Code mẫu JavaScript tạo biểu đồ đáp ứng
Biểu đồ JavaScript đáp ứng thay đổi theo kích thước màn hình khác nhau, bao gồm máy tính bảng, desktop & điện thoại. Toàn bộ biểu đồ đều có thể tương thích chéo và có hiệu suất tốt hơn gấp 10 lần.
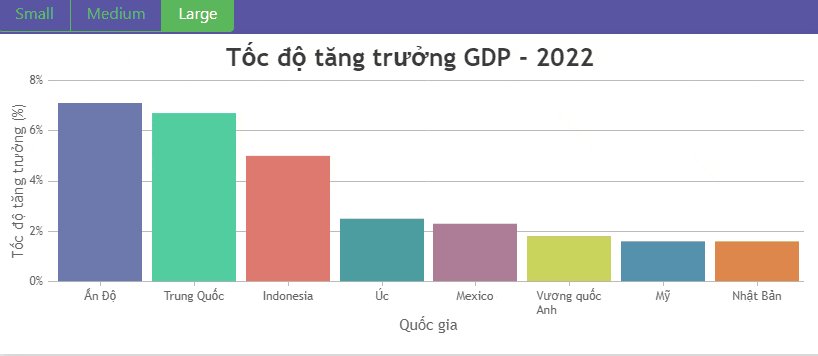
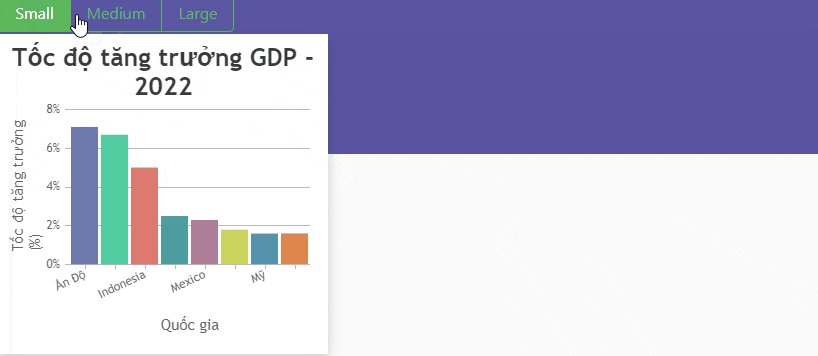
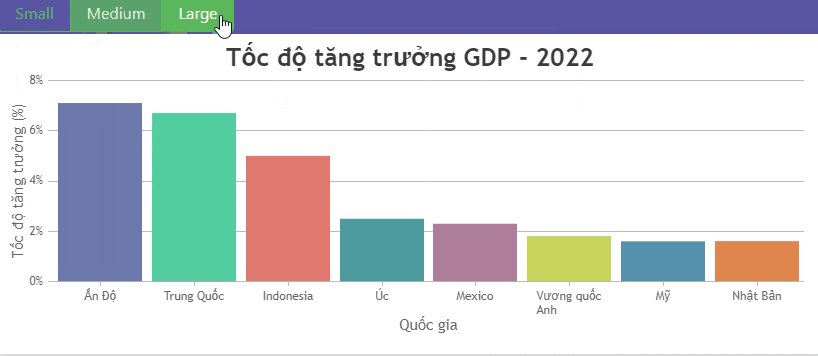
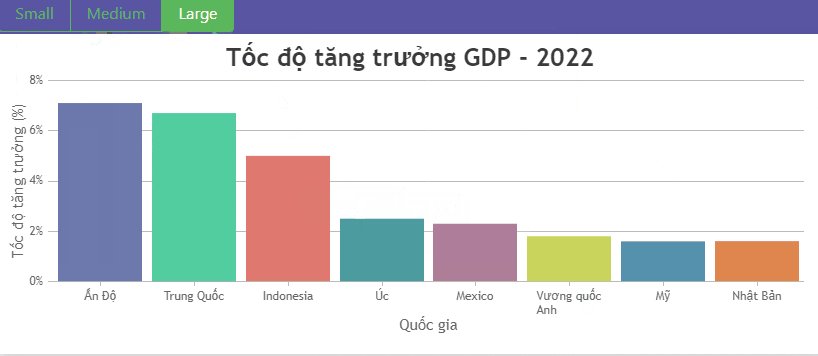
Ví dụ bên dưới hiện biểu đồ cột mà bạn có thể chỉnh lại kích thước để kiểm tra khả năng đáp ứng của nó. Nó cũng chứa mã nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2", // bạn có thể thay bằng "light1", "light2", "dark1", "dark2"
title: {
text: "Tốc độ tăng trưởng GDP - 2022"
},
axisY: {
title: "Tốc độ tăng trưởng (%)",
suffix: "%"
},
axisX: {
title: "Quốc gia"
},
data: [{
type: "column",
yValueFormatString: "#,##0.0#\"%\"",
dataPoints: [
{ label: "Ấn Độ", y: 7.1 },
{ label: "Trung Quốc", y: 6.70 },
{ label: "Indonesia", y: 5.00 },
{ label: "Úc", y: 2.50 },
{ label: "Mexico", y: 2.30 },
{ label: "Vương quốc Anh", y: 1.80 },
{ label: "Mỹ", y: 1.60 },
{ label: "Nhật Bản", y: 1.60 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh bản đồ
Bạn có thể dễ dàng thay đổi kiểu của biểu đồ bằng thuộc tính type. Một số tùy biến khác bao gồm:
Color- Màu sắcanimationEnabled- Cho phép hoạt ảnhTheme- Hình nềnSubtitles- Phụ đề- ...
Như bạn thấy cách tạo biểu đồ đáp ứng bằng JavaScript không quá khó. Với JavaScript, bạn còn có thể tạo thêm rất nhiều kiểu biểu đồ/đồ thị khác dễ dàng. Vì thế, đừng ngại thử những biểu đồ/đồ thị mới lạ khi đang lập trình bằng ngôn ngữ này.
Hi vọng bài viết hữu ích và chúc các bạn tạo thành công mẫu biểu đồ thay đổi theo kích thước màn hình bằng JavaScript.
Bạn nên đọc
-

Code mẫu biểu đồ JavaScript có chú thích tùy biến
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ/đồ thị động
-

JavaScript là gì?
-

Code mẫu JavaScript tạo biểu đồ với các điểm dữ liệu có thể kéo
-

Code mẫu JavaScript tạo biểu đồ có ngắt trục/tỷ lệ
-

Code mẫu JavaScript tạo biểu đồ & đồ thị Drilldown
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách bật, tắt macro trên Excel
2 ngày -

Hướng dẫn chèn link vào hồ sơ Instagram
2 ngày -

99+ Cap về bản thân, stt về bản thân hay, đáng suy ngẫm
2 ngày 1 -

Cách tìm lại bình luận trên YouTube rất đơn giản
2 ngày -

Cách tạo hình con vật bằng tay đơn giản giúp bé chơi mãi chẳng chán
2 ngày -

Công ty màn hình Trung Quốc xin Apple tha thứ sau sự cố gian lận thông số
2 ngày -

8 phần mềm giả lập PlayStation tốt nhất cho PC 2026
2 ngày -

1KB bằng bao nhiêu MB, GB, byte, bit?
2 ngày -

Cách sử dụng VPN trên trình duyệt Opera
2 ngày -

Hướng dẫn sửa lỗi Access Denied trong quá trình truy cập file hoặc thư mục trên Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài