Định dạng văn bản trong HTML
Phần tử định dạng trong HTML giúp xác định kiểu cách cũng như tầm quan trọng của văn bản.
Các phần tử định dạng trong HTML
Ở bài trước, bạn đã học về thuộc tính style trong HTML. HTML còn sử dụng các phần tử đặc biệt để định nghĩa văn bản có ý nghĩa đặc biệt, như <b> và <i> để in đậm và in nghiêng. Đây là danh sách các phần tử định dạng cho văn bản đặc biệt.
<b>in đậm<strong>văn bản quan trọng<i>in nghiêng<em>nhấn mạnh<mark>văn bản đánh dấu<small>chữ nhỏ<dell>văn bản bị xóa<ins>văn bản được chèn vào<sub>văn bản chỉ số dưới<sup>văn bản chỉ số trên
Các phần tử <b> và <strong>
Phần tử <b> trong HTML được dùng để định nghĩa văn bản in đậm, ngoài ra không có tầm quan trọng nào khác.
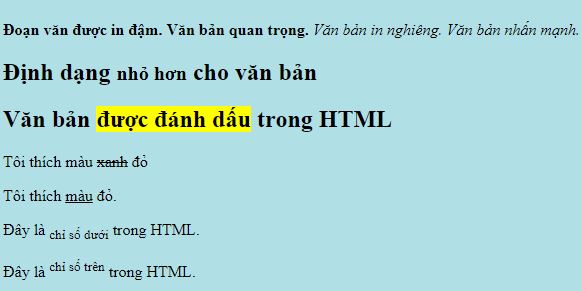
<b>Đoạn văn được in đậm.</b>Phần tử <strong> được dùng để định nghĩa văn bản quan trọng.
<strong>Văn bản quan trọng.</strong>Các phần tử <i> và <em>
Phần tử <i> dùng để định nghĩa văn bản in nghiêng, không có tầm quan trọng nào khác.
<i>Văn bản in nghiêng.</i>Phần tử <em> dùng để định nghĩa văn bản được nhấn mạnh.
<em>Văn bản nhấn mạnh.</em>Lưu ý: Dù trình duyệt hiển thị <strong> giống <b> và <em> giống <i> nhưng 2 cặp này có sự khác nhau về mặt ý nghĩa. Trong khi <b> và <i> định nghĩa văn bản in đậm và in nghiêng, <strong> và <em> chỉ ra rằng văn bản đó là quan trọng.
Phần tử <small>
Phần tử <small> dùng để định nghĩa văn bản nhỏ hơn.
<h2>Định dạng <small>nhỏ hơn</small> cho văn bản</h2>Phần tử <mark>
Phần tử <mark> được dùng để định nghĩa văn bản được đánh dấu (marked hay highlighted).
<h2>Văn bản <mark>được đánh dấu</mark> trong HTML</h2>Phần tử <del> trong HTML
<del> là phần tử dùng để định nghĩa văn bản bị xóa bỏ.
<p>Tôi thích màu <del>xanh</del> đỏ</p>Phần tử <ins> trong HTML
Phần tử <ins> được dùng để định nghĩa văn bản được chèn thêm.
<p>Tôi thích <ins>màu</ins> đỏ.</p>
Phần tử <sub> trong HTML
Phần tử <sub> được dùng để định nghĩa chỉ số dưới.
<p>Đây là <sub>chỉ số dưới</sub> trong HTML.</p>Phần tử <sup> trong HTML
Phần tử <sup> được dùng để định nghĩa chỉ số trên.
<p>Đây là <sup>chỉ số trên</sup> trong HTML.</p>
Định dạng văn bản với một số thẻ trong HTML
Bài trước: Thuộc tính Style trong HTML
Bài sau: Các phần tử trích dẫn trong HTML
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Lực ma sát là gì? Có mấy loại lực ma sát?
2 ngày 1 -

Cách đổi tên Facebook trên điện thoại
2 ngày -

Cách luộc gà cúng đẹp, không bị nứt
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Những bài thơ tán gái theo tên, thơ làm quen bạn gái vừa duyên vừa mặn
2 ngày 11 -

Khắc phục lỗi Google Chrome crash thường xuyên, Chrome tự động tắt
2 ngày -

Cách tạo bảng trong Canva
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài