Code JavaScript tạo biểu đồ kết hợp giữa vùng và đường
Bạn có thể kết hợp biểu đồ vùng và đường giống như thêm các chuỗi dữ liệu khác. Những biểu đồ này có tính tương tác, phản hồi, hỗ trợ hiệu ứng động & xuất ảnh.
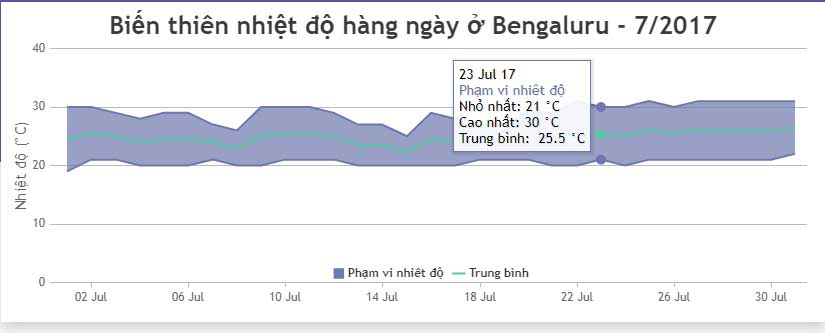
Ví dụ bên dưới minh họa biến thiên nhiệt độ hàng ngày cùng với giá trị trung bình của nó bằng cách kết hợp biểu đồ vùng theo phạm vi và đường được tạo bằng JavaScript. Bài viết cũng cung cấp code nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
theme: "light2",
title: {
text: "Biến thiên nhiệt độ hàng ngày ở Bengaluru - 7/2017"
},
axisX: {
valueFormatString: "DD MMM"
},
axisY: {
title: "Nhiệt độ (°C)",
includeZero: true
},
toolTip: {
shared: true
},
legend: {
dockInsidePlotArea: true,
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "rangeArea",
markerSize: 0,
name: "Phạm vi nhiêt độ",
showInLegend: true,
toolTipContent: "{x}<br><span style=\"color:#6D77AC\">{name}</span><br>Nhỏ nhất: {y[1]} °C<br>Cao nhất: {y[0]} °C",
dataPoints: [
{ x: new Date(2017, 6, 1), y: [30, 19] },
{ x: new Date(2017, 6, 2), y: [30, 21] },
{ x: new Date(2017, 6, 3), y: [29, 21] },
{ x: new Date(2017, 6, 4), y: [28, 20] },
{ x: new Date(2017, 6, 5), y: [29, 20] },
{ x: new Date(2017, 6, 6), y: [29, 20] },
{ x: new Date(2017, 6, 7), y: [27, 21] },
{ x: new Date(2017, 6, 8), y: [26, 20] },
{ x: new Date(2017, 6, 9), y: [30, 20] },
{ x: new Date(2017, 6, 10), y: [30, 21] },
{ x: new Date(2017, 6, 11), y: [30, 21] },
{ x: new Date(2017, 6, 12),y: [29, 21] },
{ x: new Date(2017, 6, 13),y: [27, 20] },
{ x: new Date(2017, 6, 14),y: [27, 20] },
{ x: new Date(2017, 6, 15),y: [25, 20] },
{ x: new Date(2017, 6, 16),y: [29, 20] },
{ x: new Date(2017, 6, 17),y: [28, 20] },
{ x: new Date(2017, 6, 18),y: [27, 21] },
{ x: new Date(2017, 6, 19),y: [27, 21] },
{ x: new Date(2017, 6, 20),y: [29, 21] },
{ x: new Date(2017, 6, 21),y: [29, 20] },
{ x: new Date(2017, 6, 22),y: [31, 20] },
{ x: new Date(2017, 6, 23),y: [30, 21] },
{ x: new Date(2017, 6, 24),y: [30, 20] },
{ x: new Date(2017, 6, 25),y: [31, 21] },
{ x: new Date(2017, 6, 26),y: [30, 21] },
{ x: new Date(2017, 6, 27),y: [31, 21] },
{ x: new Date(2017, 6, 28),y: [31, 21] },
{ x: new Date(2017, 6, 29),y: [31, 21] },
{ x: new Date(2017, 6, 30), y: [31, 21] },
{ x: new Date(2017, 6, 31), y: [31, 22] }
]
}]
});
chart.render();
addAverages();
function addAverages() {
var dps = [];
for(var i = 0; i < chart.options.data[0].dataPoints.length; i++) {
dps.push({
x: chart.options.data[0].dataPoints[i].x,
y: (chart.options.data[0].dataPoints[i].y[0] + chart.options.data[0].dataPoints[i].y[1]) / 2
});
}
chart.options.data.push({
type: "line",
name: "Trung bình",
showInLegend: true,
markerType: "triangle",
markerSize: 0,
yValueFormatString: "##.0 °C",
dataPoints: dps
});
chart.render();
}
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Giống như mọi kiểu biểu đồ khác, bạn có thể tinh chỉnh dạng biểu đồ/đồ thị kết hợp này bằng cách thay đổi các thuộc tính, ví dụ:
indexLabel: Thêm nhãn dữ liệu/chỉ mục.indexLabelFontColor: Màu font nhãn chỉ mụcindexLabelBackgroundColor: Màu background nhãn chỉ mục- …
321
Bạn nên đọc
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo mẫu biểu đồ Pareto với nhãn Index/Data
-

Code JavaScript tạo biểu đồ & đồ thị sai số
-

Code JavaScript tạo biểu đồ/đồ thị đường sai số
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài