Code JavaScript tạo biểu đồ thanh có ngắt trục tọa độ
Biểu đồ ngắt tỉ lệ thường được dùng khi một số giá trị của điểm dữ liệu có biến động lớn hơn so với những biểu đồ khác. Trong trường hợp này, ngắt trục luôn hữu ích để việc đọc dữ liệu trên biểu đồ/đồ thị dễ dàng hơn.
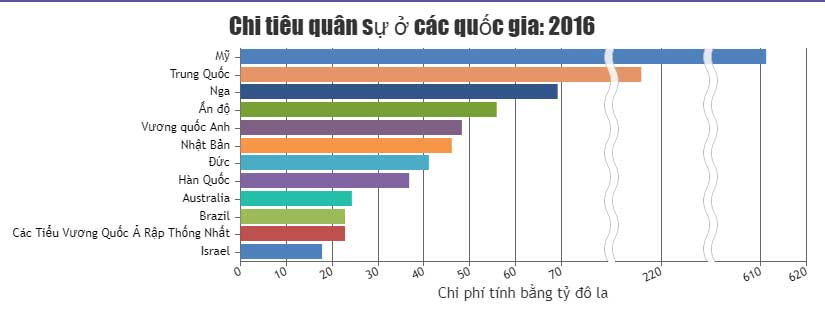
Ví dụ bên dưới minh hoạ một mẫu biểu đồ thanh có ngắt trục được tạo bằng JavaScript. Nó hiện chi tiêu quân sự ở các quốc gia khác nhau trong năm 2016. Bài viết cũng bao gồm code JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title: {
text: "Chi tiêu quân sự ở các quốc gia: 2016"
},
axisX: {
interval: 1
},
axisY: {
title: "Chi phí tính bằng tỷ đô la",
includeZero: true,
scaleBreaks: {
type: "wavy",
customBreaks: [{
startValue: 80,
endValue: 210
},
{
startValue: 230,
endValue: 600
}
]}
},
data: [{
type: "bar",
toolTipContent: "<img src=\"https://canvasjs.com/wp-content/uploads/images/gallery/javascript-column-bar-charts/\"{url}\"\" style=\"width:40px; height:20px;\"> <b>{label}</b><br>Budget: ${y}bn<br>{gdp}% of GDP",
dataPoints: [
{ label: "Israel", y: 17.8, gdp: 5.8, url: "israel.png" },
{ label: "Các Tiểu Vương Quốc Ả Rập Thống Nhất", y: 22.8, gdp: 5.7, url: "uae.png" },
{ label: "Brazil", y: 22.8, gdp: 1.3, url: "brazil.png"},
{ label: "Australia", y: 24.3, gdp: 2.0, url: "australia.png" },
{ label: "Hàn Quốc", y: 36.8, gdp: 2.7, url: "skorea.png" },
{ label: "Đức", y: 41.1, gdp: 1.2, url: "germany.png" },
{ label: "Nhật Bản", y: 46.1, gdp: 1.0, url: "japan.png" },
{ label: "Vương quốc Anh", y: 48.3, gdp: 1.9, url: "uk.png" },
{ label: "Ấn độ", y: 55.9, gdp: 2.5, url: "india.png" },
{ label: "Nga", y: 69.2, gdp: 5.3, url: "russia.png" },
{ label: "Trung Quốc", y: 215.7, gdp: 1.9, url: "china.png" },
{ label: "Mỹ", y: 611.2, gdp: 3.3, url: "us.png" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể tùy biến khoảng cách giữa các đường được sử dụng để đại diện cho các điểm ngắt tỷ lệ bằng thuộc tính spacing. Những lựa chọn chỉnh sửa phổ biến khác là:
startValue: Giá trị bắt đầuendValue: Giá trị kết thúctype: KiểuautoCalculate: Tính tự độngcollapsibleThreshold: Ngưỡng thu gọn
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài