Các phần tử của Form trong HTML
Bài viết này giới thiệu tất cả các phần tử của biểu mẫu được dùng trong HTML.
Phần tử <input>
Phần tử quan trọng nhất khi tạo biểu mẫu trong HTML là <input>. Phần tử này có thể hiển thị nhiều cách, tùy vào thuộc tính type
<input name="firstname" type="text">Nếu thuộc tính type bị bỏ qua, trường điền dữ liệu sẽ để kiểu mặc định là văn bản (text). Tất cả các kiểu dữ liệu đầu vào cho biểu mẫu sẽ được đề cập trong bài sau.
Phần tử <select>
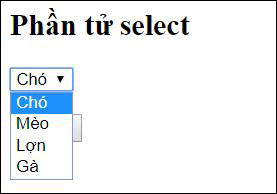
Phần tử <select> dùng để định nghĩa một danh sách xổ xuống.
<select name="động vật"><option value="chó">Chó</option><option value="mèo">Mèo</option><option value="lợn">Lợn</option><option value="gà">Gà</option></select>

Danh sách xổ xuống để lựa chọn
Phần tử <option> định nghĩa một lựa chọn được chọn. Mặc định lựa chọn đầu tiên trong danh sách sẽ được chọn, nếu muốn định nghĩa lựa chọn khác, dùng thuộc tính selected
<option value="mèo" selected>Mèo</option>Giá trị nhìn thấy được
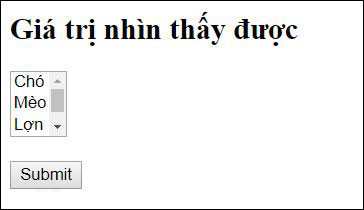
Dùng thuộc tính size để xác định số giá trị nhìn thấy được.
<select name="động vật" size=”3”><option value="chó">Chó</option><option value="mèo">Mèo</option><option value="lợn">Lợn</option><option value="gà">Gà</option></select>

Nhìn thấy được 3 giá trị trong tất cả 4 giá trị
Cho phép chọn nhiều lựa chọn
Sử dụng thuộc tính multiple để cho phép người dùng chọn nhiều hơn một giá trị. Giữ phím Ctrl (trên Windows) hoặc Cmd (trên Mac) để chọn tiếp các phương án khác.
<select name="động vật" size="4" multiple><option value="chó">Chó</option><option value="mèo">Mèo</option><option value="lợn">Lợn</option><option value="gà">Gà</option></select>
Phần tử <textarea>
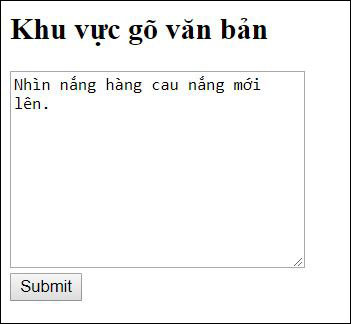
Phần tử <textarea> được dùng để định nghĩa trường nhập dữ liệu nhiều dòng (văn bản).
<textarea name="tinnhan" rows="10" cols="30">Nhìn nắng hàng cau nắng mới lên.</textarea>

Khu vực điền dữ liệu là văn bản có nhiều dòng
Thuộc tính rows xác định số dòng, thuộc tính cols xác định số cột. Bạn cũng có thể xác định kích thước của khu vực này bằng CSS như sau.
<textarea name="message" style="width:200px; height:600px">Nhìn nắng hàng cau nắng mới lên.</textarea>
Phần tử <button>
Phần tử <button> dùng để định nghĩa nút bấm được.
<button type="button" onclick="alert('Xin chào!')">Bấm vào đây!</button>Lưu ý: luôn dùng thuộc tính type cho phần tử nút bấm. Các trình duyệt khác nhau sẽ sử dụng nhiều kiểu mặc định khác nhau cho phần tử button
Phần tử cho biểu mẫu trong HTML5
HTML5 có bổ sung thêm các phần tử cho biểu mẫu là:
<datalist><output>
Lưu ý: trình duyệt không hiển thị các phần tử mà nó không biết. Các phần tử mới không được trình duyệt cũ hỗ trợ sẽ “phá hủy” trang web của bạn.
Phần tử <datalist> trong HTML5
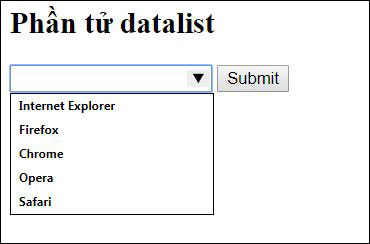
Phần tử <datalist> xác định danh sách các lựa chọn có sẵn cho phần tử <input>. Người dùng sẽ thấy danh sách xổ xuống các lựa chọn có sẵn. Thuộc tính list của phần tử <input> phải được tham chiếu tới thuộc tính id của phần tử <datalist>
<form action="/action_page.php"><input list="trình duyệt"><datalist id="trình duyệt"><option value="Internet Explorer"><option value="Firefox"><option value="Chrome"><option value="Opera"><option value="Safari"></datalist></form>
Lưu ý: Phần tử <datalist> không được hỗ trợ trên Safari, IE9 và các bản trước đó.

Danh sách có trước các lựa chọn trong vùng điền dữ liệu
Phần tử <output>
Phần tử <output> cho biết kết quả tính toán (như được thực hiện bằng một kịch bản có trước). Ví dụ thực hiện tính toán và hiển thị kết quả bằng phần tử <output>
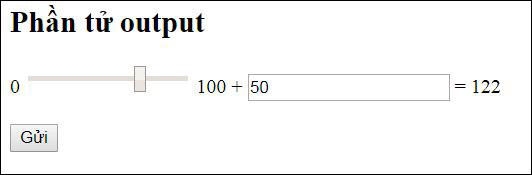
<form action="/action_page.php"oninput="x.value=parseInt(a.value)+parseInt(b.value)">0<input type="range" id="a" name="a" value="50">100 +<input type="number" id="b" name="b" value="50">=<output name="x" for="a b"></output><br><br><input type="submit"></form>
Lưu ý: Phần tử <output> không được hỗ trợ trên Edge 12 hoặc IE và các bản trước đó.

Giá trị đầu ra được tính toán ngay khi chọn giá trị đầu vào
Bài trước: Form trong HTML
Bài sau: Các loại dữ liệu đầu vào của phần tử input trong HTML
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ