Lệnh if...else trong JavaScript
Trong khi viết một chương trình, có thể có một tình huống khi bạn cần theo một trong một tập hợp các lưạ chọn cho trước. Trong trường hợp này, bạn cần sử dụng lệnh điều kiện mà cho phép chương trình của bạn điều khiển luồng chính xác và thực hiện các hành động đúng.
JavaScript hỗ trợ các lệnh điều kiện được sử dụng để thực hiện các hành động khác nhau trên cơ sở các điều kiện khác nhau. Dưới đây chúng tôi sẽ giải thích lệnh if…else.
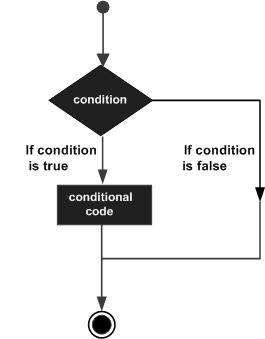
Sơ đồ thực hiện lệnh if…else
Sơ đồ dưới đây chỉ cách lệnh if…else làm việc:

JavaScript hỗ trợ các form lệnh if..else sau:
- Lệnh if
- Lệnh if...else
- Lệnh if...else if...
Lệnh if
Lệnh if là một lệnh điều khiển cơ bản mà cho phép JavaScript điều khiển luồng và thực thi các lệnh theo điều kiện.
Cú pháp
Cú pháp cho một lệnh if cơ bản là:
if (expression){ Statement(s) to be executed if expression is true }
Ở đây, một biểu thức JavaScript được ước lượng. Nếu giá trị kết quả là true, lệnh đã cung cấp được thực thi. Nếu biểu thức là false, thì không có lệnh nào sẽ được thực thi. Hầu hết mọi lần, bạn sẽ sử dụng các toán tử so sánh trong khi điều khiển luồng.
Ví dụ
Bạn thử ví dụ sau để hiểu cách lệnh if làm việc:
<html> <body> <script type="text/javascript"> <!-- var age = 20; if( age > 18 ){ document.write("<b>Qualifies for driving</b>"); } //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Kết quả:
Qualifies for driving
Set the variable to different value and then try...
Lệnh if...else
Lệnh 'if...else' là một mẫu lệnh điều khiển khác cho phép JavaScript thực thi các lệnh trong một cách được điều khiển hơn.
Cú pháp
if (expression){ Statement(s) to be executed if expression is true } else{ Statement(s) to be executed if expression is false }
Ở đây, biểu thức JavaScript được ước lượng. Nếu giá trị kết quả là true, lệnh đã cung cấp trong khối if được thực thi. Nếu biểu thức là false, thì khi đó lệnh đã cho trong khối else được thực thi.
Ví dụ
Thử ví dụ sau để hiểu cách lệnh if…else làm việc trong JavaScript.
<html> <body> <script type="text/javascript"> <!-- var age = 15; if( age > 18 ){ document.write("<b>Qualifies for driving</b>"); } else{ document.write("<b>Does not qualify for driving</b>"); } //--> </script> <p>Set the variable to different value and then try...</p> </body> </html>
Kết quả:
Does not qualify for driving
Set the variable to different value and then try...Lệnh if...else if...
Lệnh if...else if... là một mẫu lệnh điều khiển if…else nâng cao mà cho phép JavaScript tạo một quyết định chính xác trong một số điều kiện.
Cú pháp
Cú pháp của lệnh if-else-if như sau:
if (expression 1){ Statement(s) to be executed if expression 1 is true } else if (expression 2){ Statement(s) to be executed if expression 2 is true } else if (expression 3){ Statement(s) to be executed if expression 3 is true } else{ Statement(s) to be executed if no expression is true }
Không có gì đặc biệt về code này. Nó là một loạt các lệnh if, mỗi if là một phần của mệnh đề else của lệnh trước. Các lệnh được thực thi trên cơ sở điều kiện true, nếu không có điều kiện nào true, thì khi đó khối else được thực thi.
Ví dụ
Bạn thử ví dụ sau để học cách thực thi một lệnh if-else-if trong JavaScript.
<html> <body> <script type="text/javascript"> <!-- var book = "maths"; if( book == "history" ){ document.write("<b>History Book</b>"); } else if( book == "maths" ){ document.write("<b>Maths Book</b>"); } else if( book == "economics" ){ document.write("<b>Economics Book</b>"); } else{ document.write("<b>Unknown Book</b>"); } //--> </script> <p>Set the variable to different value and then try...</p> </body> <html>
Kết quả:
Maths Book Set the variable to different value and then try...
Theo tutorialspoint
Bài trước: Toán tử trong JavaScript
Bài tiếp: Lệnh Switch Case trong JavaScript
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài