Học lập trình cơ bản với ngôn ngữ lập trình C, C++, Python, JavaScript, PHP, CSS, HTML5. Ngoài ra bạn còn có thể tìm thấy hướng dẫn về cơ sở dữ liệu, SQL Server tại đây.
Giải phương trình bậc 2 một ẩn bằng Python
 Bài viết này sẽ hướng dẫn bạn cách giải phương trình bậc hai một ẩn ax^2 + bx + c = 0 (a, b != 0) bằng Python, đây là phương trình mà bạn đã được học ở lớp 9.
Bài viết này sẽ hướng dẫn bạn cách giải phương trình bậc hai một ẩn ax^2 + bx + c = 0 (a, b != 0) bằng Python, đây là phương trình mà bạn đã được học ở lớp 9.Python editor online
 Trình biên dịch Python online này có 2 phần: Phần trên có tên script.py là nơi các bạn nhập code Python. Bạn nhấn vào Run code khi soạn code xong, output sẽ hiển thị ở bên dưới, trong phần IPython Shell.
Trình biên dịch Python online này có 2 phần: Phần trên có tên script.py là nơi các bạn nhập code Python. Bạn nhấn vào Run code khi soạn code xong, output sẽ hiển thị ở bên dưới, trong phần IPython Shell.
Công thức tính chu vi hình tam giác
 Chu vi hình tam giác là kiến thức Toán học căn bản đã được đưa vào chương trình Toán học lớp 2. Chu vi hình tam giác được tính theo từng kiểu hình tam giác khác nhau.
Chu vi hình tam giác là kiến thức Toán học căn bản đã được đưa vào chương trình Toán học lớp 2. Chu vi hình tam giác được tính theo từng kiểu hình tam giác khác nhau.Công thức tính diện tích hình Elip
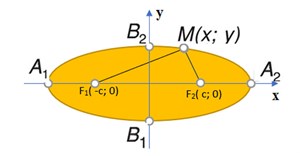
 Công thức tính diện tích hình Elip là một trong những kiến thức toán học cơ bản mà các bạn sẽ phải sử dụng trong quá trình học tập và làm việc của mình. Cùng tìm hiểu về cách tính diện tích hình Elip trong bài viết dưới đây nhé.
Công thức tính diện tích hình Elip là một trong những kiến thức toán học cơ bản mà các bạn sẽ phải sử dụng trong quá trình học tập và làm việc của mình. Cùng tìm hiểu về cách tính diện tích hình Elip trong bài viết dưới đây nhé.Hướng dẫn cài đặt SQL Server 2022
 Microsoft SQL Server 2022 là phiên bản mới nhất của SQL Server. Một tính năng mới đáng chú ý là ảo hóa dữ liệu, cho phép người dùng truy vấn các loại dữ liệu khác nhau trên các nguồn dữ liệu khác nhau từ SQL Server.
Microsoft SQL Server 2022 là phiên bản mới nhất của SQL Server. Một tính năng mới đáng chú ý là ảo hóa dữ liệu, cho phép người dùng truy vấn các loại dữ liệu khác nhau trên các nguồn dữ liệu khác nhau từ SQL Server.Sự khác biệt giữa đối số và tham số trong C/C++
 Một đối số được tham chiếu đến các giá trị được truyền trong một hàm khi hàm được gọi.
Một đối số được tham chiếu đến các giá trị được truyền trong một hàm khi hàm được gọi.Số chính phương là gì? Cách nhận biết và ví dụ chi tiết
 Số chính phương là số bằng bình phương đúng của một số nguyên. Hay hiểu đơn giản, số chính phương là một số tự nhiên có căn bậc hai cũng là một số tự nhiên.
Số chính phương là số bằng bình phương đúng của một số nguyên. Hay hiểu đơn giản, số chính phương là một số tự nhiên có căn bậc hai cũng là một số tự nhiên.TOP 9 trang web hỗ trợ biên dịch lập trình C/C++ online
 Trong hướng dẫn này, chúng ta sẽ tìm hiểu về một số IDE/trình biên dịch C++ trực tuyến hàng đầu hiện có trên thị trường.
Trong hướng dẫn này, chúng ta sẽ tìm hiểu về một số IDE/trình biên dịch C++ trực tuyến hàng đầu hiện có trên thị trường.Trực tâm là gì? Xác định trực tâm trong tam giác
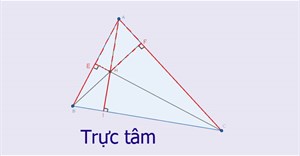
 Trực tâm của tam giác là giao điểm của 3 đường cao, nghĩa là giao điểm của các đường thẳng từ mỗi đỉnh của tam giác đến cạnh đối diện của nó tạo thành một góc vuông. Tam giác có duy nhất một trực tâm.
Trực tâm của tam giác là giao điểm của 3 đường cao, nghĩa là giao điểm của các đường thẳng từ mỗi đỉnh của tam giác đến cạnh đối diện của nó tạo thành một góc vuông. Tam giác có duy nhất một trực tâm.Số thập phân là gì? Các phép tính với số thập phân
 Trong bài viết này, chúng ta cùng tìm hiểu số thập phân là số gì, cách đọc số thập phân, cách viết số thập phân và các phép cộng trừ nhân chia số thập phân như thế nào nhé.
Trong bài viết này, chúng ta cùng tìm hiểu số thập phân là số gì, cách đọc số thập phân, cách viết số thập phân và các phép cộng trừ nhân chia số thập phân như thế nào nhé.Cách giải phương trình bậc 2
 Phương trình bậc 2 là phương trình có dạng ax2+bx+c=0 (a≠0) (1). Giải phương trình bậc 2 là đi tìm các giá trị của x sao cho khi thay x vào phương trình (1) thì thỏa mãn ax2+bx+c=0.
Phương trình bậc 2 là phương trình có dạng ax2+bx+c=0 (a≠0) (1). Giải phương trình bậc 2 là đi tìm các giá trị của x sao cho khi thay x vào phương trình (1) thì thỏa mãn ax2+bx+c=0.Căn bậc 2, cách tính căn bậc 2
 Căn bậc 2 là một kiến thức quan trọng trong toán học. Mời các bạn theo dõi bài viết dưới đây để biết căn bậc 2 là gì, cách tính căn bậc 2 của một số như thế nào?
Căn bậc 2 là một kiến thức quan trọng trong toán học. Mời các bạn theo dõi bài viết dưới đây để biết căn bậc 2 là gì, cách tính căn bậc 2 của một số như thế nào?Công thức tính vận tốc, quãng đường, thời gian chính xác
 Vậy vận tốc là gì? Công thức tính vận tốc, cách tính quãng đường và thời gian chính xác là như nào? Bài viết dưới đây sẽ giúp bạn hiểu rõ hơn về đại lượng này, từ đó áp dụng trong công việc, cuộc sống nhé.
Vậy vận tốc là gì? Công thức tính vận tốc, cách tính quãng đường và thời gian chính xác là như nào? Bài viết dưới đây sẽ giúp bạn hiểu rõ hơn về đại lượng này, từ đó áp dụng trong công việc, cuộc sống nhé.Công thức tính chu vi hình chữ nhật, diện tích hình chữ nhật
 Chu vi hình chữ nhật được tính bằng tổng độ dài các đường bao quanh hình, cũng chính là đường bao quanh toàn bộ diện tích. Diện tích hình chữ nhật được tính theo công thức chiều dài nhân chiều rộng.
Chu vi hình chữ nhật được tính bằng tổng độ dài các đường bao quanh hình, cũng chính là đường bao quanh toàn bộ diện tích. Diện tích hình chữ nhật được tính theo công thức chiều dài nhân chiều rộng.Công thức tính diện tích hình thang: thường, vuông, cân
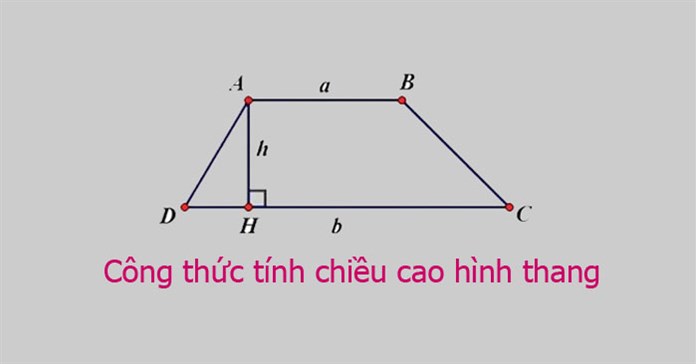
 Diện tích hình thang: Muốn tính diện tích hình thang, ta lấy đáy lớn cộng đáy nhỏ, lấy tổng đó nhân với chiều cao giữa 2 đáy, sau đó chia 2.
Diện tích hình thang: Muốn tính diện tích hình thang, ta lấy đáy lớn cộng đáy nhỏ, lấy tổng đó nhân với chiều cao giữa 2 đáy, sau đó chia 2.Diện tích hình trụ: Diện tích xung quanh hình trụ, diện tích toàn phần hình trụ
 Công thức tính diện tích xung quanh hình trụ bằng chu vi đường tròn đáy nhân với chiều cao. Công thức tính diện tích toàn phần hình trụ bằng diện tích xung quanh cộng với diện tích của 2 đáy
Công thức tính diện tích xung quanh hình trụ bằng chu vi đường tròn đáy nhân với chiều cao. Công thức tính diện tích toàn phần hình trụ bằng diện tích xung quanh cộng với diện tích của 2 đáyC++ Editor Online
 Online Cplusplus Editor có thời gian thực thi khá nhanh, phát hiện các lỗi liên quan đến cú pháp ngay khi đang gõ code với dấu X đỏ ngay trên dòng code lỗi, tô màu code... và chạy ngay khi đang code bằng cách nhấp vào Execute.
Online Cplusplus Editor có thời gian thực thi khá nhanh, phát hiện các lỗi liên quan đến cú pháp ngay khi đang gõ code với dấu X đỏ ngay trên dòng code lỗi, tô màu code... và chạy ngay khi đang code bằng cách nhấp vào Execute.Công thức tính diện tích hình thoi, chu vi hình thoi
 Diện tích của hình thoi bằng một nửa tích độ dài của hai đường chéo. Cùng ôn lại và ghi nhớ công thức tính diện tích, công thức tính chu vi hình thoi và tính đường chéo hình thoi trong bài viết dưới đây nhé.
Diện tích của hình thoi bằng một nửa tích độ dài của hai đường chéo. Cùng ôn lại và ghi nhớ công thức tính diện tích, công thức tính chu vi hình thoi và tính đường chéo hình thoi trong bài viết dưới đây nhé.Công thức tính chu vi hình tứ giác, diện tích hình tứ giác
 Hình tứ giác đã được đưa vào chương trình học Toán lớp 2 Tiểu học để các em học sinh làm quen dần với các dạng hình và sau đó thực hiện các bài toán tính chu hình tam giác, chu vi hình chữ nhật...
Hình tứ giác đã được đưa vào chương trình học Toán lớp 2 Tiểu học để các em học sinh làm quen dần với các dạng hình và sau đó thực hiện các bài toán tính chu hình tam giác, chu vi hình chữ nhật...
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài