Code JavaScript tạo biểu đồ hình phễu có thể tùy chỉnh kích thước
Bạn có thể dễ dàng thay đổi chiều cao và rộng của cổ phễu trong biểu đồ này. Nếu thay đổi chiều cao và rộng sang 0 trong biểu đồ hình phễu sẽ khiến nó trở thành biểu đồ kim tự tháp.
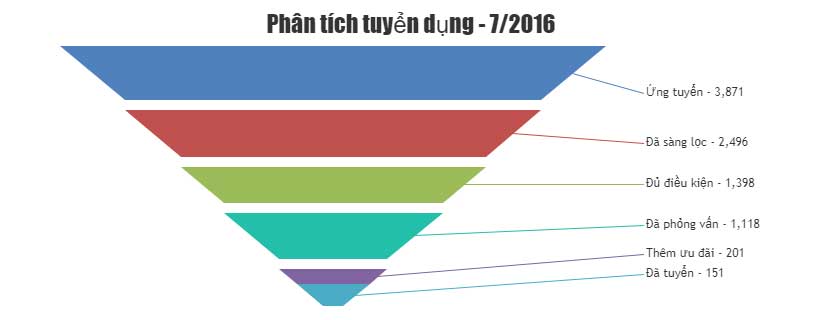
Ví dụ bên dưới minh họa một mẫu biểu đồ hình phễu được tạo bằng JavaScript, có thể tùy biến chiều cao và rộng của phần cổ. Bài viết cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Phân tích tuyển dụng - 7/2016"
},
data: [{
type: "funnel",
indexLabel: "{label} - {y}",
toolTipContent: "<b>{label}</b>: {y} <b>({percentage}%)</b>",
neckWidth: 20,
neckHeight: 0,
valueRepresents: "area",
dataPoints: [
{ y: 3871, label: "Ứng tuyển" },
{ y: 2496, label: "Đã sàng lọc" },
{ y: 1398, label: "Đủ điều kiện" },
{ y: 1118, label: "Đã phỏng vấn" },
{ y: 201, label: "Thêm ưu đãi" },
{ y: 151, label: "Đã tuyển" }
]
}]
});
calculatePercentage();
chart.render();
function calculatePercentage() {
var dataPoint = chart.options.data[0].dataPoints;
var total = dataPoint[0].y;
for(var i = 0; i < dataPoint.length; i++) {
if(i == 0) {
chart.options.data[0].dataPoints[i].percentage = 100;
} else {
chart.options.data[0].dataPoints[i].percentage = ((dataPoint[i].y / total) * 100).toFixed(2);
}
}
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Chiều rộng và cao của phần thấp hơn trong biểu đồ hình phễu, ví dụ, cổ có thể được chỉnh sửa bằng thuộc tính neckHeight và neckWidth có sẵn ở cấp chuỗi dữ liệu. Bạn cũng có thể đảo ngược phễu bằng thuộc tính reversed. Những lựa chọn tùy chỉnh thường được dùng khác là legend, valueRepresents…
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài