Biểu đồ vùng Step Area được vẽ bằng cách kết nối các điểm dữ liệu dùng đường thẳng, ngang và tô bóng vùng kín. Nó hữu ích khi dữ liệu thay đổi ở các khoảng thời gian rời rạc, không đồng nhất. Kiểu biểu đồ này có thể tương tác và hỗ trợ hoạt ảnh, thu phóng, xoay & xuất dưới dạng ảnh.
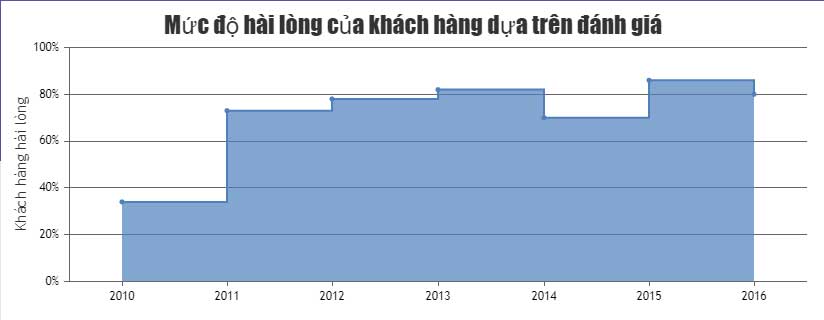
Ví dụ bên dưới hiện mẫu biểu đồ vùng dạng Step Area được tạo bằng JavaScript. Bạn sẽ có cả code mẫu JavaScript tạo biểu đồ để chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Mức độ hài lòng của khách hàng dựa trên đánh giá"
},
axisY: {
title: "Khách hàng hài lòng",
includeZero: true,
suffix: "%"
},
data: [{
type: "stepArea",
markerSize: 5,
xValueFormatString: "YYYY",
yValueFormatString: "#,##0.##\"%\"",
dataPoints: [
{ x: new Date(2010, 0), y: 34 },
{ x: new Date(2011, 0), y: 73 },
{ x: new Date(2012, 0), y: 78 },
{ x: new Date(2013, 0), y: 82 },
{ x: new Date(2014, 0), y: 70 },
{ x: new Date(2015, 0), y: 86 },
{ x: new Date(2016, 0), y: 80 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Tất nhiên, bạn có thể thay đổi mẫu biểu đồ này như ý muốn khi chỉnh sửa một số thuộc tính, chẳng hạn như:
Color- Màu sắcfillOpacity- Độ mờ được lấp đầylineThickness- Độ dày của đường thẳnglineColor- Màu sắc của đường thẳnglineDashType- Kiểu nét gạch ngang
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài