Code JavaScript tạo biểu đồ/đồ thị xếp chồng cột hoàn toàn
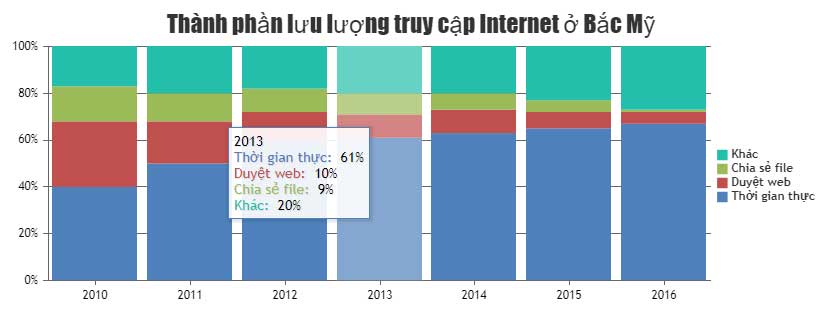
Biểu đồ xếp chồng cột hoàn toàn còn gọi là biểu đồ thanh xếp chồng 100% theo chiều dọc. Nó tương tự như các biểu đồ cột xếp chồng khác, ngoại trừ việc chiều cao từng cột được tính theo phần trăm của tổng số. Điều này cho phép bạn so sánh giá trị của từng chuỗi dữ liệu với tổng số theo phần trăm. Kiểu biểu đồ này cũng có tính tương tác, đáp ứng, hỗ trợ hoạt ảnh & xuất dưới dạng ảnh.
Ví dụ bên dưới minh họa một mẫu biểu đồ cột xếp chồng 100% được tạo bằng JavaScript. Bài viết cũng bao gồm mã nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Thành phần lưu lượng truy cập Internet ở Bắc Mỹ"
},
axisX: {
interval: 1,
intervalType: "year",
valueFormatString: "YYYY"
},
axisY: {
suffix: "%"
},
toolTip: {
shared: true
},
legend: {
reversed: true,
verticalAlign: "center",
horizontalAlign: "right"
},
data: [{
type: "stackedColumn100",
name: "Thời gian thực",
showInLegend: true,
xValueFormatString: "YYYY",
yValueFormatString: "#,##0\"%\"",
dataPoints: [
{ x: new Date(2010,0), y: 40 },
{ x: new Date(2011,0), y: 50 },
{ x: new Date(2012,0), y: 60 },
{ x: new Date(2013,0), y: 61 },
{ x: new Date(2014,0), y: 63 },
{ x: new Date(2015,0), y: 65 },
{ x: new Date(2016,0), y: 67 }
]
},
{
type: "stackedColumn100",
name: "Duyệt web",
showInLegend: true,
xValueFormatString: "YYYY",
yValueFormatString: "#,##0\"%\"",
dataPoints: [
{ x: new Date(2010,0), y: 28 },
{ x: new Date(2011,0), y: 18 },
{ x: new Date(2012,0), y: 12 },
{ x: new Date(2013,0), y: 10 },
{ x: new Date(2014,0), y: 10 },
{ x: new Date(2015,0), y: 7 },
{ x: new Date(2016,0), y: 5 }
]
},
{
type: "stackedColumn100",
name: "Chia sẻ file",
showInLegend: true,
xValueFormatString: "YYYY",
yValueFormatString: "#,##0\"%\"",
dataPoints: [
{ x: new Date(2010,0), y: 15 },
{ x: new Date(2011,0), y: 12 },
{ x: new Date(2012,0), y: 10 },
{ x: new Date(2013,0), y: 9 },
{ x: new Date(2014,0), y: 7 },
{ x: new Date(2015,0), y: 5 },
{ x: new Date(2016,0), y: 1 }
]
},
{
type: "stackedColumn100",
name: "Khác",
showInLegend: true,
xValueFormatString: "YYYY",
yValueFormatString: "#,##0\"%\"",
dataPoints: [
{ x: new Date(2010,0), y: 17 },
{ x: new Date(2011,0), y: 20 },
{ x: new Date(2012,0), y: 18 },
{ x: new Date(2013,0), y: 20 },
{ x: new Date(2014,0), y: 20 },
{ x: new Date(2015,0), y: 23 },
{ x: new Date(2016,0), y: 27 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể bật chú giải bằng thuộc tính showInLegend. Thay đổi vị trí của chú thích theo chiều dọc bằng verticalAlign hoặc ngang bằng horizontalAlign. Ngoài ra, bạn còn có thể thay đổi cả color - màu sắc, shared(toolTip) - chia sẻ tooltip và nhiều hơn thế nữa.
Bạn nên đọc
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ thanh đa chuỗi dữ liệu
-

Code JavaScript tạo biểu đồ/đồ thị cột dạng xếp chồng
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ/đồ thị cột theo phạm vi
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code mẫu JavaScript tạo biểu đồ cột nhiều chuỗi dữ liệu
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài