Code JavaScript tạo biểu đồ vùng theo phạm vi đa chuỗi với trục ngày tháng
Giống như bất kỳ kiểu biểu đồ khác trong CanvasJS, biểu đồ vùng xếp chồng 100% có số, danh mục hoặc trục ngày tháng. Các biểu đồ với trục ngày tháng còn được gọi là biểu đồ/đồ thị timeline (theo dòng thời gian). Bạn có thể dùng các đối tượng ngày tháng trong JavaScript hoặc dấu thời gian dưới dạng giá trị X trong điểm dữ liệu cho trục ngày tháng.
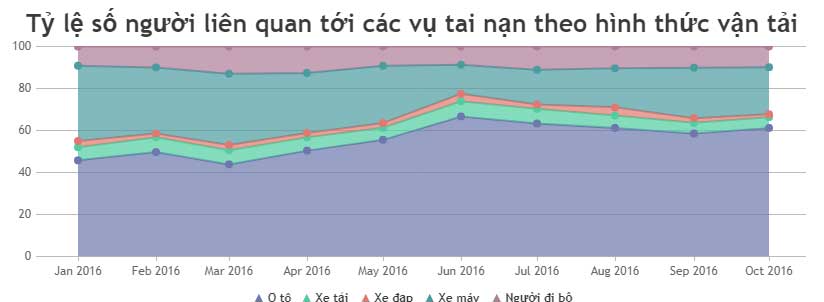
Ví dụ bên dưới minh họa biểu đồ xếp chồng theo vùng 100% kèm trục ngày tháng. Bạn sẽ thấy có code JavaScript tạo biểu đồ chi tiết ở bên dưới để chỉnh sửa hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title:{
text: "Tỷ lệ số người liên quan tới các vụ tai nạn theo hình thức vận tải"
},
theme: "light2", // bạn có thể thay bằng "light1", "light2", "dark1", "dark2"
animationEnabled: true,
axisX: {
interval: 1,
intervalType: "month"
},
toolTip: {
shared: true
},
data: [
{
type: "stackedArea100",
name: "Ô tô",
xValueFormatString: "MMM, YYYY",
showInLegend: "true",
dataPoints: [
{ x: new Date(2016, 00, 1), y: 1100 },
{ x: new Date(2016, 01, 1), y: 1200 },
{ x: new Date(2016, 02, 1), y: 1000 },
{ x: new Date(2016, 03, 1), y: 1200 },
{ x: new Date(2016, 04, 1), y: 1600 },
{ x: new Date(2016, 05, 1), y: 1800 },
{ x: new Date(2016, 06, 1), y: 1400 },
{ x: new Date(2016, 07, 1), y: 1500 },
{ x: new Date(2016, 08, 1), y: 1600 },
{ x: new Date(2016, 09, 1), y: 1800 }
]
},
{
type: "stackedArea100",
name: "Xe tải",
showInLegend: "true",
dataPoints: [
{ x: new Date(2016, 00, 1), y: 150 },
{ x: new Date(2016, 01, 1), y: 171 },
{ x: new Date(2016, 02, 1), y: 155 },
{ x: new Date(2016, 03, 1), y: 150 },
{ x: new Date(2016, 04, 1), y: 165 },
{ x: new Date(2016, 05, 1), y: 195 },
{ x: new Date(2016, 06, 1), y: 155 },
{ x: new Date(2016, 07, 1), y: 145 },
{ x: new Date(2016, 08, 1), y: 140 },
{ x: new Date(2016, 09, 1), y: 151 }
]
},
{
type: "stackedArea100",
name: "Xe đạp",
showInLegend: "true",
dataPoints: [
{ x: new Date(2016, 00, 1), y: 71 },
{ x: new Date(2016, 01, 1), y: 41 },
{ x: new Date(2016, 02, 1), y: 55 },
{ x: new Date(2016, 03, 1), y: 50 },
{ x: new Date(2016, 04, 1), y: 65 },
{ x: new Date(2016, 05, 1), y: 95 },
{ x: new Date(2016, 06, 1), y: 45 },
{ x: new Date(2016, 07, 1), y: 95 },
{ x: new Date(2016, 08, 1), y: 60 },
{ x: new Date(2016, 09, 1), y: 40 }
]
},
{
type: "stackedArea100",
name: "Xe máy",
showInLegend: "true",
dataPoints: [
{ x: new Date(2016, 00, 1), y: 861 },
{ x: new Date(2016, 01, 1), y: 761 },
{ x: new Date(2016, 02, 1), y: 775 },
{ x: new Date(2016, 03, 1), y: 680 },
{ x: new Date(2016, 04, 1), y: 785 },
{ x: new Date(2016, 05, 1), y: 374 },
{ x: new Date(2016, 06, 1), y: 365 },
{ x: new Date(2016, 07, 1), y: 455 },
{ x: new Date(2016, 08, 1), y: 657 },
{ x: new Date(2016, 09, 1), y: 659 }
]
},
{
type: "stackedArea100",
name: "Người đi bộ",
showInLegend: "true",
dataPoints: [
{ x: new Date(2016, 00, 1), y: 220 },
{ x: new Date(2016, 01, 1), y: 240 },
{ x: new Date(2016, 02, 1), y: 295 },
{ x: new Date(2016, 03, 1), y: 300 },
{ x: new Date(2016, 04, 1), y: 265 },
{ x: new Date(2016, 05, 1), y: 235 },
{ x: new Date(2016, 06, 1), y: 245 },
{ x: new Date(2016, 07, 1), y: 255 },
{ x: new Date(2016, 08, 1), y: 275 },
{ x: new Date(2016, 09, 1), y: 290 }
]
}
]
});
chart.render();
}
</script>
<script type="text/javascript" src="https://canvasjs.com/assets/script/canvasjs.min.js"></script></head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;">
</div>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ/đồ thị
Bạn có thể chọn interval và intervalType cho trục để thay đổi khoảng thời gian của các nhãn trục. Một số lựa chọn chỉnh sửa biểu đồ khác bao gồm: minimum, maximum, viewportMinimum, viewportMaximum, zoomEnabled, etc.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài