Code JavaScript tạo mẫu biểu đồ chứa trục logarit
Trục logarit rất hữu ích khi minh họa dữ liệu khoa học hoặc toán học. Thư viện CanvasJS hỗ trợ thang đo logarit với cơ số khác nhau ở cả hai trục. Bạn có thể dùng thang logarit với tất cả các kiểu biểu đồ hỗ trợ trục bao gồm đường thẳng, theo vùng, cột, thanh, spline…
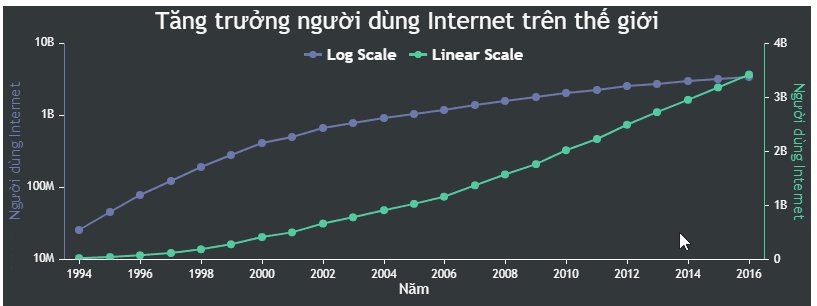
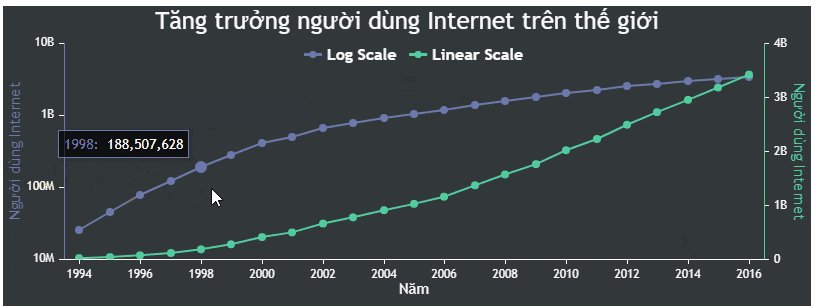
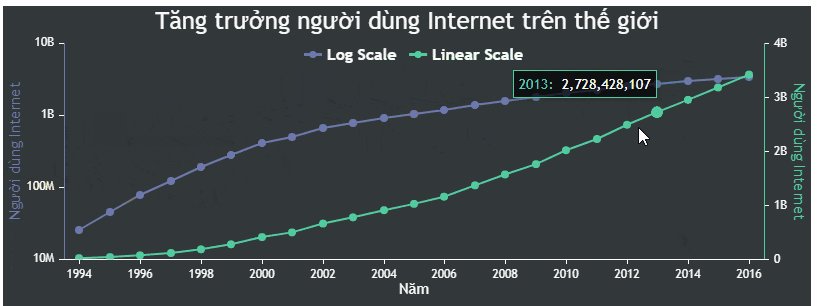
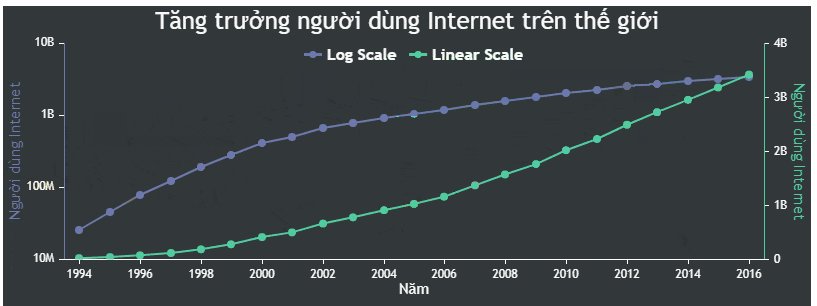
Ví dụ bên dưới hiện biểu đồ đường thẳng với trục tuyến tính và logarit. Nó cũng bao gồm code nguồn HTML/JavaScript mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
zoomEnabled: true,
theme: "dark2",
title: {
text: "Tăng trưởng người dùng Internet trên thế giới"
},
axisX: {
title: "Năm",
valueFormatString: "####",
interval: 2
},
axisY: {
logarithmic: true, //đổi sang false
title: "Người dùng Internet",
titleFontColor: "#6D78AD",
lineColor: "#6D78AD",
gridThickness: 0,
lineThickness: 1,
labelFormatter: addSymbols
},
axisY2: {
title: "Người dùng Internet",
titleFontColor: "#51CDA0",
logarithmic: false, //đổi nó sang true
lineColor: "#51CDA0",
gridThickness: 0,
lineThickness: 1,
labelFormatter: addSymbols
},
legend: {
verticalAlign: "top",
fontSize: 16,
dockInsidePlotArea: true
},
data: [{
type: "line",
xValueFormatString: "####",
showInLegend: true,
name: "Log Scale",
dataPoints: [
{ x: 1994, y: 25437639 },
{ x: 1995, y: 44866595 },
{ x: 1996, y: 77583866 },
{ x: 1997, y: 120992212 },
{ x: 1998, y: 188507628 },
{ x: 1999, y: 281537652 },
{ x: 2000, y: 414794957 },
{ x: 2001, y: 502292245 },
{ x: 2002, y: 665065014 },
{ x: 2003, y: 781435983 },
{ x: 2004, y: 913327771 },
{ x: 2005, y: 1030101289 },
{ x: 2006, y: 1162916818 },
{ x: 2007, y: 1373226988 },
{ x: 2008, y: 1575067520 },
{ x: 2009, y: 1766403814 },
{ x: 2010, y: 2023202974 },
{ x: 2011, y: 2231957359 },
{ x: 2012, y: 2494736248 },
{ x: 2013, y: 2728428107 },
{ x: 2014, y: 2956385569 },
{ x: 2015, y: 3185996155 },
{ x: 2016, y: 3424971237 }
]
},
{
type: "line",
xValueFormatString: "####",
axisYType: "secondary",
showInLegend: true,
name: "Linear Scale",
dataPoints: [
{ x: 1994, y: 25437639 },
{ x: 1995, y: 44866595 },
{ x: 1996, y: 77583866 },
{ x: 1997, y: 120992212 },
{ x: 1998, y: 188507628 },
{ x: 1999, y: 281537652 },
{ x: 2000, y: 414794957 },
{ x: 2001, y: 502292245 },
{ x: 2002, y: 665065014 },
{ x: 2003, y: 781435983 },
{ x: 2004, y: 913327771 },
{ x: 2005, y: 1030101289 },
{ x: 2006, y: 1162916818 },
{ x: 2007, y: 1373226988 },
{ x: 2008, y: 1575067520 },
{ x: 2009, y: 1766403814 },
{ x: 2010, y: 2023202974 },
{ x: 2011, y: 2231957359 },
{ x: 2012, y: 2494736248 },
{ x: 2013, y: 2728428107 },
{ x: 2014, y: 2956385569 },
{ x: 2015, y: 3185996155 },
{ x: 2016, y: 3424971237 }
]
}]
});
chart.render();
function addSymbols(e) {
var suffixes = ["", "K", "M", "B", "T"];
var order = Math.max(Math.floor(Math.log(Math.abs(e.value)) / Math.log(1000)), 0);
if(order > suffixes.length - 1)
order = suffixes.length - 1;
var suffix = suffixes[order];
return CanvasJS.formatNumber(e.value / Math.pow(1000, order), "#,##0.##") + suffix;
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể tạo trục logarit bằng cách thiết lập thuộc tính logarit trong trục x hoặc y là true. Bạn cũng có thể chọn logarithmBase. Ngoài ra, bạn có thể tránh tỷ lệ trục bắt đầu từ 0 bằng cách sử dụng includeZero.
Bạn nên đọc
-

Code mẫu JavaScript tạo biểu đồ với trục thứ hai
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code mẫu JavaScript tạo biểu đồ với dữ liệu trống hoặc null
-

Code mẫu JavaScript tạo biểu đồ có ảnh ở phía trên
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài