Cách chuyển từ HTML4 sang HTML5
Trong bài học này, chúng ta sẽ học cách chuyển một trang web HTML4 sang HTML5 mà không làm thay đổi bất kì nội dung hay cấu trúc ban đầu nào.
Bạn có thể sử dụng tương tự nếu muốn chuyển từ XHTML sang HTML5.

Trang HTML4 thông thường
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>HTML4</title>
<style>
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: purple;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<div id="header">
<h1>Quản Trị Mạng</h1>
</div>
<div id="menu">
<ul>
<li>Trang chủ</li>
<li>Làng Công nghệ</li>
<li>Khoa học</li>
<li>Cuộc sống</li>
</ul>
</div>
<div id="content">
<h2>Tin mới</h2>
<div class="article">
<h2>7 máy tính bảng tốt nhất cho việc đọc sách kỹ thuật số</h2>
<p>Dưới đây là danh sách một số máy máy tính bảng tốt nhất để đọc sách, tạp chí và các tài liệu, được sắp xếp theo từng tiêu chí riêng biệt để bạn có một cái nhìn tổng quan hơn về sản phẩm công nghệ này!</p>
</div>
<div class="article">
<h2>iPhone của một số người dùng bị khóa Apple ID không rõ lý do</h2>
<p>Những người dùng iPhone cho biết đang sử dụng iPhone bình thường thì bất ngờ nhận được thông báo "Apple ID Locked" dù không sử dụng tài khoản cho các mục đích bất thường.</p>
</div>
</div>
<div id="footer">
<p>© Quantrimang.com - Kiến thức-Kinh nghiệm-Hỏi đáp.</p>
</div>
</body>
</html>
Với giao diện thu được:
Đổi kiểu tài liệu sang DocType của HTML5
Đầu tiên, ta đổi kiểu DocType cũ sang DocType mới của HTML5.
Từ:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">Sang:
<!DOCTYPE html>Ta vẫn được kết quả như cũ.
Đổi kiểu mã hóa mới
Tiếp đến, từ kiểu Encoding cũ:
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">Sang kiểu mới của HTML5:
<meta charset="utf-8">Thêm yếu tố Shiv vào HTML5
Các yếu tố ngữ nghĩa trong HTML5 được hỗ trợ trong tất cả các trình duyệt hiện đại.
Ngoài ra, bạn có thể "dạy" các trình duyệt cũ hơn cách xử lý các phần tử mới của HTML5.
Tuy nhiên, trình duyệt Internet Explorer8 và các bản trước đó không cho phép thêm vào những yếu tố không xác định. Vì vậy, HTML5Shiv là một giải pháp JavaScript mà các nhà lập trình dùng để thêm vào HTML5 cho các phiên bản IE trước version9.
Bạn có thể xem kĩ hơn về HTML5Shiv tại đây.
Thêm các yếu tố có ngữ nghĩa CSS trong HTML5
CSS chứa các id và class để tạo kiểu cho các element
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
div#header, div#footer {
padding: 10px;
color: white;
background-color: purple;
}
div#content {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
div.article {
margin: 5px;
padding: 10px;
background-color: white;
}
div#menu ul {
padding: 0;
}
div#menu ul li {
display: inline;
margin: 5px;
}Sang HTML5 chúng ta thay thế bằng các yếu tố có ngữ nghĩa (semantic element)
body {
font-family: Verdana,sans-serif;
font-size: 0.9em;
}
header, footer {
padding: 10px;
color: white;
background-color: purple;
}
section {
margin: 5px;
padding: 10px;
background-color: lightgrey;
}
article {
margin: 5px;
padding: 10px;
background-color: white;
}
nav ul {
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
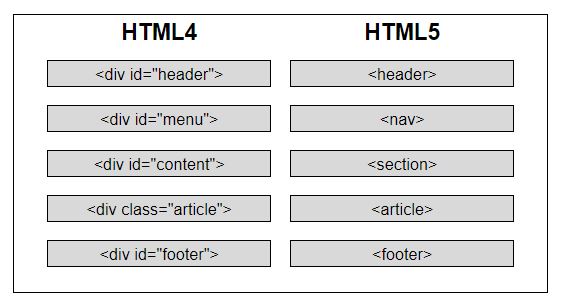
}Tiếp theo, thay đổi các phần tử cũ sang yếu tố có ngữ nghĩa:
- Chuyển yếu tố <div> có id=”header” và id=”footer” sang yếu tố có ngữ nghĩa <header> và <footer>.
- Chuyển yếu tố <div> có id=”menu” sang yếu tố có ngữ nghĩa <nav>.
- Chuyển yếu tố <div> có id=”content” sang yếu tố có ngữ nghĩa <section>.
- Chuyển yếu tố <div> có class=”post” sang yếu tố có ngữ nghĩa <article>.
<body>
<header>
<h1>Quản Trị Mạng</h1>
</header>
<nav>
<ul>
<li>Trang chủ</li>
<li>Làng Công nghệ</li>
<li>Khoa học</li>
<li>Cuộc sống</li>
</ul>
</nav>
<section>
<h2>Tin mới</h2>
<article>
<h2>7 máy tính bảng tốt nhất cho việc đọc sách kỹ thuật số</h2>
<p>Dưới đây là danh sách một số máy máy tính bảng tốt nhất để đọc sách, tạp chí và các tài liệu, được sắp xếp theo từng tiêu chí riêng biệt để bạn có một cái nhìn tổng quan hơn về sản phẩm công nghệ này!</p>
</article>
<article>
<h2>iPhone của một số người dùng bị khóa Apple ID không rõ lý do</h2>
<p>Những người dùng iPhone cho biết đang sử dụng iPhone bình thường thì bất ngờ nhận được thông báo "Apple ID Locked" dù không sử dụng tài khoản cho các mục đích bất thường.</p>
</article>
</section>
<footer>
<p>© Quantrimang.com - Kiến thức-Kinh nghiệm-Hỏi đáp.</p>
</footer>
</body>
Cuối cùng bạn có thể bỏ các thẻ <head>. Chúng không còn cần thiết trong HTML5.
Sự khác nhau giữa <article> <section> và <div>
Các yếu tố <article> <section> và <div> rất dễ bị nhầm lẫn với nhau và các bạn dễ bị rối nếu chỉ đọc khái niệm về từng phần tử.
Trong chuẩn HTML5, <article> <section> và <div> được định nghĩa như sau:
- <section> là một khối gồm nhiều nội dung liên quan với nhau.
- <article> là một khối bao gồm nội dung các hoàn chỉnh, một khối khép kín.
- <div> là một khối bao gồm nhiều thẻ con bên trong.
Vậy làm thế nào để chúng ta phân biệt rõ những yếu tố này?
Rất đơn giản, tùy thuộc vào nội dung mà bạn muốn thể hiện, bạn hãy sử dụng các phần tử này một cách linh hoạt.
Ở ví dụ trên chúng ta đã sử dụng <section> ngoài <article>.
Nhưng chúng ta cũng có thể sử dụng <article> với mục đích tương tự.
Dưới đây là một vài ví dụ minh chứng cho việc bạn sử dụng các thẻ linh hoạt trong mỗi trường hợp:
<article> trong <article>:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5</title>
<meta charset="utf-8">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<![endif]-->
<style>
body {
font-family: Verdana, sans-serif;
font-size: 0.8em;
}
header, footer {
padding: 10px;
color: white;
background-color: purple;
}
nav, section, article {
border: 1px solid grey;
margin: 5px;
padding: 8px;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<header>
<h1>Quản Trị Mạng</h1>
</header>
<nav>
<ul>
<li>Trang chủ</li>
<li>Làng Công nghệ</li>
<li>Khoa học</li>
<li>Cuộc sống</li>
</ul>
</nav>
<article>
<h2>Chuyện Công nghệ</h2>
<article>
<h2>Chiêm ngưỡng concept Galaxy F với màn hình gập tuyệt đẹp</h2>
<p>Nhóm Concept Creator đã dựa vào những thông rò rỉ trước đó để tạo ra một video concept của thiết bị có tên gọi là Galaxy F, chiếc smartphone màn hình gập của Samsung.</p>
</article>
<article>
<h2>Giá Bitcoin hạ kịch sàn, thấp nhất trong năm</h2>
<p>Giá Bitcoin giảm chỉ còn dưới $6.000 sau vài tháng tương đối ổn định.</p>
</article>
<article>
<h2>PortSmash - Lỗ hổng mới trên CPU đa luồng</h2>
<p>Các nhà nghiên cứu cho rằng đây là lỗi nghiêm trọng, nhưng Intel thì không.</p>
</article>
</article>
<footer>
<p>© Quantrimang.com - Kiến thức-Kinh nghiệm-Hỏi đáp.</p>
</footer>
</body>
</html>
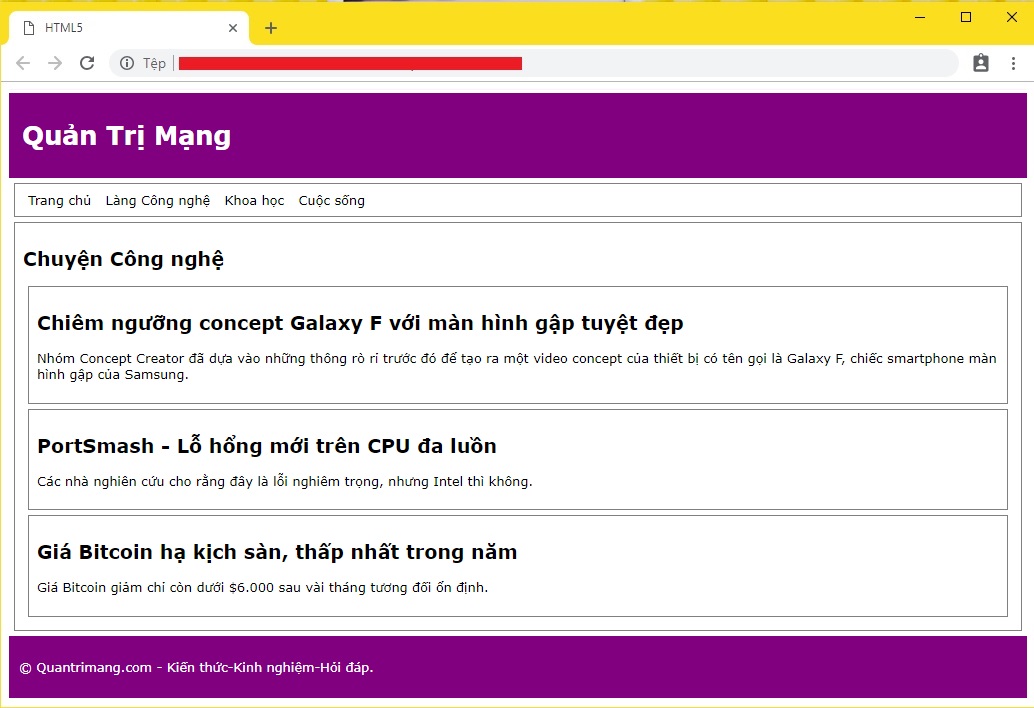
Kết quả thu được:

<div> trong <article>:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5</title>
<meta charset="utf-8">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<![endif]-->
<style>
body {
font-family: Verdana, sans-serif;
font-size: 0.8em;
}
header, footer {
padding: 10px;
color: white;
background-color: purple;
}
nav, section, article, div.congnghe {
border: 1px solid grey;
margin: 5px;
padding: 8px;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<header>
<h1>HTML5 Skeleton</h1>
</header>
<nav>
<ul>
<li>Trang chủ</li>
<li>Làng Công nghệ</li>
<li>Khoa học</li>
<li>Cuộc sống</li>
</ul>
</nav>
<article>
<h2>Chuyện Công nghệ</h2>
<div class="congnghe">
<h2>Chiêm ngưỡng concept Galaxy F với màn hình gập tuyệt đẹp</h2>
<p>Nhóm Concept Creator đã dựa vào những thông rò rỉ trước đó để tạo ra một video concept của thiết bị có tên gọi là Galaxy F, chiếc smartphone màn hình gập của Samsung.</p>
</div>
<div class="congnghe">
<h2>PortSmash - Lỗ hổng mới trên CPU đa luồn</h2>
<p>Các nhà nghiên cứu cho rằng đây là lỗi nghiêm trọng, nhưng Intel thì không.</p>
</div>
<div class="congnghe">
<h2>Giá Bitcoin hạ kịch sàn, thấp nhất trong năm</h2>
<p>Giá Bitcoin giảm chỉ còn dưới $6.000 sau vài tháng tương đối ổn định.</p>
</div>
</article>
<footer>
<p>© Quantrimang.com - Kiến thức-Kinh nghiệm-Hỏi đáp.</p>
</footer>
</body>
</html>
Kết quả thu được:

<div> trong <section> và trong <article>:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML5</title>
<meta charset="utf-8">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js">
</script>
<![endif]-->
<style>
body {
font-family: Verdana, sans-serif;
font-size: 0.8em;
}
header, footer {
padding: 10px;
color: white;
background-color: purple;
}
nav, article, div.congnghe, div.maytinh {
border: 1px solid grey;
margin: 5px;
padding: 8px;
}
nav ul {
margin: 0;
padding: 0;
}
nav ul li {
display: inline;
margin: 5px;
}
</style>
</head>
<body>
<header>
<h1>Quản Trị Mạng</h1>
</header>
<nav>
<ul>
<li>Trang chủ</li>
<li>Làng Công nghệ</li>
<li>Khoa học</li>
<li>Cuộc sống</li>
</ul>
</nav>
<article>
<section>
<h2>Chuyện Công nghệ</h2>
<div class="congnghe">
<h2>Giá Bitcoin hạ kịch sàn, thấp nhất trong năm</h2>
<p>Giá Bitcoin giảm chỉ còn dưới $6.000 sau vài tháng tương đối ổn định.</p>
</div>
<div class="congnghe">
<h2>PortSmash - Lỗ hổng mới trên CPU đa luồng</h2>
<p>Các nhà nghiên cứu cho rằng đây là lỗi nghiêm trọng, nhưng Intel thì không.</p>
</div>
</section>
<section>
<h2>Làng Công nghệ</h2>
<div class="maytinh">
<h2>Windows 10 có thêm Light Theme, song hành với Dark Theme</h2>
<p>Windows 10 đã có theme màu tối rồi, nhưng giờ họ sắp sửa tung ra cả theme sáng màu.</p>
</div>
<div class="maytinh">
<h2>Firefox tung ra hai tiện ích mới Price Wise và Email Tabs</h2>
<p>Mozilla vừa tung ra hai thử nghiệm cho chương trình Test Pilot trên trình duyệt Firefox của mình.</p>
</div>
</section>
</article>
<footer>
<p>© Quantrimang.com - Kiến thức-Kinh nghiệm-Hỏi đáp.</p>
</footer>
</body>
</html>
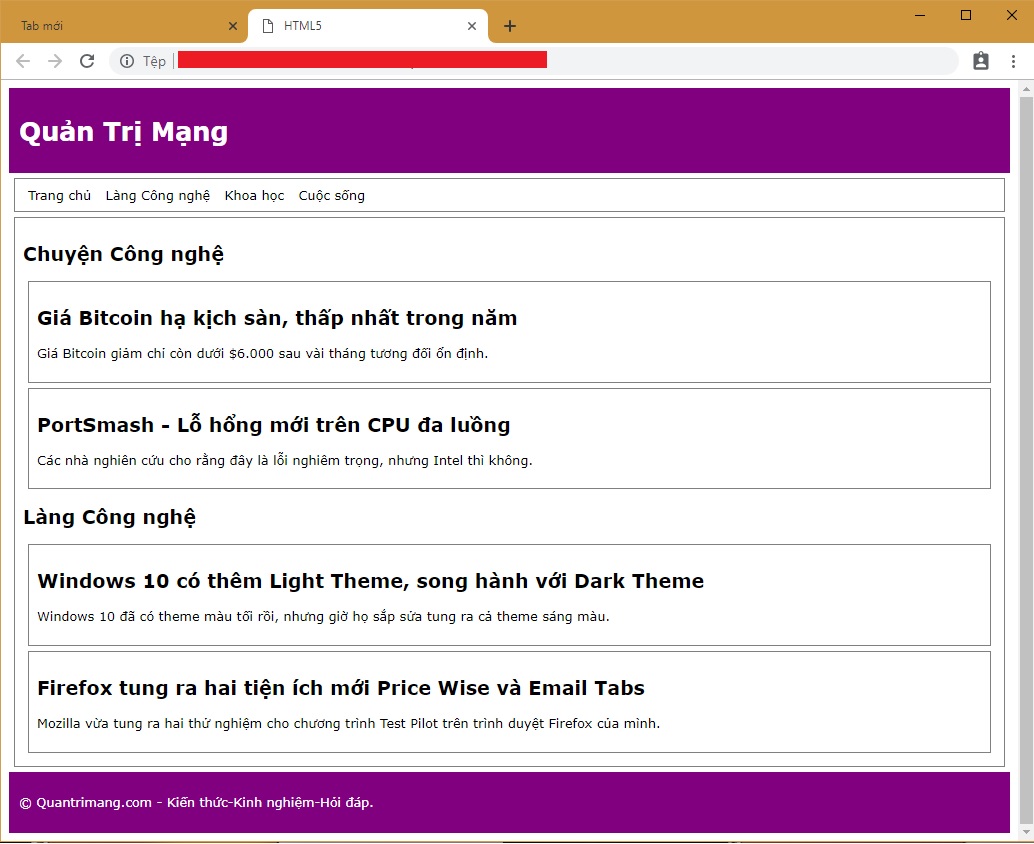
Kết quả:

Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách hiển thị widget thời tiết trên Taskbar Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 







 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài