-

Để phục vụ nhu cầu học Java của các bạn, Quản Trị Mạng đã tổng hợp lại một số bài tập Java từ nhiều nguồn, có kèm theo code mẫu (cho một số bài). Hy vọng có thể giúp ích cho quá trình học tập ngôn ngữ lập trình Java của các bạn.
-

Trong bài viết này, Quantrimang sẽ liệt kê danh sách 10 ứng dụng học viết code hay nhất trên di động.
-

Những phương pháp học code khôn ngoan được chia sẻ từ chuyên gia lập trình "bậc thầy" này sẽ giúp bạn nhanh chóng viết được ứng dụng của riêng bạn.
-

Nhận giftcode Siêu Học Viện 3D và đổi lấy quà là một trong những việc mà nhiều người chơi làm ngay khi mới vào game.
-

Code Học Viện Rồng Thần dành tặng người chơi nhiều phần thưởng hấp dẫn, bao gồm tiền như kim cương, vàng và các vật phẩm đáng giá.
-

Khám phá ngay loạt giftcode hấp dẫn của Học Viện Mega cùng Quantrimang.
-

Code Học Viện Huyền Thoại đem đến cho người chơi loạt vé tầm bảo, vé triệu hồi các anh hùng cùng với vàng và nhiều vật phẩm có giá trị
-

Hầu hết các lập trình viên đều phải thực hiện rất nhiều nhiệm vụ khác nhau. Biết nơi có thể tìm những mẫu code miễn phí trực tuyến sẽ giúp ích cho việc tìm hiểu và tạo các ứng dụng.
-

Kim Nguyên Bảo, Rương thưởng, Quyển điểm tướng thường, Đá Tiến Bậc, EXP tướng là những thứ bạn có thể nhận được trong Chúa Công Chạy Mau qua code game.
-

Girl X School: Học Viện Siêu Nhiên là tựa game thẻ tướng quen thuộc nhưng lấy bối cảnh hiện đại thay vì các game thẻ tướng lấy chủ đề Tam Quốc. Game lấy phong cách theo kiểu anime giống như Kho Báu Truyền Thuyết hay Ngôi Sao Thời Trang...
-

Một trong những đồ dùng học tập quan trọng và cần thiết của trẻ nhỏ khi đến tuổi đi học đó chính là bàn học. Việc các bậc phụ huynh tìm kiếm cho con em của mình các mẫu bàn học đẹp, phù hợp với sở thích, kích thước người bé và không gian căn phòng luôn được quan tâm đặc biệt. Bài viết dưới đây của Quantrimang.com sẽ mang đến bạn top mẫu bàn học đẹp cho bé trai, bé gái. Hãy tham khảo nhé!
-

Visual Studio Code có các mẫu profile mới. Hãy cùng Quantrimang.com tìm hiểu cách hoạt động của những mẫu profile mới trong Visual Studio Code nhé!
-

Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp.
-

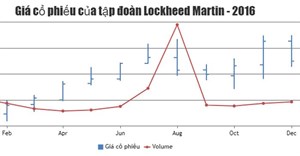
Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường.
-

Ví dụ bên dưới minh họa biểu đồ/đồ thị phân tán nhiều chuỗi dữ liệu. Ngoài ra, bạn cũng có code nguồn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
-

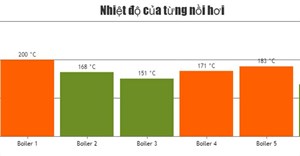
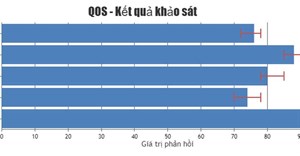
Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript.
-

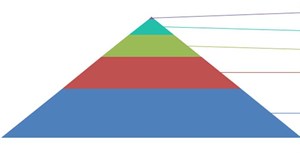
Bạn có thể dùng JavaScript để tạo biểu đồ kim tự tháp. Dưới đây là hướng dẫn kèm code mẫu JavaScript tạo biểu đồ kim tự tháp.
-

Ví dụ bên dưới minh họa một biểu đồ vùng theo phạm vi được tạo bằng JavaScript kèm mã nguồn đầy đủ cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
-

Dưới đây là mẫu biểu đồ Drilldown Chart được tạo bằng JavaScript trong thư viện CanvasJS. Nó bao gồm mã nguồn HTML/JavaScript cho biểu đồ mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
-

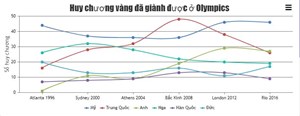
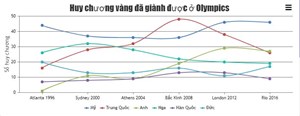
Ví dụ bên dưới minh họa một mẫu biểu đồ nhiều chuỗi dữ liệu kèm chú thích. Bài viết bao gồm cả code JavaScript tạo mẫu biểu đồ này để bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
-

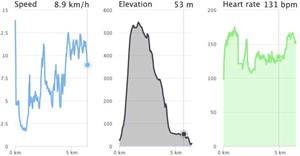
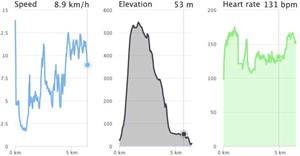
Code mẫu biểu đồ bằng JavaScript dưới đây khá đặc biệt. Tất cả đều được đồng bộ với nhau. Dưới đây là ví dụ code mẫu JavaScript tại biểu đồ kèm ví dụ trực quan.
-

Ví dụ bên dưới cho bạn biết cách tạo một biểu đồ như thế bằng code JavaScript. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
 Code C++ là kiến thức thú vị dành cho mọi lập trình viên. Những bài tập C++ dưới dây sẽ giúp bạn củng cố kiến thức đã học về ngôn ngữ lập trình này.
Code C++ là kiến thức thú vị dành cho mọi lập trình viên. Những bài tập C++ dưới dây sẽ giúp bạn củng cố kiến thức đã học về ngôn ngữ lập trình này. Chương trình C++ rất phổ biến trong thế giới lập trình. Nếu đang học viết chương trình C++, thì mời bạn tham khảo những bài luyện tập dưới đây.
Chương trình C++ rất phổ biến trong thế giới lập trình. Nếu đang học viết chương trình C++, thì mời bạn tham khảo những bài luyện tập dưới đây. Để phục vụ nhu cầu học Java của các bạn, Quản Trị Mạng đã tổng hợp lại một số bài tập Java từ nhiều nguồn, có kèm theo code mẫu (cho một số bài). Hy vọng có thể giúp ích cho quá trình học tập ngôn ngữ lập trình Java của các bạn.
Để phục vụ nhu cầu học Java của các bạn, Quản Trị Mạng đã tổng hợp lại một số bài tập Java từ nhiều nguồn, có kèm theo code mẫu (cho một số bài). Hy vọng có thể giúp ích cho quá trình học tập ngôn ngữ lập trình Java của các bạn. Trong bài viết này, Quantrimang sẽ liệt kê danh sách 10 ứng dụng học viết code hay nhất trên di động.
Trong bài viết này, Quantrimang sẽ liệt kê danh sách 10 ứng dụng học viết code hay nhất trên di động. Những phương pháp học code khôn ngoan được chia sẻ từ chuyên gia lập trình "bậc thầy" này sẽ giúp bạn nhanh chóng viết được ứng dụng của riêng bạn.
Những phương pháp học code khôn ngoan được chia sẻ từ chuyên gia lập trình "bậc thầy" này sẽ giúp bạn nhanh chóng viết được ứng dụng của riêng bạn. Nhận giftcode Siêu Học Viện 3D và đổi lấy quà là một trong những việc mà nhiều người chơi làm ngay khi mới vào game.
Nhận giftcode Siêu Học Viện 3D và đổi lấy quà là một trong những việc mà nhiều người chơi làm ngay khi mới vào game. Code Học Viện Rồng Thần dành tặng người chơi nhiều phần thưởng hấp dẫn, bao gồm tiền như kim cương, vàng và các vật phẩm đáng giá.
Code Học Viện Rồng Thần dành tặng người chơi nhiều phần thưởng hấp dẫn, bao gồm tiền như kim cương, vàng và các vật phẩm đáng giá. Khám phá ngay loạt giftcode hấp dẫn của Học Viện Mega cùng Quantrimang.
Khám phá ngay loạt giftcode hấp dẫn của Học Viện Mega cùng Quantrimang. Code Học Viện Huyền Thoại đem đến cho người chơi loạt vé tầm bảo, vé triệu hồi các anh hùng cùng với vàng và nhiều vật phẩm có giá trị
Code Học Viện Huyền Thoại đem đến cho người chơi loạt vé tầm bảo, vé triệu hồi các anh hùng cùng với vàng và nhiều vật phẩm có giá trị Hầu hết các lập trình viên đều phải thực hiện rất nhiều nhiệm vụ khác nhau. Biết nơi có thể tìm những mẫu code miễn phí trực tuyến sẽ giúp ích cho việc tìm hiểu và tạo các ứng dụng.
Hầu hết các lập trình viên đều phải thực hiện rất nhiều nhiệm vụ khác nhau. Biết nơi có thể tìm những mẫu code miễn phí trực tuyến sẽ giúp ích cho việc tìm hiểu và tạo các ứng dụng. Kim Nguyên Bảo, Rương thưởng, Quyển điểm tướng thường, Đá Tiến Bậc, EXP tướng là những thứ bạn có thể nhận được trong Chúa Công Chạy Mau qua code game.
Kim Nguyên Bảo, Rương thưởng, Quyển điểm tướng thường, Đá Tiến Bậc, EXP tướng là những thứ bạn có thể nhận được trong Chúa Công Chạy Mau qua code game. Girl X School: Học Viện Siêu Nhiên là tựa game thẻ tướng quen thuộc nhưng lấy bối cảnh hiện đại thay vì các game thẻ tướng lấy chủ đề Tam Quốc. Game lấy phong cách theo kiểu anime giống như Kho Báu Truyền Thuyết hay Ngôi Sao Thời Trang...
Girl X School: Học Viện Siêu Nhiên là tựa game thẻ tướng quen thuộc nhưng lấy bối cảnh hiện đại thay vì các game thẻ tướng lấy chủ đề Tam Quốc. Game lấy phong cách theo kiểu anime giống như Kho Báu Truyền Thuyết hay Ngôi Sao Thời Trang... Một trong những đồ dùng học tập quan trọng và cần thiết của trẻ nhỏ khi đến tuổi đi học đó chính là bàn học. Việc các bậc phụ huynh tìm kiếm cho con em của mình các mẫu bàn học đẹp, phù hợp với sở thích, kích thước người bé và không gian căn phòng luôn được quan tâm đặc biệt. Bài viết dưới đây của Quantrimang.com sẽ mang đến bạn top mẫu bàn học đẹp cho bé trai, bé gái. Hãy tham khảo nhé!
Một trong những đồ dùng học tập quan trọng và cần thiết của trẻ nhỏ khi đến tuổi đi học đó chính là bàn học. Việc các bậc phụ huynh tìm kiếm cho con em của mình các mẫu bàn học đẹp, phù hợp với sở thích, kích thước người bé và không gian căn phòng luôn được quan tâm đặc biệt. Bài viết dưới đây của Quantrimang.com sẽ mang đến bạn top mẫu bàn học đẹp cho bé trai, bé gái. Hãy tham khảo nhé! Visual Studio Code có các mẫu profile mới. Hãy cùng Quantrimang.com tìm hiểu cách hoạt động của những mẫu profile mới trong Visual Studio Code nhé!
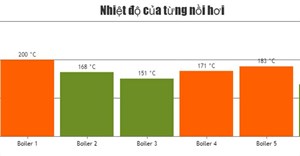
Visual Studio Code có các mẫu profile mới. Hãy cùng Quantrimang.com tìm hiểu cách hoạt động của những mẫu profile mới trong Visual Studio Code nhé! Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp.
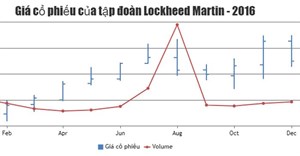
Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này cho một mẫu biểu đồ được update dữ liệu trực tiếp. Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường.
Ví dụ bên dưới minh họa một mẫu biểu đồ giá cổ phiếu của Lockheed Martin năm 2016 cùng với số lượng cổ phần bằng cách kết hợp đồ thị OHLC và đường. Ví dụ bên dưới minh họa biểu đồ/đồ thị phân tán nhiều chuỗi dữ liệu. Ngoài ra, bạn cũng có code nguồn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.
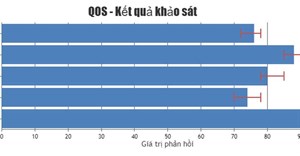
Ví dụ bên dưới minh họa biểu đồ/đồ thị phân tán nhiều chuỗi dữ liệu. Ngoài ra, bạn cũng có code nguồn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript.
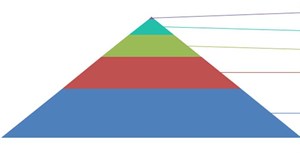
Ví dụ bên dưới minh họa một mẫu biểu đồ thanh kết hợp với sai số được tạo bằng JavaScript. Bạn có thể dùng JavaScript để tạo biểu đồ kim tự tháp. Dưới đây là hướng dẫn kèm code mẫu JavaScript tạo biểu đồ kim tự tháp.
Bạn có thể dùng JavaScript để tạo biểu đồ kim tự tháp. Dưới đây là hướng dẫn kèm code mẫu JavaScript tạo biểu đồ kim tự tháp. Ví dụ bên dưới minh họa một biểu đồ vùng theo phạm vi được tạo bằng JavaScript kèm mã nguồn đầy đủ cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
Ví dụ bên dưới minh họa một biểu đồ vùng theo phạm vi được tạo bằng JavaScript kèm mã nguồn đầy đủ cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ. Dưới đây là mẫu biểu đồ Drilldown Chart được tạo bằng JavaScript trong thư viện CanvasJS. Nó bao gồm mã nguồn HTML/JavaScript cho biểu đồ mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.
Dưới đây là mẫu biểu đồ Drilldown Chart được tạo bằng JavaScript trong thư viện CanvasJS. Nó bao gồm mã nguồn HTML/JavaScript cho biểu đồ mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ. Ví dụ bên dưới minh họa một mẫu biểu đồ nhiều chuỗi dữ liệu kèm chú thích. Bài viết bao gồm cả code JavaScript tạo mẫu biểu đồ này để bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.
Ví dụ bên dưới minh họa một mẫu biểu đồ nhiều chuỗi dữ liệu kèm chú thích. Bài viết bao gồm cả code JavaScript tạo mẫu biểu đồ này để bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ. Code mẫu biểu đồ bằng JavaScript dưới đây khá đặc biệt. Tất cả đều được đồng bộ với nhau. Dưới đây là ví dụ code mẫu JavaScript tại biểu đồ kèm ví dụ trực quan.
Code mẫu biểu đồ bằng JavaScript dưới đây khá đặc biệt. Tất cả đều được đồng bộ với nhau. Dưới đây là ví dụ code mẫu JavaScript tại biểu đồ kèm ví dụ trực quan. Ví dụ bên dưới cho bạn biết cách tạo một biểu đồ như thế bằng code JavaScript. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.
Ví dụ bên dưới cho bạn biết cách tạo một biểu đồ như thế bằng code JavaScript. Bạn có thể chỉnh sửa mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ  Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 