Code JavaScript tạo đồ thị/biểu đồ OHLC
Biểu đồ OHLC được tạo bằng JavaScript tương tự như biểu đồ hình nến, ngoại trừ việc dấu tích ở bên trái & phải của đường thẳng đứng hiển thị giá mở & đóng. Bạn dễ dàng tùy chỉnh, tương tác, phản hồi, thậm chí thêm hiệu ứng động, thu phóng, xoay & xuất biểu đồ OHLC này dưới dạng ảnh.
Ví dụ bên dưới minh họa một mẫu đồ thị/biểu đồ OHLC được tạo bằng JavaScript kèm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
exportFileName: "Tesla-StockChart",
title:{
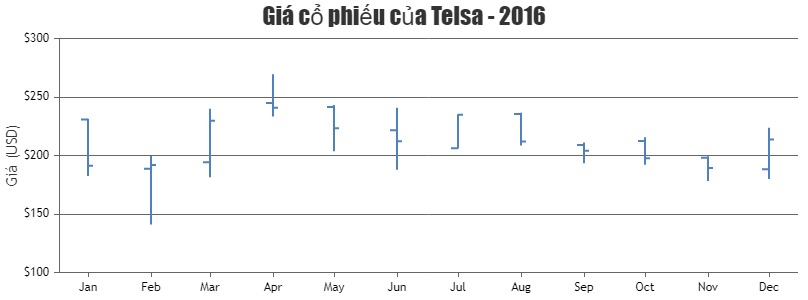
text: "Giá cổ phiếu của Telsa - 2016"
},
axisX: {
interval:1,
intervalType: "month",
valueFormatString: "MMM"
},
axisY: {
prefix: "$",
title: "Giá (USD)"
},
data: [{
type: "ohlc",
yValueFormatString: "$###0.00",
xValueFormatString: "MMM YYYY",
dataPoints: [
{ x: new Date(2016, 00, 01), y: [230.720001, 231.380005, 182.410004, 191.199997] },
{ x: new Date(2016, 01, 01), y: [188.759995, 199.520004, 141.050003, 191.929993] },
{ x: new Date(2016, 02, 01), y: [194.250000, 239.880005, 181.500000, 229.770004] },
{ x: new Date(2016, 03, 01), y: [244.830002, 269.339996, 233.250000, 240.759995] },
{ x: new Date(2016, 04, 01), y: [241.500000, 243.190002, 203.660004, 223.229996] },
{ x: new Date(2016, 05, 01), y: [221.479996, 240.850006, 187.869995, 212.279999] },
{ x: new Date(2016, 06, 01), y: [206.139999, 235.279999, 206.000000, 234.789993] },
{ x: new Date(2016, 07, 01), y: [235.500000, 236.630005, 208.649994, 212.009995] },
{ x: new Date(2016, 08, 01), y: [209.009995, 211.100006, 193.449997, 204.029999] },
{ x: new Date(2016, 09, 01), y: [212.300003, 215.669998, 192.000000, 197.729996] },
{ x: new Date(2016, 10, 01), y: [198.039993, 199.350006, 178.190002, 189.399994] },
{ x: new Date(2016, 11, 01), y: [188.250000, 223.800003, 180.000000, 213.690002] }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJs
Tùy biến biểu đồ OHLC
Bạn có thể thay đổi nhiều thuộc tính ở code trên để thay đổi đồ thị/biểu đồ OHLC như ý muốn. Ví dụ:
zoomEnabledsangtrue: Kích hoạt tính năng thu phóng biểu đồ, đồ thị.color: Tùy chỉnh màu sắc.animationEnabled: Thêm hiệu ứng động- ...
272
Bạn nên đọc
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ/đồ thị hình nến
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ kim tự tháp với các vùng tỷ lệ thuận với giá trị
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ dạng nến đa chuỗi dữ liệu
-

Code mẫu JavaScript tạo biểu đồ kim tự tháp với các nhãn chỉ mục/dữ liệu
-

Kết hợp biểu đồ hình nến với biểu đồ đường
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài