Phần tử Head trong HTML
Trong HTML, phần tử <head> là bộ chứa siêu dữ liệu (metadata) được đặt trong thẻ <html> và thẻ <body>. Siêu dữ liệu HTML là dữ liệu về tài liệu HTML và không được hiển thị.
Siêu dữ liệu thường định nghĩa tiêu đề văn bản, bộ kí tự, kiểu cách, đường dẫn, kịch bản và các thông tin khác. Dưới đây là các thẻ mô tả siêu dữ liệu <title>, <style>, <meta>, <link>, <script>, <base>.
Phần tử <title> trong HTML
Phần tử <title> định nghĩa tiêu đề văn bản, là bắt buộc đối với mọi văn bản HTML/XHTML. Phần tử này:
- Định nghĩa tiêu đề hiển thị trên tab trình duyệt
- Làm tiêu đề cho trang khi nó được thêm vào yêu thích
- Hiển thị tiêu đề trong các bộ kết quả tìm kiếm
Một văn bản HTML đơn giản sẽ như dưới đây.
<!DOCTYPE html><html><head><title>Tiêu đề trang</title></head><body>Nội dung văn bản...</body></html>
Phần tử <style> trong HTML
Phần tử <style> dùng để định nghĩa thông tin về kiểu cách cho một trang HTML.
<style>body {background-color: powderblue;}h1 {color: red;}p {color: blue;}</style>
Phần tử <link> trong HTML
Phần tử <link> dùng để liên kết tới các Style Sheet bên ngoài.
<link rel="stylesheet" href="quantrimang.css">Phần tử <meta> trong HTML
Phần tử <meta> xác định bộ kí tự được sử dụng, mô tả trang, từ khóa, tác giả và các thông tin siêu dữ liệu khác. Siêu dữ liệu được trình duyệt dùng để hiển thị nội dung, bộ tìm kiếm dùng để hiển thị từ khóa và các dịch vụ web khác.
Định nghĩa bộ kí tự
<meta charset="UTF-8">Mô tả trang web
<meta name="mota" content="Hướng dẫn HTML">Từ khóa cho bộ tìm kiếm
<meta name="tukhoa" content="HTML, CSS, XML, JavaScript">Tác giả của trang
<meta name="tacgia" content="Vu An">Tải lại file tài liệu sau 30 giây
<meta http-equiv="refresh" content="30">Thiết lập viewport
HTML5 giới thiệu một phương thức để các nhà thiết kế web kiểm soát viewport qua thẻ <meta>. Viewport là khu vực mà người dùng nhìn thấy được trên trang web. Khu vực này lớn nhỏ tùy theo thiết bị, trên điện thoại sẽ nhỏ hơn trên máy tính.
Bạn nên đưa phần tử viewport <meta> vào tất cả các trang web của mình.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Phần tử viewport <meta> hướng dẫn cho trình duyệt cách kiểm soát kích thước của trang.
width=device-width đặt độ rộng cho trang theo độ rộng của màn hình (tùy thiết bị)
initial-scale=1.0 đặt mức phóng to ban đầu khi trang được tải lần đầu trên trình duyệt
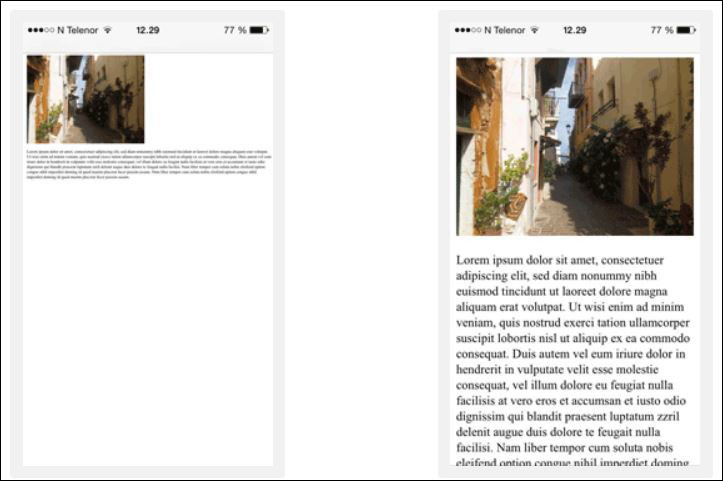
Đây là ví dụ về trang có dùng (bên phải) và không dùng viewport (bên trái) trong thẻ <meta>.

Viewport giúp thiết lập độ rộng trang
Phần tử <script> trong HTML
Phần tử <script> được dùng để định nghĩa JavaScripts ở phía client. Đoạn JavaScript này sẽ viết “Xin chào JavaScript!” vào phần tử HTML với id=”memo”
<script>function myFunction {document.getElementById("demo").innerHTML = "Xin chào JavaScript!";}</script>
Phần tử <base> trong HTML
Phần tử <base> xác định URL cơ bản và đích đến cơ bản cho tất cả các URL tương đối trên trang.
<base href="https://quantrimang.com/hinhanh/" target="_blank">Có thể bỏ <html>, <head> và <body> không?
Theo chuẩn của HTML5, có thể loại bỏ các thẻ <html>, <body> và <head> mà đoạn code vẫn hợp lệ.
<!DOCTYPE html><title>Tiêu đề trang</title><h1>Tiêu đề</h1><p>Đoạn văn.</p>
Tuy vậy không nên bỏ thẻ <html> và <body> vì có thể khiến các phần mềm DOM hay XML bị crash hoặc gặp lỗi trên các trình duyệt cũ (như IE9). Việc bỏ thẻ <head> thì khá thường xuyên.
Bài trước: Đường dẫn tập tin trong HTML
Bài sau: Layout trong HTML
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài