Code JavaScript biểu đồ cột với nhiều trục
Biểu đồ cột chứa nhiều trục hữu ích khi bạn cần minh họa từ hai tập hợp dữ liệu trở lên trên các phạm vi thước đo khác nhau. Nhiều trục khiến việc so sánh các chuỗi khác nhau trong cùng biểu đồ dễ dàng hơn, thay vì chuyển qua lại giữa hai biểu đồ.
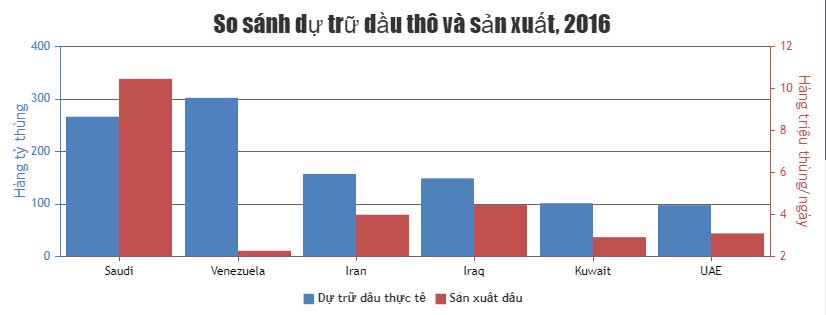
Ví dụ bên dưới minh họa biểu đồ cột đa trục được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "So sánh dự trữ dầu thô và sản xuất, 2016"
},
axisY: {
title: "Hàng tỷ thùng",
titleFontColor: "#4F81BC",
lineColor: "#4F81BC",
labelFontColor: "#4F81BC",
tickColor: "#4F81BC"
},
axisY2: {
title: "Hàng triệu thùng/ngày",
titleFontColor: "#C0504E",
lineColor: "#C0504E",
labelFontColor: "#C0504E",
tickColor: "#C0504E"
},
toolTip: {
shared: true
},
legend: {
cursor:"pointer",
itemclick: toggleDataSeries
},
data: [{
type: "column",
name: "Dự trữ dầu thực tế (bn)",
legendText: "Dự trữ dầu thực tế",
showInLegend: true,
dataPoints:[
{ label: "Saudi", y: 266.21 },
{ label: "Venezuela", y: 302.25 },
{ label: "Iran", y: 157.20 },
{ label: "Iraq", y: 148.77 },
{ label: "Kuwait", y: 101.50 },
{ label: "UAE", y: 97.8 }
]
},
{
type: "column",
name: "Sản xuất dầu (triệu/ngày)",
legendText: "Sản xuất dầu",
axisYType: "secondary",
showInLegend: true,
dataPoints:[
{ label: "Saudi", y: 10.46 },
{ label: "Venezuela", y: 2.27 },
{ label: "Iran", y: 3.99 },
{ label: "Iraq", y: 4.45 },
{ label: "Kuwait", y: 2.92 },
{ label: "UAE", y: 3.1 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else {
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Giống như mọi biểu đồ được tạo bởi JavaScript khác, bạn có thể thay đổi một số thuộc tính để thay đổi đồ thị/biểu đồ như ý muốn:
axisXTypehoặcaxisType: Chọn giữa trục chính hoặc phụ.axisXIndexhoặcaxisYIndex: Chọn chỉ mục của trục chính hoặc phụColor: Màu sắcdataPointWidth: Chiều rộng điểm dữ liệugridColor: Màu khung lưới
228
Bạn nên đọc
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài