Code JavaScript tạo biểu đồ/đồ thị kết hợp đường, vùng và cột
Bạn có thể tạo kết hợp bất kỳ biểu đồ có cùng hướng trục X và Y. Tạo kết hợp các biểu đồ/đồ thị khác nhau tương tự như thiết kế biểu đồ đa chuỗi. Bạn chỉ cần thêm chuỗi dữ liệu và xác định kiểu biểu đồ.
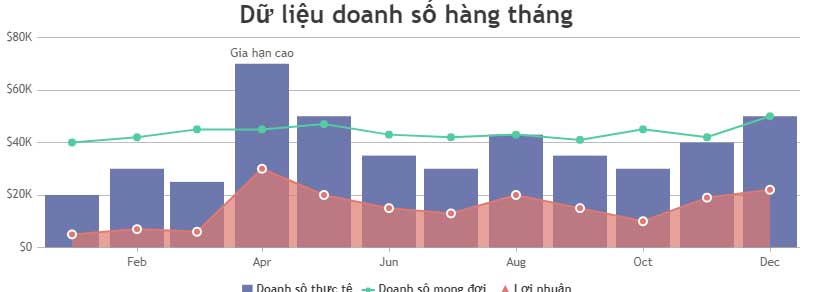
Ví dụ bên dưới minh họa mẫu biểu đồ kết hợp cột, đường và vùng được tạo bằng JavaScript. Nó cũng chứa mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2",
title: {
text: "Dữ liệu doanh số hàng tháng"
},
axisX: {
valueFormatString: "MMM"
},
axisY: {
prefix: "$",
labelFormatter: addSymbols
},
toolTip: {
shared: true
},
legend: {
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [
{
type: "column",
name: "Doanh số thực tế",
showInLegend: true,
xValueFormatString: "MMMM YYYY",
yValueFormatString: "$#,##0",
dataPoints: [
{ x: new Date(2016, 0), y: 20000 },
{ x: new Date(2016, 1), y: 30000 },
{ x: new Date(2016, 2), y: 25000 },
{ x: new Date(2016, 3), y: 70000, indexLabel: "Gia hạn cao" },
{ x: new Date(2016, 4), y: 50000 },
{ x: new Date(2016, 5), y: 35000 },
{ x: new Date(2016, 6), y: 30000 },
{ x: new Date(2016, 7), y: 43000 },
{ x: new Date(2016, 8), y: 35000 },
{ x: new Date(2016, 9), y: 30000},
{ x: new Date(2016, 10), y: 40000 },
{ x: new Date(2016, 11), y: 50000 }
]
},
{
type: "line",
name: "Doanh số mong đợi",
showInLegend: true,
yValueFormatString: "$#,##0",
dataPoints: [
{ x: new Date(2016, 0), y: 40000 },
{ x: new Date(2016, 1), y: 42000 },
{ x: new Date(2016, 2), y: 45000 },
{ x: new Date(2016, 3), y: 45000 },
{ x: new Date(2016, 4), y: 47000 },
{ x: new Date(2016, 5), y: 43000 },
{ x: new Date(2016, 6), y: 42000 },
{ x: new Date(2016, 7), y: 43000 },
{ x: new Date(2016, 8), y: 41000 },
{ x: new Date(2016, 9), y: 45000 },
{ x: new Date(2016, 10), y: 42000 },
{ x: new Date(2016, 11), y: 50000 }
]
},
{
type: "area",
name: "Lợi nhuận",
markerBorderColor: "white",
markerBorderThickness: 2,
showInLegend: true,
yValueFormatString: "$#,##0",
dataPoints: [
{ x: new Date(2016, 0), y: 5000 },
{ x: new Date(2016, 1), y: 7000 },
{ x: new Date(2016, 2), y: 6000},
{ x: new Date(2016, 3), y: 30000 },
{ x: new Date(2016, 4), y: 20000 },
{ x: new Date(2016, 5), y: 15000 },
{ x: new Date(2016, 6), y: 13000 },
{ x: new Date(2016, 7), y: 20000 },
{ x: new Date(2016, 8), y: 15000 },
{ x: new Date(2016, 9), y: 10000},
{ x: new Date(2016, 10), y: 19000 },
{ x: new Date(2016, 11), y: 22000 }
]
}]
});
chart.render();
function addSymbols(e) {
var suffixes = ["", "K", "M", "B"];
var order = Math.max(Math.floor(Math.log(Math.abs(e.value)) / Math.log(1000)), 0);
if(order > suffixes.length - 1)
order = suffixes.length - 1;
var suffix = suffixes[order];
return CanvasJS.formatNumber(e.value / Math.pow(1000, order)) + suffix;
}
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bất kỳ số trong chuỗi dữ liệu đều có thể được vẽ ở biểu đồ bằng cách thêm mảng chuỗi data mới. Bạn cũng có thể bật chú thích trong các đồ thị đa chuỗi bằng cách mở showInLegend.
Những lựa chọn tùy biến thông dụng khác là legendText (nội dung chú thích), indexLabel (nhãn chỉ mục), color (màu sắc)…
Bạn nên đọc
-

JavaScript là gì?
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code biểu đồ/đồ thị thanh kết hợp sai số
-

Code JavaScript tạo biểu đồ & đồ thị sai số
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ & đồ thị Pareto
-

Code JavaScript tạo mẫu biểu đồ Pareto với nhãn Index/Data
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Lệnh cd trong Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài