Code tạo biểu đồ/đồ thị kim tự tháp
Bạn có thể dùng JavaScript để tạo biểu đồ kim tự tháp. Dưới đây là hướng dẫn kèm code mẫu JavaScript tạo biểu đồ kim tự tháp.
JavaScript Pyramid Chart trên CanvasJS thường được dùng để hiện dữ liệu có tính chất phân cấp, biểu thị dữ liệu theo thứ tự lũy tiến. Bạn có thể hình dung biểu đồ kim tự tháp là hình thức đảo ngược của biểu đồ dạng phễu nhưng không có phần cổ và thường được dùng để hiện tỷ lệ từng thành phần trong tổng số.
Biểu đồ kim tự tháp được tạo bằng JavaScript trên CanvasJS có tính tương tác, đáp ứng, tương thích chéo trình duyệt, hỗ trợ hoạt ảnh & xuất dưới được dưới dạng ảnh.
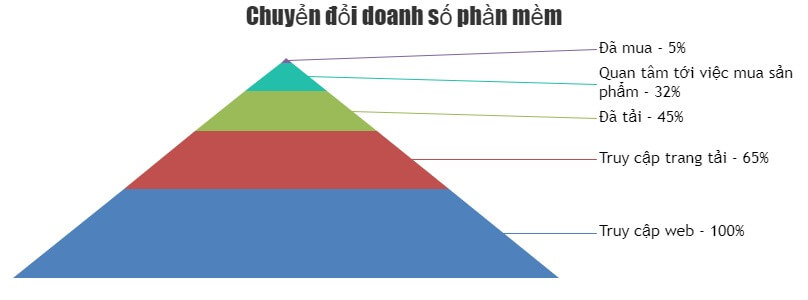
Ví dụ bên dưới minh hoạ một mẫu biểu đồ kim tự tháp được tạo bằng JavaScript cùng mã nguồn HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
theme: "light1",
title:{
text: "Chuyển đổi doanh số phần mềm"
},
data: [{
type: "pyramid",
yValueFormatString: "#\"%\"",
indexLabelFontColor: "black",
indexLabelFontSize: 16,
indexLabel: "{label} - {y}",
//reversed: true, // Đảo ngược kim tự tháp
dataPoints: [
{ y: 100, label: "Truy cập web" },
{ y: 65, label: "Truy cập trang tải" },
{ y: 45, label: "Đã tải" },
{ y: 32, label: "Quan tâm tới việc mua sản phẩm" },
{ y: 5, label: "Đã mua" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Các nhãn data/index trong biểu đồ kim tự tháp có thể được đặt bên trong bằng cách thiết lập indexLabelPlacement sang inside. Bạn cũng có thể đảo ngược biểu đồ bằng thuộc tính reversed. Một số tùy biến khác bao gồm valueRepresents, exploded, color…
Bạn nên đọc
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
-

Công thức tính thể tích hình chóp cụt, diện tích xung quanh và toàn phần của hình chóp cụt
-

Công thức tính diện tích xung quanh hình nón cụt, diện tích toàn phần hình nón cụt, thể tích hình nón cụt
-

Công thức tính diện tích xung quanh hình nón, diện tích toàn phần hình nón, thể tích hình nón, V nón
-

Công thức tính diện tích hình thang cân, chu vi hình thang cân
-

Cách kiểm tra phiên bản Python trên Windows, Mac và Linux
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách tính phần trăm (%) trong Google Sheets
2 ngày -

Cách tùy chỉnh Taskbar trong Windows
2 ngày 1 -

Tạo Button trong CSS
2 ngày -

Sự kiện đổi huy hiệu Liên Quân tháng 1/2026
2 ngày -

Sáng lạng hay xán lạn, từ nào đúng chính tả?
2 ngày -

Cách khắc phục lỗi bo mạch chủ hiện đèn báo màu đỏ
2 ngày -

Cách thêm ngắt trang trong Google Docs
2 ngày -

14 trang web tải miễn phí phần mềm an toàn
2 ngày -

Cách thay đổi thiết lập con chuột trong Windows
2 ngày -

6 cách đánh số trang trong Excel cực nhanh và dễ
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài