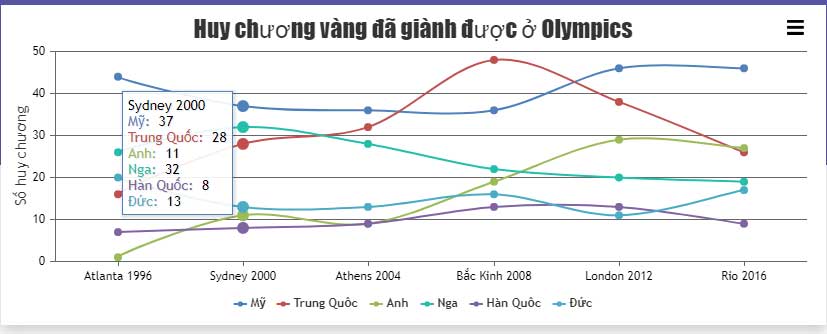
Code mẫu JavaScript tạo spline chart kèm chú thích
Hiện chú thích trong biểu đồ nhiều chuỗi sẽ giúp người xem dễ đọc thông tin hơn. Spline Chart - Biểu đồ nối hàm giống như các dạng biểu đồ/đồ thị khác trong thư viện CanvasJS đều có hỗ trợ chú thích.
Chú thích hay chú giải trên biểu đồ cung cấp mô tả ngắn về dữ liệu được hiển thị. Điều đó giúp bạn dễ xác định từng chuỗi dữ liệu trong biểu đồ.
Ví dụ bên dưới minh họa một mẫu biểu đồ nhiều chuỗi dữ liệu kèm chú thích. Bài viết bao gồm cả code JavaScript tạo mẫu biểu đồ này để bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
exportEnabled: true,
title:{
text: "Huy chương vàng đã giành được ở Olympics"
},
axisY:{
title: "Số huy chương"
},
toolTip: {
shared: true
},
legend:{
cursor:"pointer",
itemclick: toggleDataSeries
},
data: [{
type: "spline",
name: "Mỹ",
showInLegend: true,
dataPoints: [
{ label: "Atlanta 1996" , y: 44 },
{ label:"Sydney 2000", y: 37 },
{ label: "Athens 2004", y: 36 },
{ label: "Bắc Kinh 2008", y: 36 },
{ label: "London 2012", y: 46 },
{ label: "Rio 2016", y: 46 }
]
},
{
type: "spline",
name: "Trung Quốc",
showInLegend: true,
dataPoints: [
{ label: "Atlanta 1996" , y: 16 },
{ label:"Sydney 2000", y: 28 },
{ label: "Athens 2004", y: 32 },
{ label: "Bắc Kinh 2008", y: 48 },
{ label: "London 2012", y: 38 },
{ label: "Rio 2016", y: 26 }
]
},
{
type: "spline",
name: "Anh",
showInLegend: true,
dataPoints: [
{ label: "Atlanta 1996" , y: 1 },
{ label:"Sydney 2000", y: 11 },
{ label: "Athens 2004", y: 9 },
{ label: "Bắc Kinh 2008", y: 19 },
{ label: "London 2012", y: 29 },
{ label: "Rio 2016", y: 27 }
]
},
{
type: "spline",
name: "Nga",
showInLegend: true,
dataPoints: [
{ label: "Atlanta 1996" , y: 26 },
{ label:"Sydney 2000", y: 32 },
{ label: "Athens 2004", y: 28 },
{ label: "Bắc Kinh 2008", y: 22 },
{ label: "London 2012", y: 20 },
{ label: "Rio 2016", y: 19 }
]
},
{
type: "spline",
name: "Hàn Quốc",
showInLegend: true,
dataPoints: [
{ label: "Atlanta 1996" , y: 7 },
{ label:"Sydney 2000", y: 8 },
{ label: "Athens 2004", y: 9 },
{ label: "Bắc Kinh 2008", y: 13 },
{ label: "London 2012", y: 13 },
{ label: "Rio 2016", y: 9 }
]
},
{
type: "spline",
name: "Đức",
showInLegend: true,
dataPoints: [
{ label: "Atlanta 1996" , y: 20 },
{ label:"Sydney 2000", y: 13 },
{ label: "Athens 2004", y: 13 },
{ label: "Bắc Kinh 2008", y: 16 },
{ label: "London 2012", y: 11 },
{ label: "Rio 2016", y: 17 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if(typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else {
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể kích hoạt chú giải bằng thuộc tính showInLegend. Bạn cũng có thể thay đổi nội dung trong chú thích bằng legendText. legendMarkerType đổi kiểu đánh dấu cho dataSeries.
Một số tùy chỉnh khác bao gồm:
- legendMarkerColor - Màu đánh dấu chú thích
- legendMarkerBorderThickness - Độ dày đường viền đánh dấu chú thích
- legendSize - Kích thước chú giải
Bạn nên đọc
-

Code JavaScript tạo biểu đồ đường với nhiều trục
-

Code mẫu JavaScript tạo biểu đồ nối hàm với trục thứ hai
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Tạo game Tic-Tac-Toe bằng JavaScript, HTML và CSS
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ/đồ thị động
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Lệnh cd trong Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài