
2 ngày 2 -

1000+ câu đố vui và đố mẹo hài hước có đáp án
2 ngày 42 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Đáp án Brain Out, giải Brain Out level 1 đến level 255
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài