Cài đặt Bootstrap không khó. Bài viết sẽ hướng dẫn chi tiết cách cài Bootstrap cho người mới bắt đầu.
Bootstrap là gì?
- Bootstrap là một framework front-end miễn phí cho quá trình phát triển web nhanh và dễ dàng hơn.
- Bootstrap bao gồm các mẫu thiết kế dựa trên HTML là CSS cho typography, biểu mẫu, nút bấm, bảng biểu, điều hướng, modal, slide ảnh và nhiều hơn thế nữa cùng các plugin JavaScript.
- Bootstrap cũng cho bạn khả năng tạo các thiết kế đáp ứng dễ dàng.
Ví dụ về Bootstrap 5

<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>Trang Bootstrap đầu tiên trên Quantrimang.com</h1>
<p>Chỉnh lại kích thước trang để thấy sự thay đổi!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>Cột 1</h3>
<p>Khởi nguồn từ một trang web cung cấp kiến thức về mạng, server, các thiết bị mạng, thủ thuật máy tính. Hiện nay, Quantrimang.com đã trở thành mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính,...</p>
</div>
<div class="col-sm-4">
<h3>Cột 2</h3>
<p>Chúng tôi mong muốn các thành viên của mình luôn nắm bắt được những thông tin, kiến thức, xu hướng công nghệ mới nhất, cũng như gỡ rối những vấn đề công nghệ các thành viên gặp phải khi sử dụng máy tính, điện thoại, các thiết bị điện tử thông dụng khác.</p>
</div>
<div class="col-sm-4">
<h3>Cột 3</h3>
<p>Các bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email hoặc đăng ký tài khoản và đăng bài trực tiếp trên Quantrimang.com.</p>
</div>
</div>
</div>
</body>
</html>
Có 2 cách để cài Bootstrap, một là bạn tải Bootstrap về và lưu trên máy, hai là dùng CDN. Dùng CDN thì tiện là bạn chỉ cần chèn dòng code vào file Bootstrap là xong, nhưng hạn chế là khi mạng chập chờn thì thao tác hơi khó chịu.
Trong hướng dẫn này mình sử dụng Sublime Text 3 để minh họa 2 cách cài đặt Bootstrap cho các bạn.
1. Sử dụng CDN
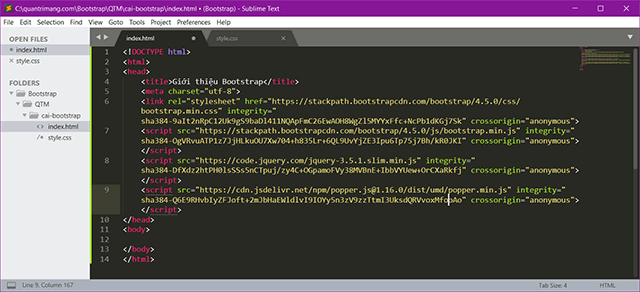
MaxCDN cung cấp hỗ trợ CDN cho CSS và JavaScript của Bootstrap, bạn cũng phải thêm cả jQuery vào nữa. Tất cả những gì bạn cần làm là copy đoạn code sau và dán vào thẻ <head></head> của file html.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>Khi đó, file html của bạn sẽ như thế này:

2. Tải và cài đặt Bootstrap
- Bạn truy cập vào link này để tải Bootstrap về máy tính
- Giải nén file Bootstrap vừa tải về, copy file và đặt vào cùng thư mục với file html bạn định sử dụng Bootstrap.
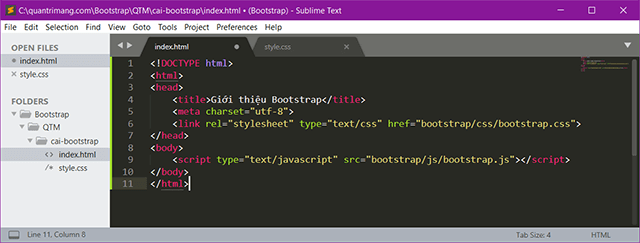
- Tạo thẻ link trong thẻ <head> và chỉ đường dẫn đến file bootstrap.css hoặc bootstrap.min.css:
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css">
Thêm thẻ <script> sau vào trước thẻ </body>:
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>

Vậy là quá trình cài đặt Bootstrap đã thành công. Để cho việc học Bootstrap dễ dàng hơn, bạn có thể cài thêm 2 plugin sau cho Sublime Text: Bootstrap autocomplete và Bootstrap Snipets.
3. Cài plugin Bootstrap cho Sublime Text
3.1. Cài Bootstrap autocomplete cho Sublime Text 3
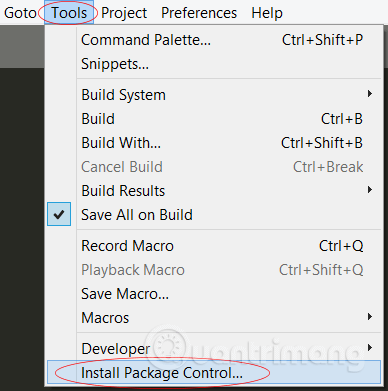
Bạn mở Sublime Text > vào Tool > chọn Install Package Control... và chờ một lát để quá trình cài đặt hoàn tất. (Nếu bạn đã làm thao tác này trước đây thì hãy bỏ qua bước này).

Tải Bootstrap autocomplete từ Github > Giải nén file tải về.
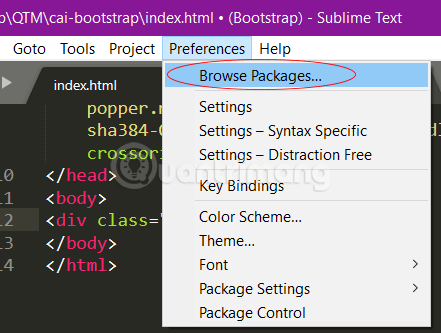
Vào Sublime Text > Preferences > Browse Packages...

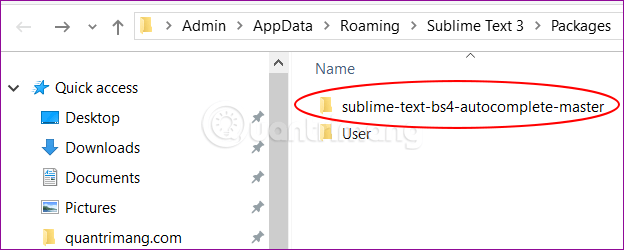
Copy file vừa giải nén vào thư mục Packages vừa mở ra.
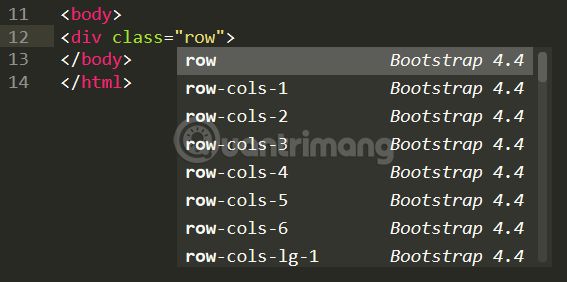
 Sau khi cài đặt xong, bạn khởi động lại Sublime Text. Từ giờ khi bạn gõ một thành phần Bootstrap nào vào Sublime Text bạn sẽ nhận được gợi ý và chỉ cần chọn để hoàn thành code của mình.
Sau khi cài đặt xong, bạn khởi động lại Sublime Text. Từ giờ khi bạn gõ một thành phần Bootstrap nào vào Sublime Text bạn sẽ nhận được gợi ý và chỉ cần chọn để hoàn thành code của mình.

3.2. Cài Bootstrap Snipets cho Sublime Text
Bạn tải Bootstrap Snipets về rồi cài tương tự như trên nhé.
Bây giờ hãy sẵn sàng để làm quen với những thành phần đầu tiên trong Bootstrap bạn nhé.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài