Cách chèn khoảng trống trong HTML
Khoảng trắng HTML hay dấu cách trong HTML được dùng như thế nào? Nếu chưa biết câu trả lời, mời bạn cùng Quantrimang.com tìm hiểu những điều cần biết về tạo khoảng cách trong HTML nhé!
Cấu trúc của gần như mọi trang web hiện nay đều được tạo chủ yếu bằng HTML, một hệ thống đã được chuẩn hóa để phân loại file văn bản. Ngắt trang, đoạn, các ký tự in đậm và tính năng khác đều được thêm bằng HTML. Bằng cách triển khai thẻ hướng dẫn trình duyệt xử lý nội dung, HTML giúp tạo ra cấu trúc web ưa nhìn.
Quantrimang.com có những bài học rất chi tiết về các thành phần cơ bản trong HTML. Bạn chỉ cần làm theo từng bài và thực hành với bài tập là có thể sử dụng HTML thành thạo.
Dù HTML là ngôn ngữ khá trực quan nhưng đôi khi nó lại hành động theo cách người dùng không ngờ tới, nhất là với người mới bắt đầu, chẳng hạn như khi bạn muốn tạo nhiều khoảng trống HTML…
Thực tế, bạn có khá nhiều cách làm việc này nhưng nếu là người mới học HTML, bạn sẽ cảm thấy hơi khó khăn một chút. Vì thế, bài viết sẽ tổng hợp lại cho bạn những kiến thức cơ bản về khoảng trống HTML cùng các phương pháp tạo khoảng cách trong HTML. Dưới đây là hướng dẫn chi tiết.
Bạn có thể làm việc này với HTML thuần túy mà không cần tới CSS. Tuy nhiên, bạn nên dùng CSS để thêm khoảng trống cho HTML dễ dàng hơn.
Ký tự ASCII cho khoảng trắng là gì?
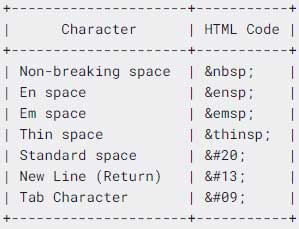
Code ký tự ASCII cho khoảng cách là 20. Thế nhưng, đó là theo quy chuẩn. Thực tế, bạn còn có một số kiểu khoảng cách khác có thể dùng trong HTML. Nếu nhìn bằng mắt thường, chúng giống nhau nhưng thực tế có sự khác biệt về mục đích sử dụng một chút.
Ngoài ra, bạn còn có ký tự Tab đại diện cho phím tab trên bàn phím. Ký tự Return đại diện cho phím Enter.

Cách chèn khoảng trống trong HTML (khoảng trống không bị ngắt - non-breaking space)
Để buộc các dấu cách đã bị bỏ kia phải hiển thị, hãy gõ vào nơi bạn muốn chèn.
Ví dụ gõ
Xin chào.sẽ tạo ra một khoảng trắng thừa giữa Xin và chào.
Đây được gọi là khoảng trống không bị ngắt hay không bị phá hủy vì nó ngăn không cho xuống dòng ở vị trí đó. Nếu lạm dụng kí tự này, trình duyệt sẽ khó chèn dấu ngắt dòng đẹp và đúng quy cách.
Có thể gõ   để tạo khoảng trống.
Chèn khoảng trống dài hơn trong HTML
Có thể dùng 1 trong các lựa chọn sau:
- Chèn 2 khoảng trống:
  - Chèn 4 khoảng trống:
  - Chèn tab:
Lùi đầu dòng đoạn văn bằng CSS
Thuộc tính Padding hay Margin của CSS đưa ra chỉ dẫn trực tiếp cho trình duyệt nên kết quả sẽ đồng nhất hơn dùng thẻ
Ở đoạn <head></head> của văn bản, chèn đoạn mã dưới đây:
<style>p.indent{ padding-left: 1.8em }<.style>Trở về phần thân văn bản HTML, khi cần lùi đầu dòng cho đoạn văn chỉ cần dùng thẻ:
<p class=”indent”></p>Để điều chỉnh mức độ lùi đầu dòng, hãy thay đổi con số 1.8 trong đoạn mã CSS trên. Giữ phần “em” đằng sau để đo độ dài tương ứng với kích thước font.
Tạo ngắt dòng trong HTML
Gõ <br> sau dòng văn bản sẽ buộc đoạn văn bản sau đó xuống, sau đó gõ </br> trước dòng văn bản sẽ đặt đoạn xuống dòng giữa nó và đoạn văn bản trước.
Ví dụ đoạn mã sau:
Quản trị mạng là trang thủ thuật công nghệ. <br> Quản trị mạng là trang thủ thuật công nghệ.thì giữa 2 câu trên sẽ có đoạn xuống dòng.
Định nghĩa đoạn văn nếu cần
Nếu có một khối văn bản mới muốn dùng làm đoạn văn, gõ <p> trước và </p> sau đoạn văn bản đó để tách nó khỏi các đoạn văn bản không được định dạng khác.
Hầu hết trình duyệt sẽ tách đoạn văn bằng một dòng trống.
Dùng đoạn văn bản được định dạng trước để đọc khoảng trống
Với các đoạn văn bản đã được định dạng, khoảng trống bạn gõ sẽ hiển thị trên trang HTML. Để định dạng trước, dùng thẻ <pre> trước đoạn văn bản và kết thúc bằng </pre>.
Dấu Enter cũng sẽ hiển thị thành đoạn ngắt dòng trong đoạn văn bản đã được định dạng trước.
Tóm tắt cách chèn khoảng trống trong HTML:
- Gõ
để chèn một khoảng trống - Gõ
 để chèn 2 khoảng trống - Gõ
 để chèn 4 khoảng trống - Gõ
để chèn tab - Gõ
<br>để ngắt dòng - Gõ
<br><br>để ngắt dòng 2 lần
Những câu hỏi thường gặp về khoảng cách trong HTML
Độ rộng của ký tự trong khoảng trắng như thế nào?
Đối với các ký tự khoảng trắng, bạn có 4 chiều rộng tiêu chuẩn:
- Space of standard width: Khoảng cách chuẩn vì nó sẽ không cho kết quả trong một ngắt dòng.
- Em Space: Bất kỳ kiểu chữ nào bạn đang sử dụng, nó đều có cùng chiều rộng với chữ M.
- En Space: Nó có cùng chiều rộng với chữ cái n trong kiểu chữ.
- Thin Space: Khoảng cách hẹp nhất. Đây là lựa chọn cuối cùng.
Dấu khoảng cách trong HTML nghĩa là gì?
 là thực thể HTML được sử dụng rộng rãi nhất. Để văn bản lấp đầy khoảng trống, hãy dùng ký hiệu khoảng cách.
Xem thêm:
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách tải file trên Google Drive bị chặn tải xuống
Hôm qua 6 -

Cách đổi DNS 1.1.1.1 trên Android và iPhone rất đơn giản
Hôm qua 2 -

Cheat Heroes 3, mã lệnh Heroes 3 tất cả phiên bản
Hôm qua -

Công thức tính tỉ số thể tích các khối đa diện
Hôm qua -

Cách tải driver Realtek High Definition Audio cho Windows 11
Hôm qua -

12 cách mở CMD - Command Prompt dễ dàng trên Windows
Hôm qua -

Hàm COUNTIF: Đếm có điều kiện trong Excel
Hôm qua 3 -

Code Liên Quân mới, giftcode Liên Quân tháng 9/2025
Hôm qua 18 -

Liên Quân Mobile: Hướng dẫn đổi tên, nhận Thẻ đổi tên
Hôm qua -

16 phần mềm đọc file PDF miễn phí tốt nhất
Hôm qua
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Văn phòng
Văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Video, phim, nhạc
Video, phim, nhạc  Mạng xã hội
Mạng xã hội  Học tập - Giáo dục
Học tập - Giáo dục  Máy ảo
Máy ảo  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài  Bình luận công nghệ
Bình luận công nghệ