Code JavaScript tạo biểu đồ tuyến nhiều chuỗi dữ liệu dạng bậc thang
Multi Series Step Line Chart - Biểu đồ/đồ thị tuyến đa bậc trên CanvasJS hữu ích khi bạn so sánh nhiều xu hướng cho các sự kiện không diễn ra liên tục về bản chất. Đồ thị dạng đường Multi-series Step Line cho phép vẽ biểu đồ nhiều bộ dữ liệu, đồng thời khiến việc so sánh nó dễ dàng hơn.
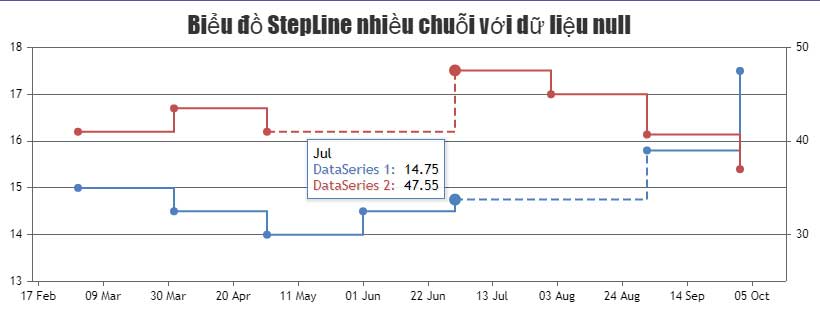
Ví dụ bên dưới minh họa một mẫu biểu đồ Multi Series Step Line Chart được tạo bằng code JavaScript. Bạn có thể tinh chỉnh mã nguồn trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart= new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Biểu đồ StepLine nhiều chuỗi với dữ liệu null"
},
axisX: {
valueFormatString: "DD MMM"
},
axisY2: {
minimum:25
},
toolTip: {
shared: true
},
data: [{
type: "stepLine",
connectNullData: true,
xValueFormatString: "MMM",
dataPoints: [
{ x: new Date(2008,02), y: 15.00 },
{ x: new Date(2008,03), y: 14.50 },
{ x: new Date(2008,04), y: 14.00 },
{ x: new Date(2008,05), y: 14.50 },
{ x: new Date(2008,06), y: 14.75 },
{ x: new Date(2008,07), y: null },
{ x: new Date(2008,08), y: 15.80 },
{ x: new Date(2008,09), y: 17.50 }
]
},
{
type: "stepLine",
axisYType: "secondary",
connectNullData: true,
xValueFormatString: "MMM",
dataPoints: [
{ x: new Date(2008,02), y: 41.00 },
{ x: new Date(2008,03), y: 43.50 },
{ x: new Date(2008,04), y: 41.00 },
{ x: new Date(2008,05), y: null },
{ x: new Date(2008,06), y: 47.55 },
{ x: new Date(2008,07), y: 45.00 },
{ x: new Date(2008,08), y: 40.70 },
{ x: new Date(2008,09), y: 37.00 }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể tùy biến một số thuộc tính trong code mẫu JavaScript tạo biểu đồ trên để minh họa dữ liệu theo cách mong muốn. Ví dụ:
- Dùng thuộc tính
connectNullDatađể vẽ một đường thẳng khi gặp các mốc dữ liệu trống thay vì hiện đường gián đoạn. - Dùng
nullDataDashTypeđể chỉnh sửa kiểu nét gạch của đường đang kết nối. ShowInLegend- Hiện chú giảiShared (toolTip)- Chia sẻ tooltip
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài