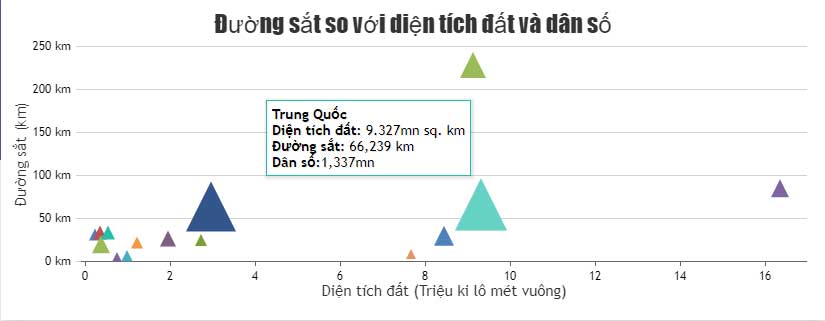
Code JavaScript tạo biểu đồ bong bóng với điểm đánh dấu tùy biến
Bạn có thể trình bày biểu đồ bong bóng bằng định dạng mặc định hoặc bất kỳ kiểu đánh dấu khác như hình tam giác, hình vuông… Tính năng này có thể hữu ích trong trường hợp hình bong bóng không còn thích hợp để minh họa các điểm dữ liệu.
Ví dụ bên dưới trình bày biểu đồ bong bóng với kiểu đánh dấu được tùy chỉnh cùng mã nguồn JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về thiết bị để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Đường sắt so với diện tích đất và dân số"
},
axisX: {
title:"Diện tích đất (Triệu ki lô mét vuông)",
maximum: 17,
minimum: -.1
},
axisY:{
title: "Đường sắt (km)",
gridColor: "lightgrey",
tickColor: "lightgrey",
lineThickness: 0,
valueFormatString:"#,##0 km,.",
interval: 50000
},
data: [{
type: "bubble",
markerType: "triangle",
toolTipContent: "<b>{label}</b><br/><b>Diện tích đất:</b> {x}mn sq. km <br/><b>Đường sắt:</b> {y} km<br/> <b>Dân số:</b>{z}mn",
dataPoints: [
{ x: 9.14, y: 228513, z:309.34, label:"Mỹ" },
{ x: 16.37, y: 85292, z:141.92, label:"Nga" },
{ x: 9.327, y: 66239, z:1337, label:"Trung Quốc" },
{ x: 9.09, y: 58345, z:34.12, label:"Canada" },
{ x: 8.45, y: 29817, z:194.94, label:"Brazil" },
{ x: 7.68, y: 8615, z:22.29, label:"Úc" },
{ x: 2.97, y: 63974, z:1224.61, label:"Ấn Độ" },
{ x: 2.73, y: 25023, z:40.41, label:"Argentina" },
{ x: 1.94, y: 26704, z:113.42, label:"Mexico" },
{ x: 1.21, y: 22051, z:49.99, label:"SA" },
{ x: .547, y: 33608, z:65.07, label:"France" },
{ x: .241, y: 31471, z:62.23, label:"Vương quốc Anh" },
{ x: .348, y: 33708, z:81.77, label:"Đức" },
{ x: .364, y: 20035, z:127.45, label:"Nhật Bản" },
{ x: .995, y: 5195, z:81.12, label:"Ai Cập" },
{ x: .743, y: 5352, z:17.11, label:"Chile" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tinh chỉnh biểu đồ
Giống như những biểu đồ bong bóng khác, bạn có thể thay đổi các thuộc tính để có kết quả như ý muốn. Ví dụ:
markerType: Đổi kiểu đánh dấumarkerSize: Thay đổi kích thước điểm đánh dấumarkerColor: Lựa chọn màu sắc điểm đánh dấumarkerBorderThickness: Độ dày đường viền đánh dấumarkerBorderColor: Màu sắc đường viền đánh dấu
291
Bạn nên đọc
-

Toán tử trong SQL
-

Code JavaScript tạo biểu đồ thu phóng với tính năng Zoom & Pan
-

eQuiz - Bài kiểm tra trắc nghiệm về CSS
-

5 ví dụ thực tế chứng minh hiệu quả của hàm MAP trong Excel
-

Code JavaScript tạo mẫu biểu đồ phân tán/điểm nhiều chuỗi dữ liệu
-

Code JavaScript tạo biểu đồ & đồ thị bong bóng
-

Điều kiện EXISTS trong SQL Server
-

Code JavaScript tạo biểu đồ phân tán với các dấu tùy chỉnh
-

Code JavaScript tạo biểu đồ/đồ thị phân tán/điểm
Xác thực tài khoản!
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Số điện thoại chưa đúng định dạng!
0 Bình luận
Sắp xếp theo
Xóa Đăng nhập để Gửi
Cũ vẫn chất
-

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Lệnh cd trong Windows
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài