Semantic Element (Yếu tố ngữ nghĩa) trong HTML5
Yếu tố ngữ nghĩa là gì?
Trong ngôn ngữ học, ngữ nghĩa học là nghiên cứu về ý nghĩa của từ và cụm từ trong ngôn ngữ.
Mỗi yếu tố ngữ nghĩa đều mang một ý nghĩa riêng. Vậy nên trong HTML, mỗi Semantic Element mô tả ý nghĩa cấu trúc của yếu tố đó đối với các trình duyệt và các nhà phát triển/lập trình viên.
Ví dụ về yếu tố non-semantic (yếu tố không có ngữ nghĩa): <div> và <span> – Không có mô tả rõ ràng về nội dung bên trong của nó.
Ví dụ về yếu tố semantic (yếu tố có ngữ nghĩa): <form>, <table>, và <img> – Đưa ra các mô tả rõ ràng về nội dung bên trong yếu tố.
Trình duyệt hỗ trợ
| ||||
| Google Chrome | Mozilla Firefox | Internet Explorer | Opera | Safari |
Các yếu tố Semantic trong HTML5 được hỗ trợ trong tất cả các trình duyệt hiện đại.
Ngoài ra, bạn có thể "dạy" các trình duyệt cũ hơn cách xử lý các phần tử mới của HTML5.
Các yếu tố Semantic mới trong HTML5
Rất nhiều trang web hiện nay vẫn đang thiết kế dựa trên các mã HTML như <div id=”nav”> <div class=”header”> <div id=”footer”> để tạo giao diện có điều hướng (navigation), đầu trang (header) và cuối trang (footer).
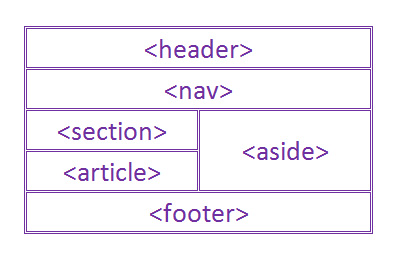
Dưới đây, HTML5 cung cấp các yếu tố semantic mới để xác định các phần khác nhau của một trang web:
|  |
Yếu tố <section> trong HTML5
Yếu tố <section> đại diện cho một phần chung có trong tài liệu hoặc ứng dụng.
Cụ thể hơn, một section là một nhóm các nội dung có cùng chủ đề.
Ví dụ: trang chủ của một trang web có thể được chia thành các section như giới thiệu, nội dung, thông tin liên lạc, góp ý…
<section>
<h1>Giới thiệu Webside Quantrimang</h1>
<p>Quantrimang là webside chuyên về thủ thuật điện thoại, máy tính, mạng, học lập trình, sửa lỗi máy tính, cách dùng các phần mềm, phần mềm chuyên dụng, công nghệ khoa học...</p>
</section>
<section>
<h1>Chủ đề chính trong Quantrimang</h1>
<p>Quantrimang có các chủ đề gần gũi với cuộc sống được cập nhật thường xuyên và liên tục như: Làng Công nghệ, Công nghệ, Khoa học, Cuộc sống, Video, Ứng dụng, IPhone/IPad, Android, Lập trình.</p>
</section>Kết quả thu được:

Yếu tố <article> trong HTML5
Yếu tố <article> được sử dụng cho các nội dung độc lập và chứa nội dung của riêng nó.
Nội dung bên trong <article> có ý nghĩa riêng biệt và có thể độc lập với các nội dung khác của trang web.
Ví dụ: một số nơi bạn có thể sử dụng <article>:
- Bài viết trên một Forum.
- Bài viết trên một Blog.
- Bài viết trên một tờ báo.
<article>
<h1>Giới thiệu về Quantrimang.com</h1>
<p>Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...</p>
</article>Kết quả thu được:

Yếu tố <article> nằm trong <section> hay ngược lại?
Trong HTML5, <article> xác định một khối các nội dung hoàn chỉnh của nhiều yếu tố liên quan liên kết với nhau.
Yếu tố <section> được sử dụng để tạo ra một nhóm các yếu tố liên quan đến nhau.
Vậy chúng ta có cần phải dựa vào chức năng các yếu tố để quyết định xem yếu tố nào phải nằm bên trong yếu tố nào hay không? Câu trả lời là: Không!
Ngày nay trên Internet, bạn có thể tìm thấy rất nhiều các website mà yếu tố <section> chứa các yếu tố <article> hay yếu tố <article> chứa các yếu tố <section>. Bên cạnh đó bạn cũng thấy nhiều web sử dụng <section> chứa <section> và <article> chứa <article>. Vì vậy việc xác định yếu tố nào nằm trong yếu tố nào là không cần thiết.
Ví dụ về một trang báo mạng: Trong khu vực thể thao bao gồm nhiều bài viết thể thao, trong mỗi bài viết thể thao lại có một khu vực nói về kỹ thuật.
Yếu tố <header> trong HTML5
Yếu tố <header> xác định phần đầu của một trang tài liệu hay phần đầu của một đoạn.
Yếu tố <header> nên được sử dụng như một thùng chứa nội dung giới thiệu.
Bạn có thể sử dụng một hoặc nhiều <header> trong một tài liệu.
Ví dụ: ta sử dụng một thẻ <header> bên trong một bài viết:
<article>
<header>
<h1>Mục tiêu của Quantrimang.com là gì?</h1>
<p>Nhiệm vụ dẫn dắt:</p>
</header>
<p>Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.</p>
</article>Kết quả thu được:

Yếu tố <footer> trong HTML5
Yếu tố <footer> xác định phần cuối của một trang tài liệu hay phần cuối của một đoạn.
Yếu tố <footer> thường chứa thông tin tác giả của tài liệu, thông tin bản quyền, liên kết đến điều khoản sử dụng, thông tin liên hệ…
Bạn có thể sử dụng một hoặc nhiều <footer> trong một tài liệu.
Ví dụ:
<footer>
<p>Liên hệ với chúng tôi: Quantrimang.com</p>
<p>Địa chỉ: Số 56, Phố Duy Tân, Dịch Vọng Hậu, Cầu Giấy</p>
<p>Thời gian phục vụ: Từ 8h - 17:30h (Thứ 2 đến thứ 6); Từ 8h - 12h00 (Thứ 7)</p>
<p>Hotline: 024 2242 6188</p>
<p>Email: <a href="mailto:info@meta.vn">
info@meta.vn</a>.</p>
</footer>Kết quả thu được:

Yếu tố <nav> trong HTML5
Yếu tố <nav> xác định một khu vực chứa các link điều hướng.
Tuy nhiên, không phải tất cả các liên kết điều hướng trong một tài liệu cần đặt trong <nav>
Ví dụ:
<nav>
<a href="/Làng Công nghệ/">Làng Công nghệ</a> |
<a href="/Khoa học/">Khoa học</a> |
<a href="/Cuộc sống/">Cuộc sống</a> |
<a href="/Ứng dụng/">Ứng dụng</a>
</nav>Kết quả thu được:

Yếu tố <aside> trong HTML5
Yếu tố <aside> xác định nội dung nằm bên cạnh nội dung của trang.
Nội dung bên trong <aside> liên quan tới nội dung chính.
Ví dụ:
<p>Quantrimang đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực khác nhau như Công nghệ, cuộc sống, ứng dụng...</p>
<aside>
<h4>Công nghệ</h4>
<p>Những xu hướng, khám phá, nghiên cứu mới nhất về khoa học công nghệ sẽ được Quản Trị Mạng cập nhật tại đây.</p>
<h4>Cuộc sống</h4>
<p>Kỹ năng sống, kỹ năng công việc, kỹ năng lãnh đạo, mẹo vặt cuộc sống, những điều có thể bạn chưa biết, những câu nói hay về cuộc sống, câu nói nổi tiếng của Jack Ma, Bill Gate, Steve Jobs,...</p>
</aside>Kết quả thu được:

Yếu tố <figure> và <figcaption> trong HTML5
Mục đích của yếu tố <figcaption> là giải thích rõ nghĩa thêm cho bức ảnh được thêm vào, tương tự như các chú thích/ghi chú bên dưới tranh ảnh trong các bài báo, sách truyện.
Trong HTML5, hình ảnh và các ghi chú trong <figcaption> có thể được đặt cùng nhau bên trong yếu tố <figure>.
Ví dụ:
<h2>Giới thiệu về Quantrimang.com</h2>
<p>Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...</p>
<figure>
<img src="quantrimangindex.jpg" alt="Quantrimang" style="width:50%">
<figcaption>Trang chủ Quantrimang tại địa chỉ Quantrimang.com</figcaption>
</figure> Kết quả thu được:

Tại sao sử dụng các yếu tố Semantic trong HTML5?
Trong HTML4, các lập trình viên thường phải tạo tên các thuộc tính riêng để thiết kế các phần như: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav…
Điều này khiến công cụ tìm kiếm không thể xác định nội dung có bên trong trang web chính xác.
Trong HTML5, các phần tử như: <header> <footer> <nav> <section> <article> làm cho mọi thứ trở nên dễ dàng hơn rất nhiều.
Yếu tố Semantic trong HTML5
Dưới đây là danh sách các yếu tố semantic mới trong HTML5:
| Yếu tố | Ý nghĩa |
| <article> | Xác định một bài viết/bài báo |
| <aside> | Xác định nội dung nằm bên cạnh nội dung của trang |
| <details> | Xác định các chi tiết mà người dùng có thể xem hoặc ẩn |
| <figcaption> | Chú thích cho thẻ <figure> |
| <figure> | Đánh dấu nội dung ảnh trong tài liệu |
| <footer> | Xác định phần cuối của một trang tài liệu hay một đoạn |
| <header> | Xác định phần đầu của một trang tài liệu hay một đoạn. |
| <main> | Chỉ định các nội dung chính của một tài liệu |
| <mark> | Xác định vùng đánh dấu/làm nổi bật văn bản |
| <nav> | Xác định một khu vực chứa các link điều hướng |
| <section> | Xác định một phần trong tài liệu |
| <summary> | Hiển thị tiêu đề cho phần tử <details> |
| <time> | Xác định ngày/giờ |
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài