Thuộc tính Opacity/Transparency trong CSS
Opacity CSS là gì? Hướng dẫn dùng background trong suốt CSS dưới đây sẽ giúp bạn hiểu rõ hơn về thuộc tính này.
Lập trình là một lĩnh vực vô cùng thú vị. Biết lập trình, bạn có thể tạo ra rất nhiều sản phẩm, ứng dụng, game hay trang web hữu ích với mọi người trên thế giới. Điều này đóng góp không nhỏ vào phát triển con người và xã hội trong tương lai. Chính vì thế, ngành lập trình đang ngày càng được yêu thích với tiềm năng cơ hội nghề nghiệp tốt.
Bạn có rất nhiều lựa chọn công việc khi học lập trình, từ lập trình ứng dụng, phát triển game tới thiết kế web… Dù muốn phát triển trong lĩnh vực nào, bạn cũng cần học ngôn ngữ lập trình và CSS là một trong số đó. Nó đặc biệt hữu ích với những ai muốn phát triển giao diện web đẹp và chuẩn SEO.
Opacity trong CSS là thuộc tính của một phần tử mô tả độ trong suốt của phần tử đó. Nó trái ngược với tính minh bạch - transparent và thể hiện mức độ nội dung sẽ bị ẩn đằng sau một phần tử.
Bạn có thể áp dụng độ mờ với các thuộc tính kiểu khác nhau cho từng phần tử. Ví dụ như:
- Image Opacity được dùng cho ảnh để mô tả độ trong suốt của hình ảnh. Giá trị của Opacity nằm giữa 0.0 tới 1.0, cho thấy độ trong suốt cao, ngược lại, giá trị cao cho độ trong suốt thấp.
- Image Hover Opacity áp dụng cho ảnh khi chuột đặt nó trên ảnh. Giá trị opacity này dễ dàng đảo ngược.
- ...
Giống như cuộn ngang, kết cấu web và nhiều kỹ thuật thiết kế web khác, độ mờ và độ trong suốt được sử dụng một cách tiết kiệm và có chủ đích. Dưới đây chúng tôi sẽ hướng dẫn cách kiểm soát độ mờ của các yếu tố khác nhau, bao gồm:
Thuộc tính Opacity/Transparency trong CSS
Độ trong suốt của hình ảnh
Thuộc tính opacity có thể lấy giá trị từ 0.0 - 1.0, giá trị càng nhỏ thì độ trong suốt càng nhiều.
 Chú ý: Phiên bản Internet Explorer 8 trở về trước sử dụng filter:alpha(opacity=x). x có thể mang giá trị từ 0 đến 100. Giá trị càng thấp thì phần tử đó càng trong suốt.
Chú ý: Phiên bản Internet Explorer 8 trở về trước sử dụng filter:alpha(opacity=x). x có thể mang giá trị từ 0 đến 100. Giá trị càng thấp thì phần tử đó càng trong suốt.
img {opacity: 0.5;filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */}

<!DOCTYPE html><html><head><style>img {opacity: 0.8;filter: alpha(opacity=80); /* sử dụng cho IE8 trở về trước */}</style></head><body><h1>Độ trong suốt của hình ảnh</h1><p>Giá trị thuộc tính opacity càng nhỏ thì độ trong suốt càng nhiều.</p><p>Hình ảnh với độ trong suốt opacity 80%:</p><img src="flower-qtm.jpg" alt="Forest" width="300" height="200"></body></html>
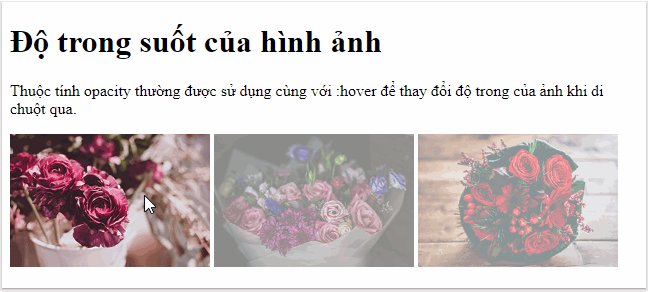
Hiệu ứng trong suốt khi rê chuột
Thuộc tính opacity thường được sử dụng cùng với :hover để thay đổi độ trong của ảnh khi di chuột qua.
img {opacity: 0.5;filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */}img:hover {opacity: 1.0;filter: alpha(opacity=100); /* sử dụng cho IE8 trở về trước */}
Ví dụ:

<!DOCTYPE html><html><head><style>img {opacity: 0.5;filter: alpha(opacity=50); /* sử dụng cho IE8 trở về trước */}img:hover {opacity: 1.0;filter: alpha(opacity=100); /* sử dụng cho IE8 trở về trước */}</style></head><body><h1>Độ trong suốt của hình ảnh</h1><p>Thuộc tính opacity thường được sử dụng cùng với :hover để thay đổi độ trong
của ảnh khi di chuột qua.</p><img src="flower-qtm-1.jpg" alt="Flower 1" width="200" height="133"><img src="flower-qtm-2.jpg" alt="Flower 2" width="200" height="133"><img src="flower-qtm-3.jpg" alt="Flower 3" width="200" height="133"></body></html>
Ở ví dụ trên, đoạn CSS đầu tiên tương tự như code trong ví dụ 1 và thêm hiệu ứng khi người dùng di chuyển chuột qua một trong những hình ảnh thì hình ảnh sẽ rõ lên. Ngoài ra bạn có thể để ảnh ban đầu là rõ nét opacity bằng 1.0 mặc định, sau khi di chuột vào, ảnh sẽ sẽ mờ đi như sau:

<!DOCTYPE html><html><head><style>img:hover {opacity: 0.5;filter: alpha(opacity=100); /* sử dụng cho IE8 trở về trước */}</style></head><body><h1>Độ trong suốt của hình ảnh</h1><p>Thuộc tính opacity thường được sử dụng cùng với :hover để thay đổi độ trong
của ảnh khi di chuột qua.</p><img src="flower-qtm-1.jpg" alt="Flower 1" width="200" height="133"><img src="flower-qtm-2.jpg" alt="Flower 2" width="200" height="133"><img src="flower-qtm-3.jpg" alt="Flower 3" width="200" height="133"></body></html>
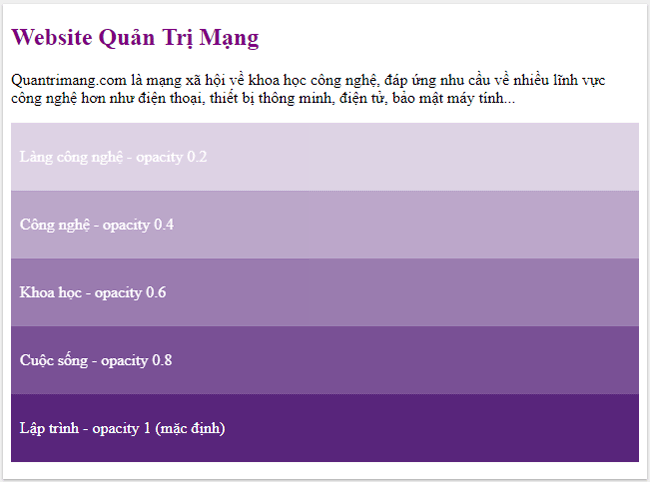
Transparent Box
Khi sử dụng thuộc tính opacity để thêm độ mờ cho nền của một phần tử, tất cả phần tử con đều sẽ kế thừa độ mờ opacity đó như nhau. Điều này làm cho văn bản bên trong phần tử có độ mờ cao sẽ khó đọc:
div {opacity: 0.3;filter: alpha(opacity=30); /* sử dụng cho IE8 trở về trước */}

Ví dụ:
<!DOCTYPE html><html><head><style>h2 {color: purple}div {background-color: #58257b;color: white;padding: 9px;}div.first {opacity: 0.2;filter: alpha(opacity=20); /* sử dụng cho IE8 trở về trước */}div.second {opacity: 0.4;filter: alpha(opacity=40); /* sử dụng cho IE8 trở về trước */}div.third {opacity: 0.6;filter: alpha(opacity=60); /* sử dụng cho IE8 trở về trước */}div.fourth {opacity: 0.8;filter: alpha(opacity=80); /* sử dụng cho IE8 trở về trước */}</style></head><body><h2>Website Quản Trị Mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, đáp ứng nhu cầu về
nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử,
bảo mật máy tính...</p><div class="first"><p>Làng công nghệ - opacity 0.2</p></div><div class="second"><p>Công nghệ - opacity 0.4</p></div><div class="third"><p>Khoa học - opacity 0.6</p></div><div class="fourth"><p>Cuộc sống - opacity 0.8</p></div><div><p>Lập trình - opacity 1 (mặc định)</p></div></body></html>

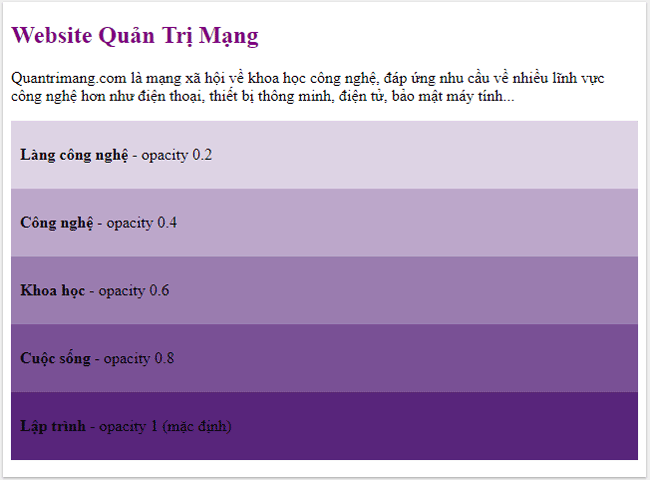
Transparent Box sử dụng RGBA
Nếu không muốn áp dụng opacity cho các phần tử con như trong ví dụ trên, bạn có thể sử dụng các giá trị màu RGBA. Ví dụ chỉ thiết lập độ mờ cho màu nền, không thiết lập cho văn bản:
div {background: rgba(128, 0, 128, 0.3) /* Nền màu tím với 30% opacity */}

Ví dụ:
<!DOCTYPE html><html><head><style>h2 {color: purple}div {background-color: rgb(88,37,123);padding: 9px;}div.first {background: rgba(88,37,123, 0.2);}div.second {background: rgba(88,37,123, 0.4);}div.third {background: rgba(88,37,123, 0.6);}div.fourth {background: rgba(88,37,123, 0.8);}</style></head><body><h2>Website Quản Trị Mạng</h2><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, đáp ứng nhu cầu về
nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử,
bảo mật máy tính...</p><div class="first"><p><strong>Làng công nghệ</strong> - opacity 0.2</p></div><div class="second"><p><strong>Công nghệ</strong> - opacity 0.4</p></div><div class="third"><p><strong>Khoa học</strong> - opacity 0.6</p></div><div class="fourth"><p><strong>Cuộc sống</strong> - opacity 0.8</p></div><div><p><strong>Lập trình</strong> - opacity 1 (mặc định)</p></div></body></html>

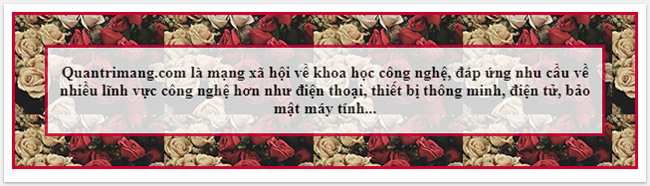
Văn bản nằm trong Transparent Box

Đầu tiên cần tạo ra một phần tử <div> (class = “background”) với một hình nền và một đường viền. Tiếp đến tạo một <div> (class = “transbox”) bên trong <div> đầu tiên. <div class = “transbox”> có màu nền, và một đường viền - div này là phần tử trong suốt. Bên trong <div> này, bạn thêm văn bản trong phần tử <p> thì đoạn này sẽ nằm trong Transparent Box.
<!DOCTYPE html><html><head><style>div {text-align: center;}div.background {background: url(flower-6.jpg) repeat;border: 3px solid #cc0033;}div.transbox {margin: 30px;background-color: #ffffff;border: 3px solid #cc0033;opacity: 0.8;filter: alpha(opacity=80); /* sử dụng cho IE8 trở về trước */}div.transbox p {margin: 5;font-weight: bold;color: #000000;}</style></head><body><div class="background"><div class="transbox"><p>Quantrimang.com là mạng xã hội về khoa học công nghệ, đáp ứng nhu cầu
về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện
tử, bảo mật máy tính...</p></div></div></body></html>
Những câu hỏi thường gặp về Opacity CSS
CSS Opacity là gì?
Đây là một thuộc tính xác định mức độ trong suốt của một phần tử, bao gồm nội dung và phần tử con của nó. Độ mờ đục được chỉ định là một số từ 0,0 (hoàn toàn trong suốt) đến 1,0 (hoàn toàn mờ đục).
Có thể thay đổi độ trong suốt của một phần tử không?
Để thay đổi độ mờ đục của một phần tử, bạn sử dụng thuộc tính opacity trong CSS. Đặt thuộc tính này thành giá trị nhỏ hơn 1 sẽ làm cho phần tử và tất cả nội dung của nó trở nên trong suốt một phần.
Thay đổi độ mờ của một phần tử có ảnh hưởng tới thành phần con của nó không?
Có, việc thiết lập độ mờ đục của một phần tử không chỉ ảnh hưởng đến chính phần tử đó mà còn ảnh hưởng đến các phần tử con của nó. Giá trị độ mờ đục được áp dụng cho tất cả các phần tử con, làm cho toàn bộ cây phần tử bên trong nó trở nên trong suốt theo mức độ được chỉ định.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 



 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài