Code JavaScript tạo biểu đồ/đồ thị động
Ví dụ bên dưới minh họa một mẫu biểu đồ động (dynamic chart) được tạo bằng JavaScript. Code mẫu JavaScript này minh họa một mẫu biểu đồ được update dữ liệu trực tiếp.
Biểu đồ cột, giống như bất kỳ biểu đồ khác trong CanvasJS, hỗ trợ update dữ liệu tại thời gian thực. Biểu đồ động dạng cột này cũng tương tự như thế nhưng bạn sẽ thấy các cột dữ liệu biến thiên trực tiếp.
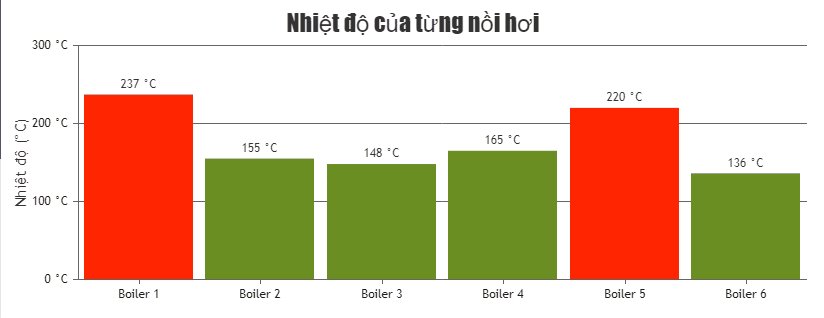
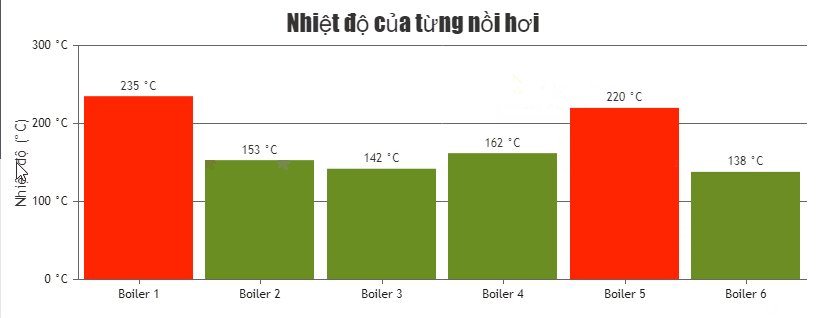
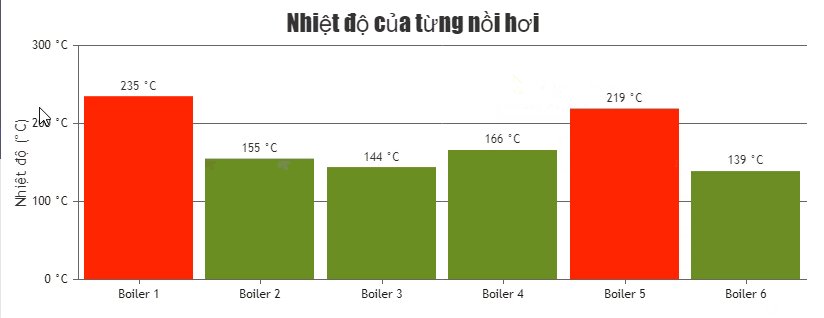
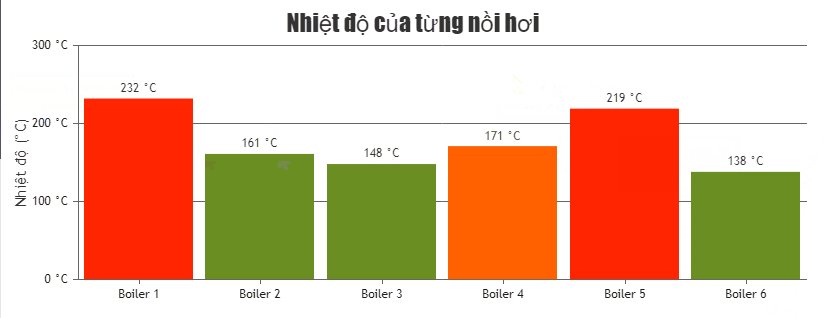
Sau đây là mẫu biểu đồ cột dạng động về sự thay đổi nhiệt độ của các nồi hơi khác nhau. Bài viết cũng cung cấp mã nguồn JavaScript/HTML cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Nhiệt độ của từng nồi hơi"
},
axisY: {
title: "Nhiệt độ (°C)",
includeZero: true,
suffix: " °C"
},
data: [{
type: "column",
yValueFormatString: "#,### °C",
indexLabel: "{y}",
dataPoints: [
{ label: "boiler1", y: 206 },
{ label: "boiler2", y: 163 },
{ label: "boiler3", y: 154 },
{ label: "boiler4", y: 176 },
{ label: "boiler5", y: 184 },
{ label: "boiler6", y: 122 }
]
}]
});
function updateChart() {
var boilerColor, deltaY, yVal;
var dps = chart.options.data[0].dataPoints;
for (var i = 0; i < dps.length; i++) {
deltaY = Math.round(2 + Math.random() *(-2-2));
yVal = deltaY + dps[i].y > 0 ? dps[i].y + deltaY : 0;
boilerColor = yVal > 200 ? "#FF2500" : yVal >= 170 ? "#FF6000" : yVal < 170 ? "#6B8E23 " : null;
dps[i] = {label: "Boiler "+(i+1) , y: yVal, color: boilerColor};
}
chart.options.data[0].dataPoints = dps;
chart.render();
};
updateChart();
setInterval(function() {updateChart()}, 500);
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi màu sắc của cột bằng thuộc tính color. Những lựa chọn tùy biến khác bao gồm fillOpacity (độ mờ khi điền dữ liệu), indexLabel (nhãn chỉ mục),…
Bạn nên đọc
-

Code JavaScript tạo biểu đồ & đồ thị sai số
-

Code JavaScript tạo biểu đồ thu phóng với tính năng Zoom & Pan
-

Code JavaScript tạo biểu đồ phân tán với các dấu tùy chỉnh
-

Code JavaScript tạo biểu đồ/đồ thị box và whisker
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị phân tán/điểm
-

Code JavaScript tạo biểu đồ kết hợp giữa vùng và đường
-

Code JavaScript tạo mẫu biểu đồ Pareto với nhãn Index/Data
-

Code JavaScript tạo mẫu biểu đồ/đồ thị box & whisker với màu tùy chỉnh
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài