HTML là gì? Cấu trúc HTML cơ bản
HTML là một phần không thể thiếu khi nói đến lập trình web. Mức độ phổ biến của HTML ngày càng tăng và nó được coi là tiêu chuẩn web chính thức. Vậy cụ thể HTML là gì? HTML ra đời như thế nào và cấu trúc của HTML ra sao? Hãy cùng tìm hiểu ngay sau đây nhé.
HTML là gì?
HTML là viết tắt của Hyper Text Markup Language (ngôn ngữ đánh dấu siêu văn bản). HTML cho phép người dùng tạo và cấu trúc hóa các thành phần trên một trang web như đoạn văn, tiêu đề, liên kết, trích dẫn, bảng biểu...
- Các phần tử trong HTML là các khối của trang web HTML, được đại diện bằng những thẻ đánh dấu (tag).
- Thẻ đánh dấu HTML chứa các nội dung như ‘paragraph’, ‘heading’, ‘table’...
- Trình duyệt không hiển thị thẻ HTML nhưng dùng chúng để hiển thị nội dung của trang.
HTML không phải là ngôn ngữ lập trình, mà chỉ là ngôn ngữ đánh dấu, nó đơn giản và dễ học ngay cả với những người mới học làm web.
Lịch sử ra đời của HTML
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý tại viện nghiên cứu CERN của Thụy Sĩ. Ông đã đưa ra ý tưởng về hệ thống siêu văn bản trên Internet. Siêu văn bản nghĩa là văn bản có thể chứa liên kết đến văn bản khác mà người dùng có thể truy cập ngay lập tức.
Ông đã xuất bản phiên bản HTML đầu tiên vào năm 1991, bao gồm 18 thẻ HTML. Sau đó, ngôn ngữ HTML có thêm nhiều thẻ và thuộc tính mới để đánh dấu văn bản. Theo tài liệu tham khảo HTML Element Reference của Mozilla Developer Network, hiện có khoảng 140 thẻ HTML, bao gồm cả một số thẻ đã lỗi thời, không còn được các trình duyệt hiện đại hỗ trợ nữa.
Các thông số HTML hiện được duy trì và phát triển bởi W3C (World Wide Web Consortium).
Từ những ngày đầu của web đã có rất nhiều phiên bản HTML: HTML (1991), HTML 2.0 (1995), HTML 3.2 (1997), HTML 4.01 (1999), XHTML (2000), HTML 5 (2014). HTML5 cũng là bản nâng cấp lớn nhất của ngôn ngữ này, bổ sung thêm một số thẻ mới như <article>, <header> và <footer>.
Một văn bản HTML đơn giản
Dưới đây là ví dụ về một văn bản HTML đơn giản.
<!DOCTYPE html>
<html>
<head>
<title>Quantrimang.com</title>
</head>
<body>
<h1>Học lập trình HTML</h1>
<p>HTML là ngôn ngữ đánh dấu siêu văn bản.</p>
</body>
</html>Giải thích ví dụ
<!DOCTYPE html>cho biết văn bản này là HTML5<html>là phần tử gốc của trang HTML<head>chứa thông tin mô tả về văn bản<title>là phần tử cho biết tiêu đề văn bản<body>là phần tử chứa các nội dung trang sẽ hiển thị<h1>là phần tử cho biết sẽ hiển thị tiêu đề lớn<p>là phần tử của đoạn văn bản
Thẻ đánh dấu HTML
Thẻ đánh dấu HTML (gọi tắt là thẻ HTML) là các phần tử được đặt trong dấu ngoặc nhọn.
<ten_the> noi_dung </ten_the>
- Thẻ HTML thường đi thành cặp, ví dụ như <p> và </p>
- Thẻ đầu tiên trong cặp này gọi là thẻ mở, thẻ thứ 2 gọi là thẻ đóng.
- Thẻ đóng được viết giống thẻ mở nhưng bắt đầu bằng một dấu gạch chéo trước tên thẻ.
Trình duyệt web
Mục đích của trình duyệt web (Chrome, IE, Firefox, Safari…) là đọc văn bản HTML và hiển thị chúng. Trình duyệt không hiển thị thẻ HTML nhưng dùng chúng để xác định phải hiển thị văn bản ra sao.

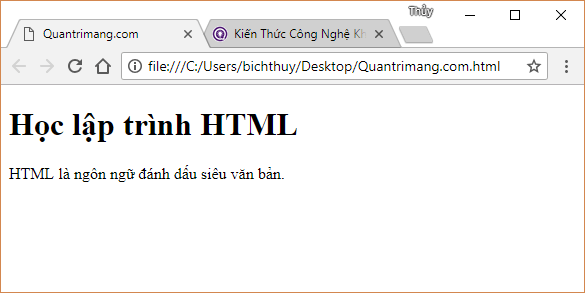
Trình duyệt hiển thị văn bản HTML
Cấu trúc trang HTML
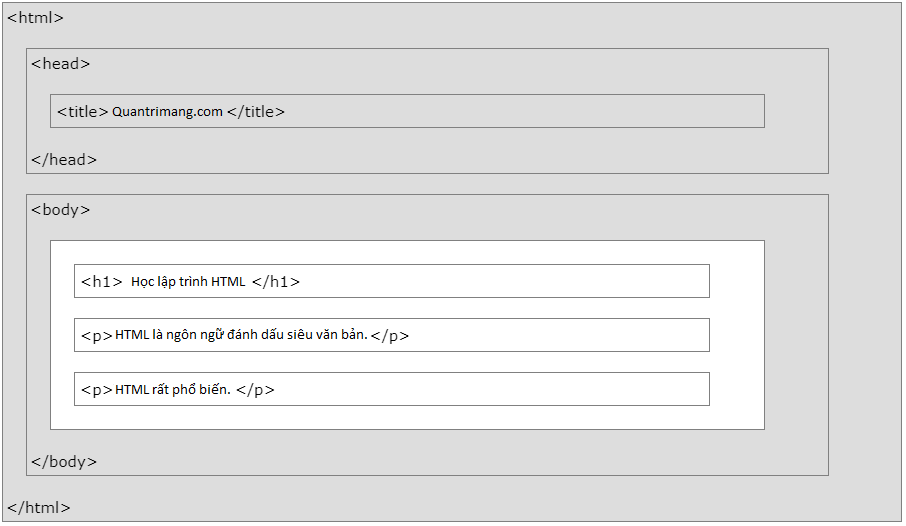
Dưới đây là hình ảnh đơn giản hóa của cấu trúc trang HTML.

Các phần trong một cấu trúc trang HTML đơn giản
Lưu ý: Chỉ có nội dung bên trong phần <body> mới hiển thị trên trình duyệt.
<!DOCTYPE>
<!DOCTYPE> chỉ cho biết loại văn bản và giúp trình duyệt hiển thị web đúng cách, chỉ xuất hiện một lần duy nhất ở đầu trang (trước bất kì thẻ HTML nào).
<!DOCTYPE> không nhất thiết phải viết hoa.
<!DOCTYPE> cho HTML5 là
<!DOCTYPE html>Bài sau: Công cụ soạn thảo HTML
Xem thêm: 5 công cụ soạn thảo HTML trực tuyến miễn phí kiểm tra code tốt nhất
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài