Code JavaScript tạo biểu đồ phân tán với các dấu tùy chỉnh
Bạn có thể thay đổi kiểu đánh dấu được dùng để hiện điểm dữ liệu trong biểu đồ phân tán. Đổi kiểu đánh dấu giúp người xem dễ phân biệt sự khác nhau giữa các chuỗi/điểm dữ liệu trên biểu đồ/đồ thị.
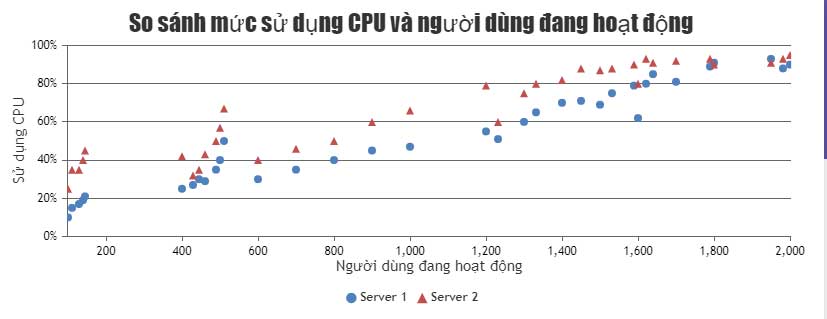
Ví dụ bên dưới minh họa mẫu biểu đồ phân tán đa chuỗi dữ liệu được tạo bằng JavaScript, trong đó bạn sẽ thấy kiểu đánh dấu dành cho các chuỗi thứ hai được thanh đổi thành hình tam giác. Bài viết cũng cung cấp mã nguồn cho bản chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title: {
text: "So sánh mức sử dụng CPU và người dùng đang hoạt động"
},
axisX: {
title: "Người dùng đang hoạt động"
},
axisY: {
title: "Sử dụng CPU",
suffix: "%"
},
legend: {
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "scatter",
name: "Server 1",
showInLegend: true,
toolTipContent: "<span style=\"color:#4F81BC \">{name}</span><br>Người dùng đang hoạt động: {x}<br>Sử dụng CPU: {y}%",
dataPoints: [
{ x: 100, y: 10 },
{ x: 110, y: 15 },
{ x: 130, y: 17 },
{ x: 140, y: 19 },
{ x: 145, y: 21 },
{ x: 400, y: 25 },
{ x: 430, y: 27 },
{ x: 444, y: 30 },
{ x: 460, y: 29 },
{ x: 490, y: 35 },
{ x: 500, y: 40 },
{ x: 510, y: 50 },
{ x: 600, y: 30 },
{ x: 700, y: 35 },
{ x: 800, y: 40 },
{ x: 900, y: 45 },
{ x: 1000, y: 47 },
{ x: 1200, y: 55 },
{ x: 1230, y: 51 },
{ x: 1300, y: 60 },
{ x: 1330, y: 65 },
{ x: 1400, y: 70 },
{ x: 1450, y: 71 },
{ x: 1500, y: 69 },
{ x: 1530, y: 75 },
{ x: 1590, y: 79 },
{ x: 1600, y: 62 },
{ x: 1620, y: 80 },
{ x: 1640, y: 85 },
{ x: 1700, y: 81 },
{ x: 1790, y: 89 },
{ x: 1800, y: 91 },
{ x: 1950, y: 93 },
{ x: 1980, y: 88 },
{ x: 2000, y: 90 }
]
},
{
type: "scatter",
name: "Server 2",
showInLegend: true,
markerType: "triangle",
toolTipContent: "<span style=\"color:#C0504E \">{name}</span><br>Người dùng đang hoạt động: {x}<br>Sử dụng CPU: {y}%",
dataPoints: [
{ x: 100, y: 25 },
{ x: 110, y: 35 },
{ x: 130, y: 35 },
{ x: 140, y: 40 },
{ x: 145, y: 45 },
{ x: 400, y: 42 },
{ x: 430, y: 32 },
{ x: 444, y: 35 },
{ x: 460, y: 43 },
{ x: 490, y: 50 },
{ x: 500, y: 57 },
{ x: 510, y: 67 },
{ x: 600, y: 40 },
{ x: 700, y: 46 },
{ x: 800, y: 50 },
{ x: 900, y: 60 },
{ x: 1000, y: 66 },
{ x: 1200, y: 79 },
{ x: 1230, y: 60 },
{ x: 1300, y: 75 },
{ x: 1330, y: 80 },
{ x: 1400, y: 82 },
{ x: 1450, y: 88 },
{ x: 1500, y: 87 },
{ x: 1530, y: 88 },
{ x: 1590, y: 90 },
{ x: 1600, y: 80 },
{ x: 1620, y: 93 },
{ x: 1640, y: 91 },
{ x: 1700, y: 92 },
{ x: 1790, y: 93 },
{ x: 1800, y: 90 },
{ x: 1950, y: 91 },
{ x: 1980, y: 93 },
{ x: 2000, y: 95 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi kiểu hoặc kích thước của đánh dấu trong biểu đồ phân tán bằng markerType & markerSize. Một số lựa chọn tùy biến thông dụng khác là markerColor, markerBorderColor, markerBorderThickness etc.
Bạn nên đọc
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo đồ thị/biểu đồ OHLC
-

Code JavaScript tạo biểu đồ & đồ thị bong bóng
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo mẫu biểu đồ phân tán/điểm nhiều chuỗi dữ liệu
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ OHLC từ dữ liệu JSON bằng AJAX
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài