13/06

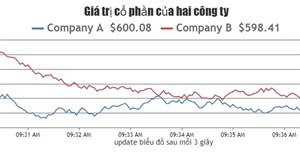
Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript.
08/06

Ví dụ bên dưới minh họa một mẫu biểu đồ đường được tạo bằng JavaScript. Nó cập nhật dữ liệu sau mỗi 500 mili giây. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
06/06

Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp.
01/06

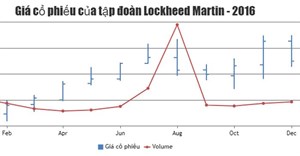
Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường.
30/05

Ví dụ bên dưới minh họa mẫu biểu đồ kết hợp cột, đường và vùng được tạo bằng JavaScript. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
25/05

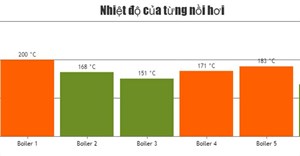
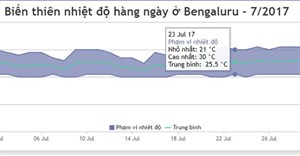
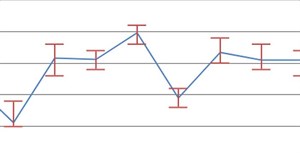
Ví dụ bên dưới minh họa biến thiên nhiệt độ hàng ngày cùng với giá trị trung bình của nó bằng cách kết hợp biểu đồ vùng theo phạm vi và đường được tạo bằng JavaScript.
23/05

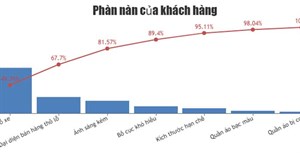
Bạn có thể dễ dàng thêm và tùy biến các nhãn index/data vào biểu đồ pareto. Ví dụ bên dưới minh họa biểu đồ Pareto kèm các nhãn data/index được tạo bằng JavaScript.
21/05

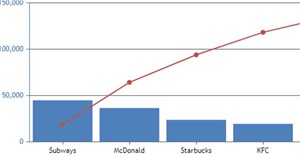
Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
21/05

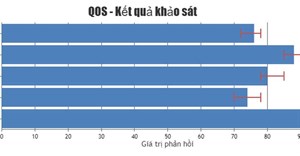
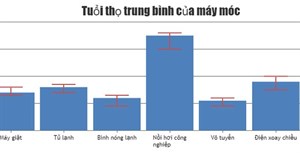
Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript.
21/05

Ví dụ bên dưới minh họa một mẫu biểu đồ độ sai được tạo bằng JavaScript kết hợp biểu đồ cột. Bạn cũng sẽ code nguồn để tham khảo và chỉnh sửa như ý muốn.
18/05

Ví dụ bên dưới minh họa một mẫu Error Chart kết hợp Line Chart được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
16/05

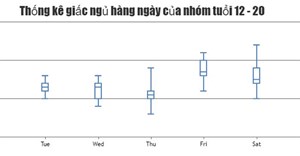
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker với các giá trị outlier được thể hiện qua biểu đồ phân tán. Bài viết cũng cung cấp mã nguồn JavaScript cho bạn chỉnh sửa hoặc lưu về máy để chạy nội bộ.
11/05

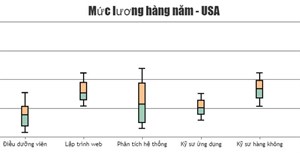
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript.
09/05

Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị box và whisker được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt và lưu về máy để chạy nội bộ.
29/04

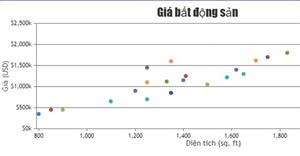
Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
29/04

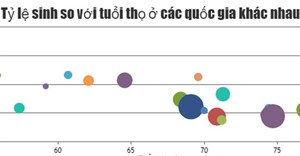
Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ.
29/04

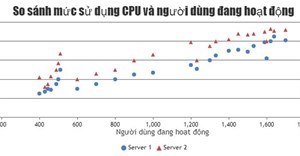
Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác.
26/04

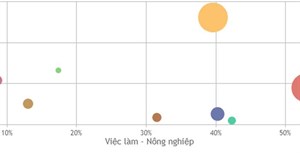
Ví dụ bên dưới hiện biểu đồ bong bóng được tạo bằng JavaScript cùng với mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
 Code JavaScript không khó học. Tuy nhiên, bạn cần luyện tập để làm việc với ngôn ngữ này hiệu quả. Vì thế, Quantrimang.com đã tập hợp các bài tập JavaScript có lời giải cho bạn.
Code JavaScript không khó học. Tuy nhiên, bạn cần luyện tập để làm việc với ngôn ngữ này hiệu quả. Vì thế, Quantrimang.com đã tập hợp các bài tập JavaScript có lời giải cho bạn. JavaScript là một ngôn ngữ lập trình của HTML và WEB. Nó là nhẹ và được sử dụng phổ biến nhất như là một phần của các trang web, mà sự thi hành của chúng cho phép Client-Side script tương tác với người sử dụng và tạo các trang web động. Nó là một ngôn ngữ chương trình thông dịch với các khả năng hướng đối tượng.
JavaScript là một ngôn ngữ lập trình của HTML và WEB. Nó là nhẹ và được sử dụng phổ biến nhất như là một phần của các trang web, mà sự thi hành của chúng cho phép Client-Side script tương tác với người sử dụng và tạo các trang web động. Nó là một ngôn ngữ chương trình thông dịch với các khả năng hướng đối tượng. Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript.
Ví dụ bên dưới minh họa mẫu biểu đồ đường đa chuỗi được update dữ liệu sau mỗi 3 giây. Nó được tạo bằng JavaScript. Ví dụ bên dưới minh họa một mẫu biểu đồ đường được tạo bằng JavaScript. Nó cập nhật dữ liệu sau mỗi 500 mili giây. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ đường được tạo bằng JavaScript. Nó cập nhật dữ liệu sau mỗi 500 mili giây. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp.
Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp. Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường.
Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường. Ví dụ bên dưới minh họa mẫu biểu đồ kết hợp cột, đường và vùng được tạo bằng JavaScript. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa mẫu biểu đồ kết hợp cột, đường và vùng được tạo bằng JavaScript. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa biến thiên nhiệt độ hàng ngày cùng với giá trị trung bình của nó bằng cách kết hợp biểu đồ vùng theo phạm vi và đường được tạo bằng JavaScript.
Ví dụ bên dưới minh họa biến thiên nhiệt độ hàng ngày cùng với giá trị trung bình của nó bằng cách kết hợp biểu đồ vùng theo phạm vi và đường được tạo bằng JavaScript. Bạn có thể dễ dàng thêm và tùy biến các nhãn index/data vào biểu đồ pareto. Ví dụ bên dưới minh họa biểu đồ Pareto kèm các nhãn data/index được tạo bằng JavaScript.
Bạn có thể dễ dàng thêm và tùy biến các nhãn index/data vào biểu đồ pareto. Ví dụ bên dưới minh họa biểu đồ Pareto kèm các nhãn data/index được tạo bằng JavaScript. Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript.
Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript. Ví dụ bên dưới minh họa một mẫu biểu đồ độ sai được tạo bằng JavaScript kết hợp biểu đồ cột. Bạn cũng sẽ code nguồn để tham khảo và chỉnh sửa như ý muốn.
Ví dụ bên dưới minh họa một mẫu biểu đồ độ sai được tạo bằng JavaScript kết hợp biểu đồ cột. Bạn cũng sẽ code nguồn để tham khảo và chỉnh sửa như ý muốn. Ví dụ bên dưới minh họa một mẫu Error Chart kết hợp Line Chart được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu Error Chart kết hợp Line Chart được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker với các giá trị outlier được thể hiện qua biểu đồ phân tán. Bài viết cũng cung cấp mã nguồn JavaScript cho bạn chỉnh sửa hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker với các giá trị outlier được thể hiện qua biểu đồ phân tán. Bài viết cũng cung cấp mã nguồn JavaScript cho bạn chỉnh sửa hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript.
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker có thể tùy chỉnh màu sắc cho hộp trên và dưới được tạo bằng JavaScript. Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị box và whisker được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt và lưu về máy để chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ/đồ thị box và whisker được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa trong trình duyệt và lưu về máy để chạy nội bộ. Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Dưới đây là ví dụ minh họa biểu đồ phân tán/điểm được tạo bằng JavaScript cùng với mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ.
Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ. Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác.
Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác. Ví dụ bên dưới hiện biểu đồ bong bóng được tạo bằng JavaScript cùng với mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới hiện biểu đồ bong bóng được tạo bằng JavaScript cùng với mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài