Phần tử Canvas trong HTML5
Phần tử <canvas> trong HTML được sử dụng để vẽ đồ họa cho trang web. Vậy canvas có những nội dung gì, cách sử dụng ra sao, bạn hãy cùng Quantrimang tìm hiểu qua bài viết này nhé.
Canvas là gì?
Phần tử <canvas> sử dụng để vẽ các thành phần đồ họa từ đơn giản như các đường đến các đồ họa phức tạp (đường thẳng, hình hộp, hình tròn, viết chữ, chèn hình ảnh...).
<canvas> cũng tương tự như những thẻ HTML khác, để sử dụng thì bạn phải đặt thẻ <canvas></canvas> tại vị trí muốn hiển thị. Tuy nhiên có một sự khác biệt rõ rệt nhất là nội dung của nó lại được xây dựng từ Javascript.
<canvas> chỉ có chức năng chứa các đối tượng đồ họa. Bạn bắt buộc phải sử dụng JavaScript để vẽ.
Trình duyệt hỗ trợ
| ||||
| 4.0 | 2.0 | 9.0 | 9.0 | 3.1 |
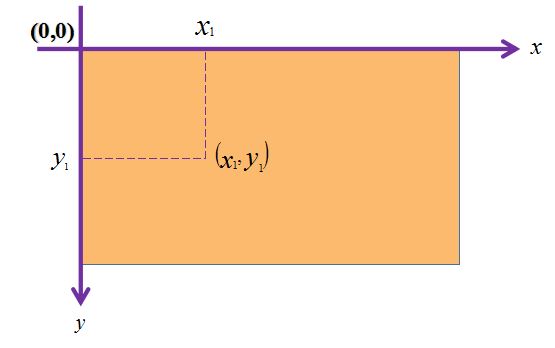
Tọa độ trong canvas
Canvas sử dụng trục tọa độ 2 chiều, với góc trái phía trên là tọa độ gốc (0,0)
- X : tọa độ theo phương nằm ngang, tăng dần từ trái sang phải
- Y : tọa độ theo phương thẳng đứng, tăng dần từ trên xuống dưới

Khai báo Canvas
Canvas là một vùng hình chữ nhật trên một trang HTML. Theo mặc định, một canvas không đường biên và không chứa nội dung.
Code khai báo một phần tử canvas:
<canvas id="myCanvas" width="200" height="100"></canvas>Chú ý: Luôn luôn đặt thuộc tính id (để có thể gọi trong script), thuộc tính width và height để đặt kích thước của canvas. Nếu không được chỉ ra kích thước, thì kích thước mặc định là 300px chiều rộng và 150px chiều cao.
Để thêm đường viền, sử dụng thuộc tính style như sau:
<canvas id="myCanvas" width="500" height="200" style="border:1px solid #000000;"></canvas>
Kết quả:

Một số lệnh vẽ <canvas>
Vẽ đường thẳng trong Canvas
Để vẽ đường thẳng trên một đối tượng canvas, ta sẽ dùng hàm sau:
- moveTo(x,y): xác định điểm bắt đầu
- lineTo(x,y): xác định điểm kết thúc
Thường để vẽ các đường đầu tiên ta gọi beginPath() để khởi tạo một path mới (nó chứa tập hợp các lệnh đường cần vẽ).
Cuối cùng để thực hiện vẽ tập đó gọi hàm stroke()
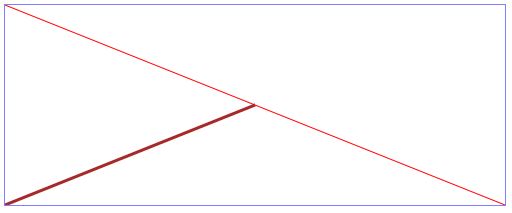
Ví dụ
<!DOCTYPE html><html><body><canvas id="myCanvas" width="500" height="200" style="border:1px solid #8080ff;"></canvas><script>var c = document.getElementById("myCanvas");var ctx = c.getContext("2d");// Đường thứ nhấtctx.beginPath(); // Khai báo vẽ đường thẳng mớictx.moveTo(0,0); // Xác định điểm bắt đầuctx.lineTo(500,200); // Xác định điểm kết thúcctx.strokeStyle = 'red' // Màu của đường thẳngctx.stroke(); // Tiến hành vẽ// Đường thứ haictx.beginPath(); // Khai báo vẽ đường thẳng mớictx.moveTo(0,200); // Xác định điểm bắt đầuctx.lineTo(250,100); // Xác định điểm kết thúcctx.strokeStyle = 'brown' // Màu của đường thẳngctx.lineWidth = 3; //Độ rộngctx.stroke(); // Tiến hành vẽ</script></body></html>
Kết quả thu được

Vẽ cung tròn - hình tròn trong Canvas
Để vẽ cung tròn - hình tròn, ta dùng lệnh: arc(x,y,r,start,stop)
- x và y: tọa độ tâm
- r: là bán kính
- start: là góc bắt đầu
- end: là góc kết thúc
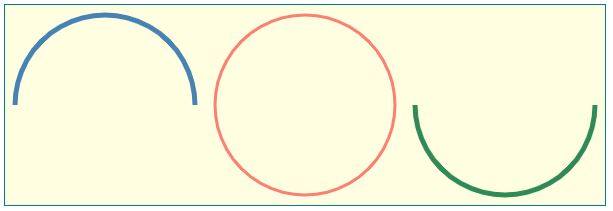
<!DOCTYPE html><html><body><canvas id="myCanvas" width="600" height="200" style="border:1px solid teal;background: LightYellow"></canvas><script>var c = document.getElementById("myCanvas");var ctx = c.getContext("2d");// Cung tròn 1ctx.beginPath();ctx.arc(100, 100, 90, Math.PI, 0); // Tọa độ tâm (100,100), bán kính 90ctx.strokeStyle = 'steelblue'; // Màu của đườngctx.lineWidth = 5; //Độ rộngctx.stroke();// Hình trònctx.beginPath();ctx.arc(300, 100, 90, 0, 2*Math.PI); // Tọa độ tâm (300,100), bán kính 90ctx.strokeStyle = 'salmon' // Màu của đườngctx.lineWidth = 3; //Độ rộngctx.stroke();// Cung tròn 2ctx.beginPath();ctx.arc(500, 100, 90, 0, Math.PI); // Tọa độ tâm (500,100), bán kính 90ctx.strokeStyle = 'seagreen'; // Màu của đườngctx.lineWidth = 5; //Độ rộngctx.stroke();</script></body></html>
Kết quả thu được

Viết chữ trong Canvas
Để viết một đoạn văn bản, ta chú trọng đến thuộc tính và hàm sau:
- font: định kiểu chữ cho đoạn văn bản.
- fillText(text,x,y): Viết chữ trên canvas.
- strokeText(text,x,y): Viết chữ trên canvas nhưng không tô màu chữ.
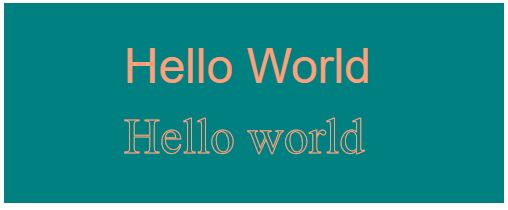
<!DOCTYPE html><html><body><canvas id="myCanvas" width="500" height="200" style="background: teal"></canvas><script>var c = document.getElementById("myCanvas");var ctx = c.getContext("2d");ctx.font = "48px Arial";ctx.fillStyle = 'lightsalmon';ctx.fillText("Hello World",120,80);ctx.font = '50px serif';ctx.strokeStyle = 'lightsalmon';ctx.strokeText('Hello world', 120, 150);
</script></body></html>
Kết quả:

Màu Gradient (Màu biến đổi tuyến tính) trong Canvas
Có 2 loại gradients:
- createLinearGradient(x,y,x1,y1): Quét màu xuất phát từ 1 phía, bốn tham số biểu diễn điểm bắt đầu (x,y) và điểm kết thúc (x1,y1) của gradient.
- createRadialGradient(x,y,r,x1,y1,r1): Quét màu xuất phát từ tâm, bộ tham số đầu tiên định nghĩa một đường tròn với tọa độ tâm (x,y) và bán kính r bắt đầu; và bộ tham số thứ hai là vòng tròn với tọa độ tâm (x1,y1) và bán kính r1 kết thúc gradient.
Hàm addColorStop() quy định điểm dừng quét màu dọc theo điểm quét (gradient). Điểm gradient có thể ở bất kỳ giữa 0 và 1.
Sau khi thiết lập gradient, ta dùng fillStyle hoặc strokeStyle để gán gradient vào ô canvas,
Ví dụ: Dùng createLinearGradient()
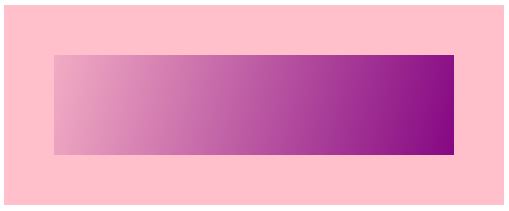
<!DOCTYPE html><html><body><canvas id="myCanvas" width="500" height="200" style="background: pink"></canvas><script>var c = document.getElementById("myCanvas");var ctx = c.getContext("2d");// Tạo gradientvar grd = ctx.createLinearGradient(0,40,470,150);grd.addColorStop(0,"pink");grd.addColorStop(1,"purple");ctx.fillStyle = grd;ctx.fillRect(50,50,400,100);</script></body></html>
Kết quả thu được

Ví dụ: Dùng createRadialGradient()
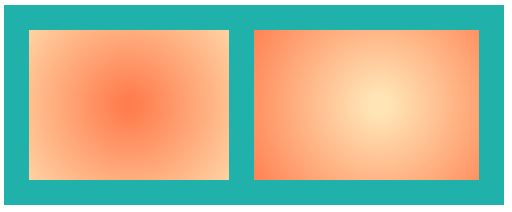
<!DOCTYPE html><html><body><canvas id="myCanvas" width="500" height="200" style="background: LightSkyBlue"></canvas><script>var c = document.getElementById("myCanvas");var ctx = c.getContext("2d");// Create gradientvar grd = ctx.createRadialGradient(125,100,10,125,100,150);grd.addColorStop(0,"coral");grd.addColorStop(1,"Moccasin");var grd1 = ctx.createRadialGradient(375,100,10,375,100,150);grd1.addColorStop(0,"moccasin");grd1.addColorStop(1,"coral");// Fill with gradientctx.fillStyle = grd;ctx.fillRect(25,25,200,150);ctx.fillStyle = grd1;ctx.fillRect(250,25,225,150);</script></body></html>
Kết quả thu được

Xem thêm:
- Thiết kế trang web chạy trên nhiều thiết bị
- Yếu tố ngữ nghĩa trong HTML5
- Các thuộc tính của phần tử input trong HTML
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài