Code JavaScript tạo biểu đồ đường liền nét & nét đứt
Đường đứt nét có thể rất hữu ích khi bạn cần phân biệt một đường với những đường khác trong một đồ thị/biểu đồ nhiều chuỗi dữ liệu.
Các kiểu đồ dạng đường như liền nét, nét đứt, chấm, dashDot… đều được hỗ trợ ở tất cả biểu đồ dạng đường. Bạn cũng có thể tùy biến độ dày hoặc màu sắc cửa đường thẳng để khiến nó dễ phân biệt hơn.
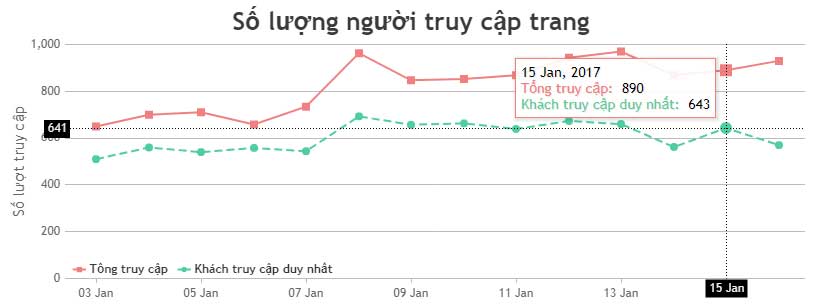
Ví dụ bên dưới hiện một biểu đồ đường nhiều chuỗi dữ liệu được tạo bởi JavaScript với các đường nét liền và đứt. Bài viết cũng cung cấp code nguồn cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2",
title:{
text: "Số lượng người truy cập trang"
},
axisX:{
valueFormatString: "DD MMM",
crosshair: {
enabled: true,
snapToDataPoint: true
}
},
axisY: {
title: "Số lượt truy cập",
includeZero: true,
crosshair: {
enabled: true
}
},
toolTip:{
shared:true
},
legend:{
cursor:"pointer",
verticalAlign: "bottom",
horizontalAlign: "left",
dockInsidePlotArea: true,
itemclick: toogleDataSeries
},
data: [{
type: "line",
showInLegend: true,
name: "Tổng truy cập",
markerType: "square",
xValueFormatString: "DD MMM, YYYY",
color: "#F08080",
dataPoints: [
{ x: new Date(2017, 0, 3), y: 650 },
{ x: new Date(2017, 0, 4), y: 700 },
{ x: new Date(2017, 0, 5), y: 710 },
{ x: new Date(2017, 0, 6), y: 658 },
{ x: new Date(2017, 0, 7), y: 734 },
{ x: new Date(2017, 0, 8), y: 963 },
{ x: new Date(2017, 0, 9), y: 847 },
{ x: new Date(2017, 0, 10), y: 853 },
{ x: new Date(2017, 0, 11), y: 869 },
{ x: new Date(2017, 0, 12), y: 943 },
{ x: new Date(2017, 0, 13), y: 970 },
{ x: new Date(2017, 0, 14), y: 869 },
{ x: new Date(2017, 0, 15), y: 890 },
{ x: new Date(2017, 0, 16), y: 930 }
]
},
{
type: "line",
showInLegend: true,
name: "Khách truy cập duy nhất",
lineDashType: "dash",
dataPoints: [
{ x: new Date(2017, 0, 3), y: 510 },
{ x: new Date(2017, 0, 4), y: 560 },
{ x: new Date(2017, 0, 5), y: 540 },
{ x: new Date(2017, 0, 6), y: 558 },
{ x: new Date(2017, 0, 7), y: 544 },
{ x: new Date(2017, 0, 8), y: 693 },
{ x: new Date(2017, 0, 9), y: 657 },
{ x: new Date(2017, 0, 10), y: 663 },
{ x: new Date(2017, 0, 11), y: 639 },
{ x: new Date(2017, 0, 12), y: 673 },
{ x: new Date(2017, 0, 13), y: 660 },
{ x: new Date(2017, 0, 14), y: 562 },
{ x: new Date(2017, 0, 15), y: 643 },
{ x: new Date(2017, 0, 16), y: 570 }
]
}]
});
chart.render();
function toogleDataSeries(e){
if (typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else{
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thiết lập lựa chọn giữa các kiểu đường khác nhau bằng lineDashType. Ngoài ra, bạn còn có thêm những lựa chọn tùy biến biểu đồ khác bằng:
lineColor- màu đường thẳnglineThickness- độ dày đường thẳngmarkerType- kiểu đánh dấumarkerColor- Màu sắc đánh dấu- Và nhiều hơn thế nữa
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Lệnh cd trong Windows
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài