Code mẫu biểu đồ nhiều chuỗi dữ liệu trong JavaScript
Code mẫu biểu đồ được tạo bởi JavaScript dưới đây cho bạn gợi ý hay về cách đồ thị hóa nhiều dữ liệu. Bạn có thể tự tay chỉnh sửa các phần tử trong code mẫu biểu đồ JavaScript này.
Đây là kiểu biểu đồ hữu ích khi phải so sánh nhiều chuỗi dữ liệu. Bạn có thể thêm nhiều hơn một phần tử chuỗi dữ liệu vào dữ liệu dạng mảng (array) để tạo biểu đồ đa chuỗi. Tất cả biểu đồ trong CanvasJS Library đều hỗ trợ dạng nhập liệu này, ngoại trừ kiểu pie, doughnut, funnel & pyramid.
Code mẫu biểu đồ đa dữ liệu trong JavaScript
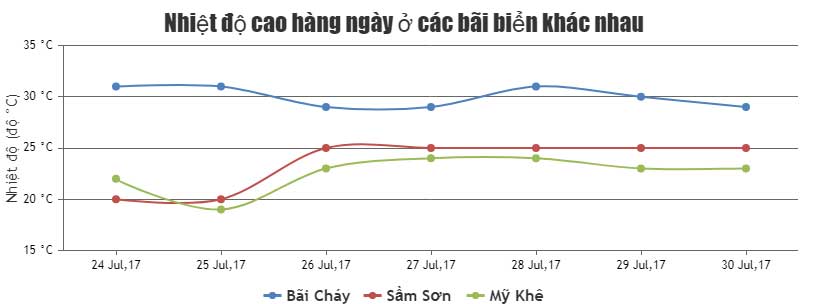
Ví dụ bên dưới hiển thị biến thiên nhiệt độ giữa các bãi biển khác nhau bằng một biểu đồ đa dữ liệu. Nó cũng bao gồm mã nguồn cho bạn chỉnh sửa hoặc sao chép và lưu về máy:

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Nhiệt độ cao hàng ngày ở các bãi biển khác nhau"
},
axisX: {
valueFormatString: "DD MMM,YY"
},
axisY: {
title: "Nhiệt độ (độ °C)",
suffix: " °C"
},
legend:{
cursor: "pointer",
fontSize: 16,
itemclick: toggleDataSeries
},
toolTip:{
shared: true
},
data: [{
name: "Bãi Cháy",
type: "spline",
yValueFormatString: "#0.## °C",
showInLegend: true,
dataPoints: [
{ x: new Date(2017,6,24), y: 31 },
{ x: new Date(2017,6,25), y: 31 },
{ x: new Date(2017,6,26), y: 29 },
{ x: new Date(2017,6,27), y: 29 },
{ x: new Date(2017,6,28), y: 31 },
{ x: new Date(2017,6,29), y: 30 },
{ x: new Date(2017,6,30), y: 29 }
]
},
{
name: "Sầm Sơn",
type: "spline",
yValueFormatString: "#0.## °C",
showInLegend: true,
dataPoints: [
{ x: new Date(2017,6,24), y: 20 },
{ x: new Date(2017,6,25), y: 20 },
{ x: new Date(2017,6,26), y: 25 },
{ x: new Date(2017,6,27), y: 25 },
{ x: new Date(2017,6,28), y: 25 },
{ x: new Date(2017,6,29), y: 25 },
{ x: new Date(2017,6,30), y: 25 }
]
},
{
name: "Mỹ Khê",
type: "spline",
yValueFormatString: "#0.## °C",
showInLegend: true,
dataPoints: [
{ x: new Date(2017,6,24), y: 22 },
{ x: new Date(2017,6,25), y: 19 },
{ x: new Date(2017,6,26), y: 23 },
{ x: new Date(2017,6,27), y: 24 },
{ x: new Date(2017,6,28), y: 24 },
{ x: new Date(2017,6,29), y: 23 },
{ x: new Date(2017,6,30), y: 23 }
]
}]
});
chart.render();
function toggleDataSeries(e){
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else{
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Bạn có thể dễ dàng thay đổi kiểu biểu đồ bằng thuộc tính type có sẵn ở cấp chuỗi dữ liệu. Ngoài ra, bạn còn có một số tùy biến khác bao gồm: shared(Tool Tip), showInLegend, legendMarkerType…
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài