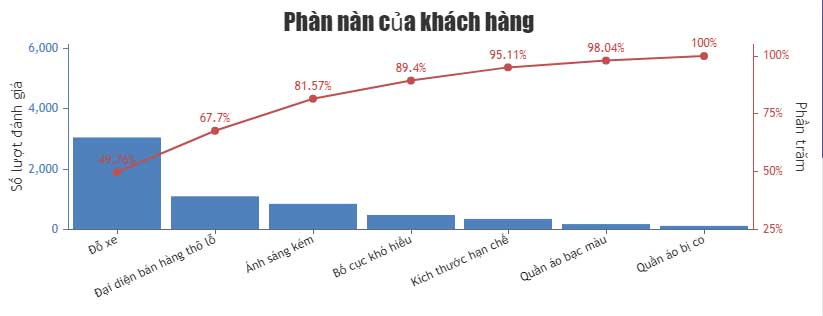
Code JavaScript tạo mẫu biểu đồ Pareto với nhãn Index/Data
Nhãn index/data được dùng để hiện một số thông tin bổ sung về các điểm dữ liệu. Bạn có thể dễ dàng thêm và tùy biến các nhãn index/data vào biểu đồ pareto. Ví dụ bên dưới minh họa biểu đồ Pareto kèm các nhãn data/index được tạo bằng JavaScript.
Bài viết cũng cung cấp mã nguồn cho bạn chỉnh sửa thoải mái trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title:{
text: "Phàn nàn của khách hàng"
},
axisY: {
title: "Số lượt đánh giá",
lineColor: "#4F81BC",
tickColor: "#4F81BC",
labelFontColor: "#4F81BC",
gridThickness: 0
},
axisY2: {
title: "Phần trăm",
suffix: "%",
gridThickness: 0,
lineColor: "#C0504E",
tickColor: "#C0504E",
labelFontColor: "#C0504E"
},
data: [{
type: "column",
dataPoints: [
{ label: "Đỗ xe", y: 3050 },
{ label: "Đại diện bán hàng thô lỗ", y: 1100 },
{ label: "Ánh sáng kém", y: 850 },
{ label: "Bố cục khó hiểu", y: 480 },
{ label: "Kích thước hạn chế", y: 350 },
{ label: "Quần áo bạc màu", y: 180 },
{ label: "Quần áo bị co", y: 120 }
]
}]
});
chart.render();
createPareto();
function createPareto(){
var dps = [];
var yValue, yTotal = 0, yPercent = 0;
for(var i = 0; i < chart.data[0].dataPoints.length; i++)
yTotal += chart.data[0].dataPoints[i].y;
for(var i = 0; i < chart.data[0].dataPoints.length; i++) {
yValue = chart.data[0].dataPoints[i].y;
yPercent += (yValue / yTotal * 100);
dps.push({label: chart.data[0].dataPoints[i].label, y: yPercent });
}
chart.addTo("data", {type:"line", axisYType: "secondary", yValueFormatString: "0.##\"%\"", indexLabel: "{y}", indexLabelFontColor: "#C24642", dataPoints: dps});
chart.axisY[0].set("maximum", yTotal, false);
chart.axisY2[0].set("maximum", 105, false );
chart.axisY2[0].set("interval", 25 );
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi màu sắc của đường thẳng bằng thuộc tính lineColor. Những lựa chọn tùy biến khác bao gồm:
indexLabel: Nhãn chỉ mụcindexLabelFontColor: Màu font nhãn chỉ mụcindexLabelFontSize: Kích thước font nhãn chỉ mục…
354
Bạn nên đọc
-

Code JavaScript tạo biểu đồ & đồ thị Pareto
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị đường sai số
-

Code biểu đồ/đồ thị thanh kết hợp sai số
-

Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
-

JavaScript là gì?
-

Tổng hợp bài tập JavaScript có code mẫu
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài