Thiết kế trang web chạy trên nhiều thiết bị (responsive web design) bằng HTML
Responsive Web Design - Thiết kế web có độ phản hồi cao là gì?
Responsive Web Design chỉ việc dùng HTML và CSS để tự động thay đổi kích thước, ẩn, thu nhỏ, phóng to một website để trông nó đẹp mắt hơn trên mọi thiết bị (máy tính desktop, máy tính bảng, điện thoại). Một trang web nên hiển thị đẹp mắt và phù hợp trên mọi thiết bị.
Thiết lập viewport
Khi thiết kế trang web phản hồi tốt trên nhiều thiết bị, hãy thêm phần tử <meta>.
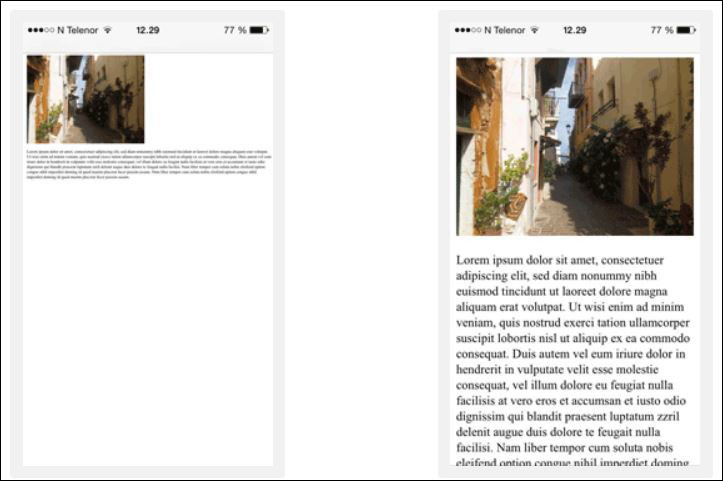
<meta name="viewport" content="width=device-width, initial-scale=1.0">Việc này sẽ tạo ra viewport cho trang, hướng dẫn trình duyệt cách kiểm soát kích thước trên trang. Đây là ví dụ của trang web không dùng thẻ meta viewport (bên trái) và trang web có dùng thẻ meta viewport (bên phải).

Sự khác biệt giữa trang có và không dùng thẻ meta
Hình ảnh có độ phản hồi cao
Responsive image hay hình ảnh có độ phản hồi là những hình ảnh tự thay đổi kích thước cho phù hợp với kích thước trình duyệt. Có một số cách để tạo ra hình ảnh có khả năng này.
Dùng đặc tính width
Nếu đặc tính width của CSS được thiết lập là 100%, hình ảnh sẽ tự thu nhỏ và phóng to.
<img src="img_girl.jpg" style="width:100%;">Lưu ý là hình ảnh có thể được phóng to lên hơn so với kích thước ban đầu nên hơn hết là sử dụng đặc tính max-width.
Dùng đặc tính max-width
Nếu dùng đặc tính max-width và đặt 100%, ảnh cũng sẽ tự thu nhỏ khi cần nhưng không bao giờ phóng to lên quá mức kích thước ban đầu.
<img src="img_girl.jpg" style="max-width:100%;height:auto;">Hình ảnh khác nhau dựa theo độ rộng của trình duyệt
Phẩn tử <picture> trong HTML cho phép dùng những hình ảnh khác nhau với các kích thước cửa sổ trình duyệt khác nhau.
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>Kích thước văn bản có độ phản hồi cao
Kích thước văn bản có thể được đặt theo đơn vị “vw”, nghĩa là “viewport width” (độ rộng của viewport). Khi đó kích thước văn bản sẽ hiển thị theo kích thước cửa sổ trình duyệt.
<h1 style="font-size:10vw">Xin chào</h1>Viewport là kích thước cửa sổ trình duyệt. 1vw = 1% độ rộng của viewport. Nếu viewport có độ rộng 50cm thì 1vw là 0.5cm.
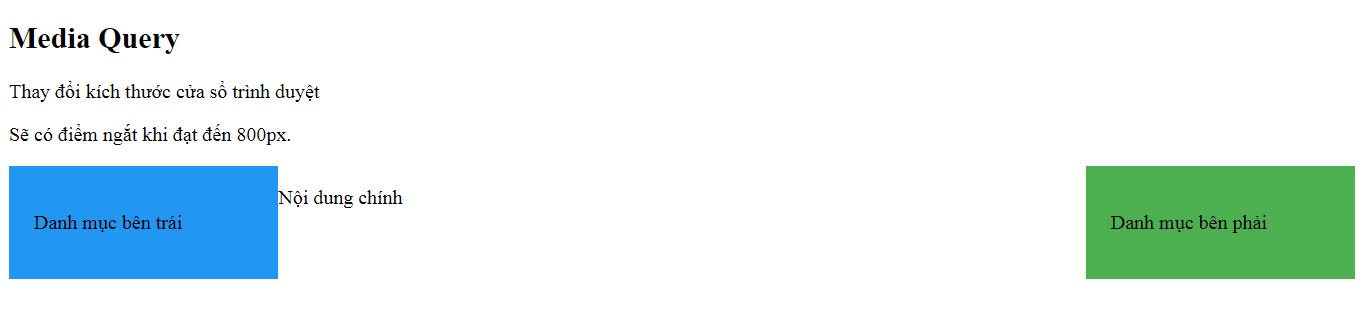
Media Query
Bên cạnh việc thay đổi kích thước văn bản và hình ảnh, việc dùng Media Query để trang web hiển thị trên nhiều thiết bị cũng rất phổ biến vì chúng giúp định nghĩa cách hiển thị khác nhau trên các kích thước trình duyệt khác nhau.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing:border-box;
}
.left {
background-color:#2196F3;
padding:20px;
float:left;
width: 20%; /* Độ rộng mặc định là 20% */
}
.main {
background-color:#f1f1f1;
padding:20px;
float: left;
width: 60%; /* Độ rộng mặc định là 60% */
}
.right {
background-color:#4CAF50;
padding:20px;
float:left;
width:20%; /* The width is 20%, by default */
}
/* Dùng Media Query để tạo điểm tách tại kích thước 800px: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* Độ rộng là 100% khi viewport là 800px hoặc nhỏ hơn */
}
}
</style>
</head>
<body>
<h2>Media Query</h2>
<p>Thay đổi kích thước cửa sổ trình duyệt</p>
<p> Sẽ có điểm ngắt khi đạt đến 800px.</p>
<div class="left">
<p>Danh mục bên trái</p>
</div>
<div class="main">
<p>Nội dung chính</p>
</div>
<div class="right">
<p>Danh mục bên phải</p>
</div>
</body>
</html>

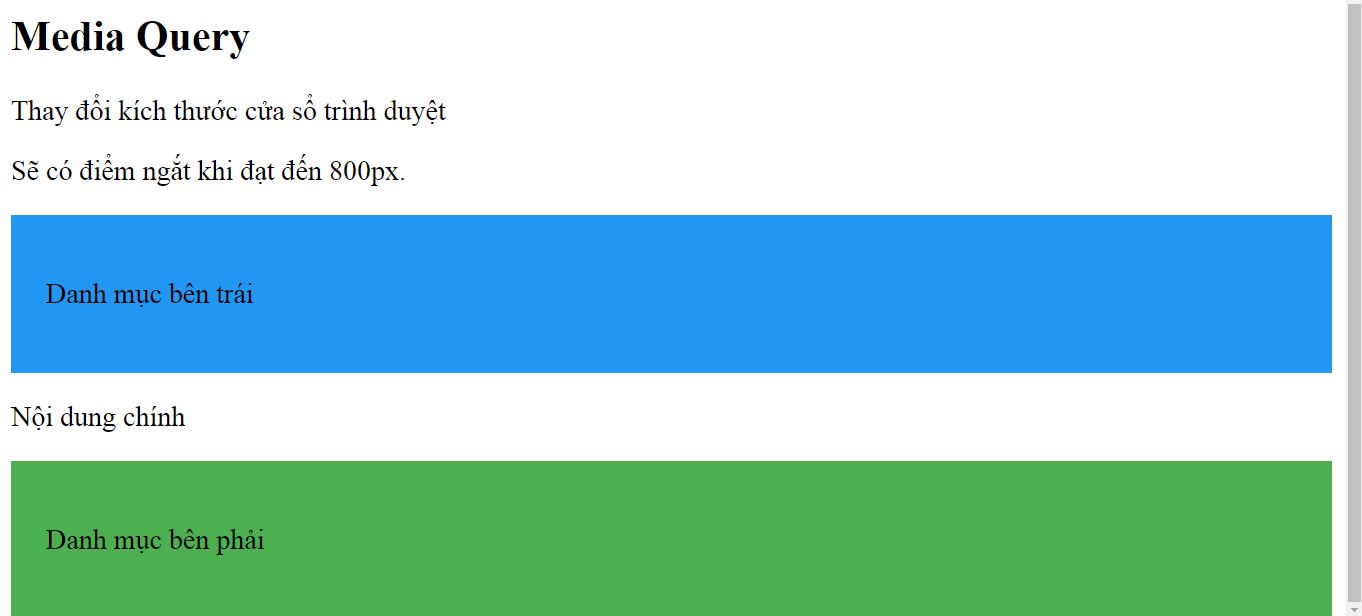
Có sự thay đổi về cách hiển thị khi thay đổi kích thước cửa sổ trình duyệt
Trang web có độ phản hồi cao trông bình thường trên các màn hình máy tính nhưng sẽ nhỏ hơn khi xem trên các thiết bị di động. Hiện có nhiều framework CSS giúp bạn dễ dàng áp dụng điều này cho trang web của mình như w3.css hay Bootstrap. Bootstrap dùng HTML, CSS và jQuery để mang đến khả năng hiển thị trên nhiều thiết bị cho trang.
- Top 20 mẫu template Bootstrap miễn phí dành cho Admin Dashboard
- Top 5 CSS Framework phổ biến mà bạn cần lưu ý
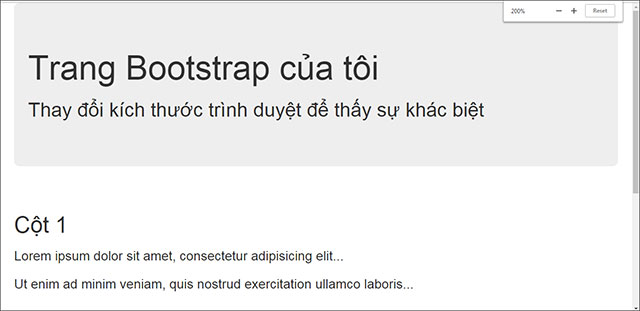
Đây là một ví dụ về trang web dùng Bootstrap để hiển thị trên nhiều thiết bị.


Trang tự động đưa các cột theo chiều dọc khi thay đổi kích thước cửa sổ
Bài trước: Layout trong HTML
Bài sau: Phần tử mã máy tính trong HTML
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài