Code JavaScript tạo biểu đồ & đồ thị Pareto
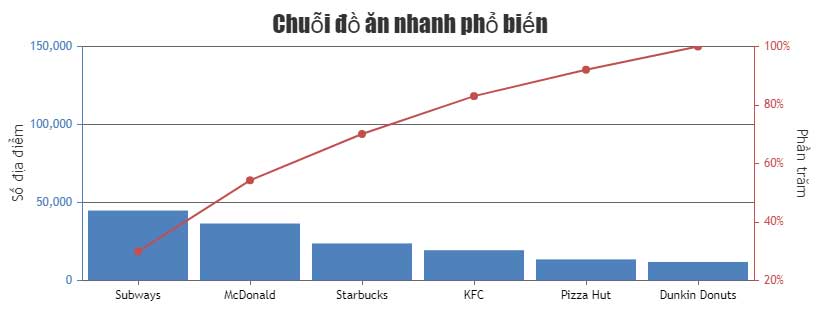
Pareto Chart hay biểu đồ Pareto là một kết hợp giữa đồ thị cột & đường. Các cột được đặt theo thứ tự giảm dần, còn biểu đồ đường đại diện cho tổng giá trị tích lũy.
Dạng biểu đồ/đồ thị này được dùng để highlight hầu hết các tình huống quan trọng. Nó cũng có tính tương tác, phản hồi và hỗ trợ hiệu ứng động & xuất ảnh.
Ví dụ bên dưới minh họa một mẫu biểu đồ Pareto được tạo bằng JavaScript. Bạn cũng sẽ có mã nguồn để chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title:{
text: "Chuỗi đồ ăn nhanh phổ biến"
},
axisY: {
title: "Số địa điểm",
lineColor: "#4F81BC",
tickColor: "#4F81BC",
labelFontColor: "#4F81BC"
},
axisY2: {
title: "Phần trăm",
suffix: "%",
lineColor: "#C0504E",
tickColor: "#C0504E",
labelFontColor: "#C0504E"
},
data: [{
type: "column",
dataPoints: [
{ label: "Subways", y: 44853 },
{ label: "McDonald", y: 36525 },
{ label: "Starbucks", y: 23768 },
{ label: "KFC", y: 19420 },
{ label: "Pizza Hut", y: 13528 },
{ label: "Dunkin Donuts", y: 11906 }
]
}]
});
chart.render();
createPareto();
function createPareto(){
var dps = [];
var yValue, yTotal = 0, yPercent = 0;
for(var i = 0; i < chart.data[0].dataPoints.length; i++)
yTotal += chart.data[0].dataPoints[i].y;
for(var i = 0; i < chart.data[0].dataPoints.length; i++){
yValue = chart.data[0].dataPoints[i].y;
yPercent += (yValue / yTotal * 100);
dps.push({label: chart.data[0].dataPoints[i].label, y: yPercent});
}
chart.addTo("data",{type:"line", yValueFormatString: "0.##\"%\"", dataPoints: dps});
chart.data[1].set("axisYType", "secondary", false);
chart.axisY[0].set("maximum", yTotal);
chart.axisY2[0].set("maximum", 100);
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tinh chỉnh biểu đồ
Bạn có thể thay đổi color của cột hoặc đường để làm nổi bật nó. Một số lựa chọn chỉnh sửa phổ biến khác bao gồm dataPointWidth - chiều rộng điểm dữ liệu, markerType - kiểu đánh dấu, markerColor - màu đánh dấu,…
Bạn nên đọc
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ & đồ thị sai số
-

Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ/đồ thị đường sai số
-

Tổng hợp bài tập JavaScript có code mẫu
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
-
 An Ninh TechThích · Phản hồi · 0 · 08/10/23
An Ninh TechThích · Phản hồi · 0 · 08/10/23
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài