Layout trong HTML
Chia layout trong HTML không khó. Về cơ bản, bạn chỉ cần biết những kiến thức cần thiết về layout trong HTML dưới đây.
Bố cục trang web rất quan trọng trong việc mang tới hình ảnh tốt hơn. Để thiết kế được giao diện như ý, bạn phải dành khá nhiều thời gian.
Hiện tại, hầu như mọi trang web đều dùng CSS và JavaScript dựa trên framework để thiết kế web đáp ứng và linh động nhưng bạn có thể tạo bố cục tốt bằng các bảng HTML đơn giản hoặc thẻ chia theo từng phần kết hợp với thẻ định dạng khác. Phần này sẽ cho bạn một số ví dụ về cách tạo bố cục đơn giản nhưng hiệu quả cho trang web bằng HTML thuần túy và các thuộc tính của nó. Từ đó, giúp bạn hiểu rõ hơn về code layout HTML.
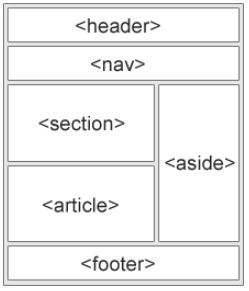
Trang web thường hiển thị nội dung dưới dạng các cột (như trên báo hoặc tạp chí). HTML5 mang tới các phần tử ngữ pháp mới để định nghĩa và phần khác nhau trong trang web:
- <head> định nghĩa tiêu đề tài liệu hoặc một phần (section)
- <nav> định nghĩa bộ chứa các đường dẫn điều hướng
- <section> định nghĩa một phần trong tài liệu
- <article> định nghĩa một bài viết độc lập, tự chứa trong chính nó
- <aside> định nghĩa nội dung bên cạnh một nội dung khác (giống sidebar)
- <footer> định nghĩa chân trang cho văn bản hoặc một phần
- <details> định nghĩa chi tiết bổ sung thêm
- <summary> định nghĩa tiêu đề cho phần tử
<details>

Cách hiển thị trên trang của các phần tử nói trên
Kỹ thuật dàn trang HTML
Có 4 cách để tạo dàn trang nhiều cột trong HTML, mỗi cách đều có những điểm mạnh và yếu riêng.
- Bảng HTML
- Đặc tính nổi của CSS
- Framework CSS
- Flexbox CSS
Nên chọn cách nào để tạo layout nhiều cột trong HTML?
Dùng bảng trong HTML
Phần tử <table> vốn không phải được dùng để dàn trang. Mục đích của nó là hiển thị dữ liệu dưới dạng bảng. Vì vậy đừng dùng bảng để tạo layout cho trang vì sẽ khiến code rất lộn xộn. Hãy tưởng tượng vài tháng sau quay lại sửa thiết kế trang bạn sẽ thấy khó khăn thế nào.
Framework CSS
Nếu muốn tạo dàn trang nhanh, bạn có thể dùng các framework như Bootstrap…
Đặc tính nổi (float) của CSS
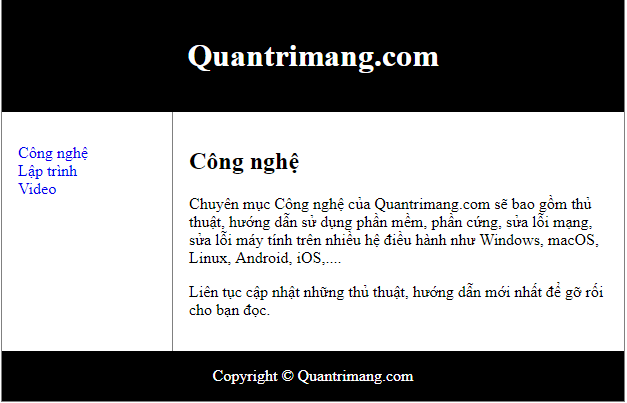
Việc thiết kế toàn bộ layout của trang web bằng đặc tính nổi (float) trong CSS là rất phổ biến. Float rất dễ học - chỉ cần nhớ các đặc tính hoạt động như thế nào là được. Nhưng cách này cũng có bất lợi là nó gắn với luồng tài liệu, có thể ảnh hưởng tới độ linh hoạt của trang. Dưới đây là ví dụ về đặc tính nổi trong CSS.
<!DOCTYPE html>
<html>
<head>
<style>
div.container {
width: 100%;
border: 1px solid gray;
}
header, footer {
padding: 1em;
color: white;
background-color: black;
clear: left;
text-align: center;
}
nav {
float: left;
max-width: 160px;
margin: 0;
padding: 1em;
}
nav ul {
list-style-type: none;
padding: 0;
}
nav ul a {
text-decoration: none;
}
article {
margin-left: 170px;
border-left: 1px solid gray;
padding: 1em;
overflow: hidden;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>Quantrimang.com</h1>
</header>
<nav>
<ul>
<li><a href="#">Công nghệ</a></li>
<li><a href="#">Lập trình</a></li>
<li><a href="#">Video</a></li>
</ul>
</nav>
<article>
<h1>Công nghệ</h1>
<p>Chuyên mục Công nghệ của Quantrimang.com sẽ bao gồm thủ thuật, hướng dẫn sử dụng phần mềm, phần cứng, sửa lỗi mạng, sửa lỗi máy tính trên nhiều hệ điều hành như Windows, macOS, Linux, Android, iOS,....</p>
<p>Liên tục cập nhật những thủ thuật, hướng dẫn mới nhất để gỡ rối cho bạn đọc.</p>
</article>
<footer>Copyright © Quantrimang.com</footer>
</div>
</body>
</html>
Kết quả hiển thị trang bằng đặc tính nổi của CSS
Flexbox CSS
Flexbox là chế độ dàn trang mới trong CSS3.
Dùng flexbox đảm bảo các phần tử hoạt động đúng như dự đoán khi layout của trang phải thích ứng với nhiều kích thước màn hình và thiết bị khác nhau. Nhưng cách này có một điểm bất lợi là không hoạt động trên các bản IE10 và các bản trở về trước.
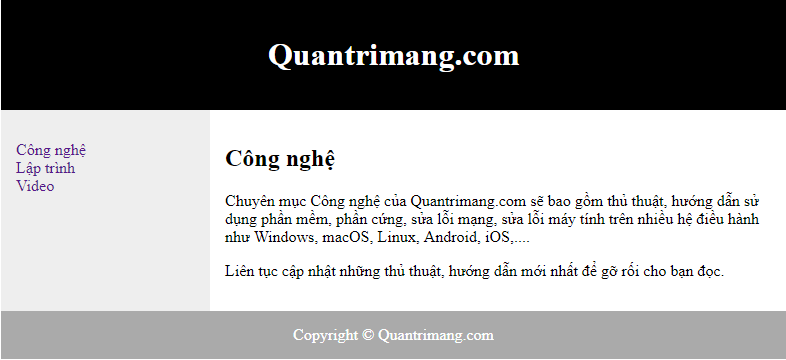
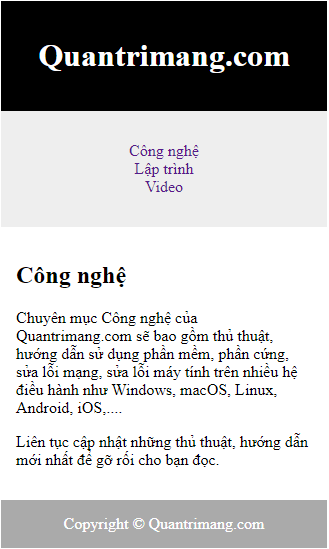
Đây là ví dụ tạo dàn trang bằng flexbox.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
text-align: center;
}
.flex-container > * {
padding: 15px;
-webkit-flex: 1 100%;
flex: 1 100%;
}
.article {
text-align: left;
}
header {background: black;color:white;}
footer {background: #aaa;color:white;}
.nav {background:#eee;}
.nav ul {
list-style-type: none;
padding: 0;
}
.nav ul a {
text-decoration: none;
}
@media all and (min-width: 768px) {
.nav {text-align:left;-webkit-flex: 1 auto;flex:1 auto;-webkit-order:1;order:1;}
.article {-webkit-flex:5 0px;flex:5 0px;-webkit-order:2;order:2;}
footer {-webkit-order:3;order:3;}
}
</style>
</head>
<body>
<div class="flex-container">
<header>
<h1>Quantrimang.com</h1>
</header>
<nav class="nav">
<ul>
<li><a href="#">Công nghệ</a></li>
<li><a href="#">Lập trình</a></li>
<li><a href="#">Video</a></li>
</ul>
</nav>
<article class="article">
<h1>Công nghệ</h1>
<p>Chuyên mục Công nghệ của Quantrimang.com sẽ bao gồm thủ thuật, hướng dẫn sử dụng phần mềm, phần cứng, sửa lỗi mạng, sửa lỗi máy tính trên nhiều hệ điều hành như Windows, macOS, Linux, Android, iOS,....</p>
<p>Liên tục cập nhật những thủ thuật, hướng dẫn mới nhất để gỡ rối cho bạn đọc.</p>
</article>
<footer>Copyright © Quantrimang.com</footer>
</div>
</body>
</html>Khi thay đổi kích thước cửa sổ đang mở trang HTML, bạn sẽ thấy bố cục trang thay đổi:


Dàn trang bằng flexbox
Bài trước: Phần tử Head trong HTML
Bài sau: Thiết kế trang web chạy trên nhiều thiết bị (responsive web) bằng HTML
Bạn nên đọc
-

5 code trái tim đập của thủ khoa Lý có tên, chèn ảnh
-

Mã hóa kí tự trong HTML (Charset)
-

Cách tạo hiệu ứng đánh máy bằng CSS
-

Symbol - Biểu tượng trong HTML
-

Cách chèn khoảng trống trong HTML
-

35 công cụ, tập lệnh và plugin để xây dựng HTML Table
-

Form trong HTML
-

Sử dụng bố cục trang Flexbox trong CSS
-

Các loại dữ liệu đầu vào của phần tử input trong HTML
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài