Code mẫu JavaScript tạo biểu đồ nối hàm với trục thứ hai
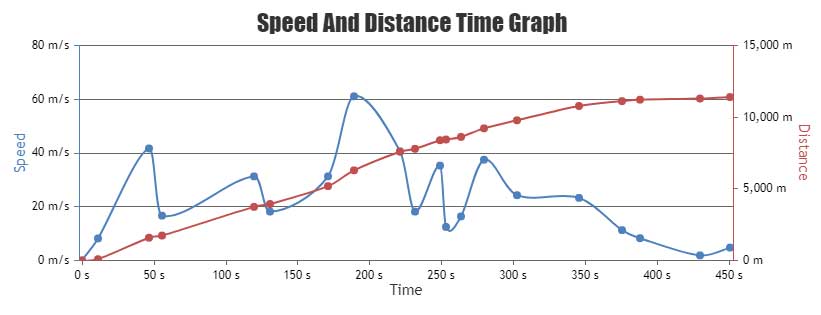
Spline Chart hỗ trợ trục thứ hai hữu ích khi các giá trị trong biểu đồ có biến động lớn giữa các chuỗi dữ liệu. Ví dụ bên dưới trình bày một đồ thị về tốc độ, khoảng cách và thời gian bằng Spline Chart với trục thứ hai. Nó cũng chứa code JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Speed And Distance Time Graph"
},
toolTip: {
shared: true
},
axisX: {
title: "Time",
suffix : " s"
},
axisY: {
title: "Speed",
titleFontColor: "#4F81BC",
suffix : " m/s",
lineColor: "#4F81BC",
tickColor: "#4F81BC"
},
axisY2: {
title: "Distance",
titleFontColor: "#C0504E",
suffix : " m",
lineColor: "#C0504E",
tickColor: "#C0504E"
},
data: [{
type: "spline",
name: "speed",
xValueFormatString: "#### sec",
yValueFormatString: "#,##0.00 m/s",
dataPoints: [
{ x: 0 , y: 0 },
{ x: 11 , y: 8.2 },
{ x: 47 , y: 41.7 },
{ x: 56 , y: 16.7 },
{ x: 120 , y: 31.3 },
{ x: 131 , y: 18.2 },
{ x: 171 , y: 31.3 },
{ x: 189 , y: 61.1 },
{ x: 221 , y: 40.6 },
{ x: 232 , y: 18.2 },
{ x: 249 , y: 35.3 },
{ x: 253 , y: 12.5 },
{ x: 264 , y: 16.4 },
{ x: 280 , y: 37.5 },
{ x: 303 , y: 24.3 },
{ x: 346 , y: 23.3 },
{ x: 376 , y: 11.3 },
{ x: 388 , y: 8.3 },
{ x: 430 , y: 1.9 },
{ x: 451 , y: 4.8 }
]
},
{
type: "spline",
axisYType: "secondary",
name: "distance covered",
yValueFormatString: "#,##0.# m",
dataPoints: [
{ x: 0 , y: 0 },
{ x: 11 , y: 90 },
{ x: 47 , y: 1590 },
{ x: 56 , y: 1740 },
{ x: 120 , y: 3740 },
{ x: 131 , y: 3940 },
{ x: 171 , y: 5190 },
{ x: 189 , y: 6290 },
{ x: 221 , y: 7590 },
{ x: 232 , y: 7790 },
{ x: 249 , y: 8390 },
{ x: 253 , y: 8440 },
{ x: 264 , y: 8620 },
{ x: 280 , y: 9220 },
{ x: 303 , y: 9780 },
{ x: 346 , y: 10780 },
{ x: 376 , y: 11120 },
{ x: 388 , y: 11220 },
{ x: 430 , y: 11300 },
{ x: 451 , y: 11400 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể tinh chỉnh biểu đồ nối hàm trên bằng cách thay đổi:
lineThickness- độ dày của đường thẳnglineColor- màu sắc của đường thẳngColor- màu sắcmarkerType- kiểu đánh dấumarkerBorderColor- màu đường viền đánh dấu
234
Bạn nên đọc
-

Code JavaScript tạo biểu đồ đường/tuyến với trục thang đo logarit
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code mẫu JavaScript tạo biểu đồ/đồ thị hàm nối trục
-

Code JavaScript tạo biểu đồ đường có điểm ngắt trục
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài