Code JavaScript tạo biểu đồ/đồ thị xếp chồng thanh 100%
JavaScript Stacked Bar 100% Chart tương tự như biểu đồ xếp chồng thanh, ngoại trừ việc chiều cao của nó được tính bằng phần trăm trên tổng số. Điều này cho phép bạn so sánh tỷ lệ của từng chuỗi dữ liệu với tổng số phần trăm. Biểu đồ này cũng có tính tương tác, đáp ứng và hỗ trợ hoạt ảnh, xuất biểu đồ dưới dạng ảnh.
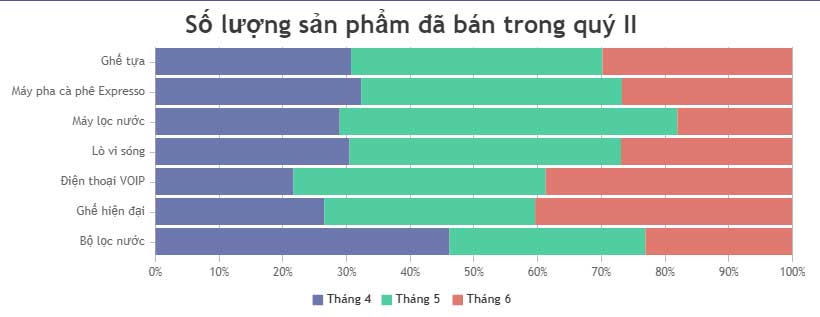
Ví dụ bên dưới minh họa một mẫu biểu đồ xếp chồng thanh 100% được tạo bằng JavaScript kèm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2", //"light1", "dark1", "dark2"
title:{
text: "Số lượng sản phẩm đã bán trong quý II"
},
axisY:{
interval: 10,
suffix: "%"
},
toolTip:{
shared: true
},
data:[{
type: "stackedBar100",
toolTipContent: "{label}<br><b>{name}:</b> {y} (#percent%)",
showInLegend: true,
name: "Tháng 4",
dataPoints: [
{ y: 600, label: "Water Filter" },
{ y: 400, label: "Modern Chair" },
{ y: 120, label: "VOIP Phone" },
{ y: 250, label: "Microwave" },
{ y: 120, label: "Water Filter" },
{ y: 374, label: "Expresso Machine" },
{ y: 350, label: "Lobby Chair" }
]
},
{
type: "stackedBar100",
toolTipContent: "<b>{name}:</b> {y} (#percent%)",
showInLegend: true,
name: "Tháng 5",
dataPoints: [
{ y: 400, label: "Bộ lọc nước" },
{ y: 500, label: "Ghế hiện đại" },
{ y: 220, label: "Điện thoại VOIP" },
{ y: 350, label: "Lò vi sóng" },
{ y: 220, label: "Máy lọc nước" },
{ y: 474, label: "Máy pha cà phê Expresso" },
{ y: 450, label: "Ghế tựa" }
]
},
{
type: "stackedBar100",
toolTipContent: "<b>{name}:</b> {y} (#percent%)",
showInLegend: true,
name: "Tháng 6",
dataPoints: [
{ y: 300, label: "Bộ lọc nước" },
{ y: 610, label: "Ghế hiện đại" },
{ y: 215, label: "Điện thoại VOIP" },
{ y: 221, label: "Lò vi sóng" },
{ y: 75, label: "Máy lọc nước" },
{ y: 310, label: "Máy pha cà phê Expresso" },
{ y: 340, label: "Ghế tựa" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi chiều rộng của thanh bằng dataPointWidth hoặc màu sắc của nó bằng color. Bạn cũng có thể hiện chú giải bằng thuộc tính showInLegend. Một số lựa chọn tùy chỉnh khác bao gồm fillOpacity, shared (toolTip)…
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài