Code JavaScript tạo biểu đồ/đồ thị thác nước
JavaScript Waterfall Charts là một trong số dạng biểu đồ hữu ích, giúp người xem biểu đồ hiểu tác động tích lũy của các thay đổi tích cực và tiêu cực tới giá trị ban đầu. Dạng biểu đồ này chủ yếu được dùng trong lĩnh vực tài chính, kế toán.
Giá trị ban đầu và cuối cùng bắt đầu từ trục X, còn giá trị trung gian (cột) là nổi. Đây là lí do tại sao biểu đồ thác nước còn được gọi là Flying Brick Charts. Nó cũng được gọi là biểu đồ cầu - (bridge chart) trong tài chính. Biểu đồ này có tính tương tác và chạy trên tất cả thiết bị thông dụng.
Ví dụ bên dưới hiện biểu đồ thác nước được tạo bằng code JavaScript cùng với mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
theme: "light1", // "light1", "ligh2", "dark1", "dark2"
animationEnabled: true,
title: {
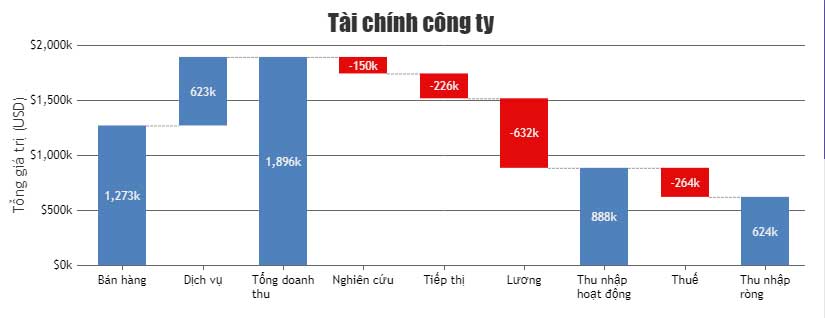
text: "Tài chính công ty"
},
axisY: {
title: "Tổng giá trị (USD)",
prefix: "$",
suffix: "k",
lineThickness: 0,
includeZero: true
},
data: [{
type: "waterfall",
indexLabel: "{y}",
indexLabelFontColor: "#EEEEEE",
indexLabelPlacement: "inside",
yValueFormatString: "#,##0k",
dataPoints: [
{ label: "Bán hàng", y: 1273 },
{ label: "Dịch vụ", y: 623 },
{ label: "Tổng doanh thu", isIntermediateSum: true},
{ label: "Nghiên cứu", y: -150 },
{ label: "Tiếp thị", y: -226 },
{ label: "Lương", y: -632 },
{ label: "Thu nhập hoạt động", isCumulativeSum: true },
{ label: "Thuế", y: -264 },
{ label: "Thu nhập ròng", isCumulativeSum: true }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Tùy chỉnh biểu đồ
Bạn có thể dùng thuộc tính risingColor và fallingColor để thiết lập màu tùy chỉnh cho các cột đại diện cho những thay đổi tích cực và tiêu cực.
Một số lựa chọn tùy chỉnh phổ biến khác bao gồm: showInLegend, color, fillOpacity…
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài