Code mẫu JavaScript tạo biểu đồ với các điểm dữ liệu có thể kéo
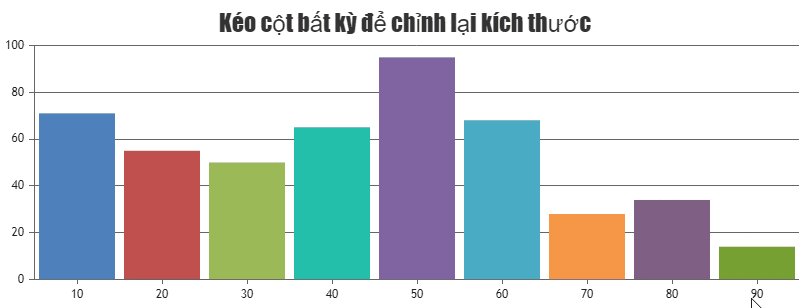
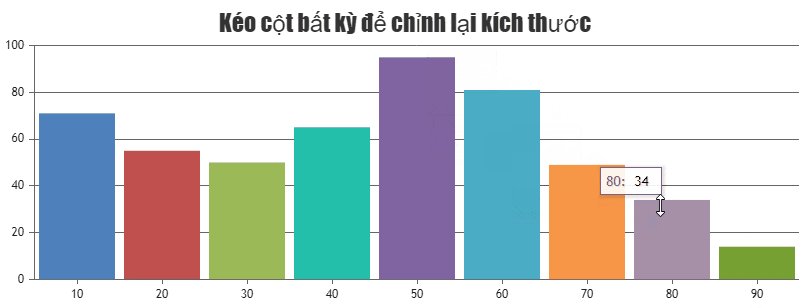
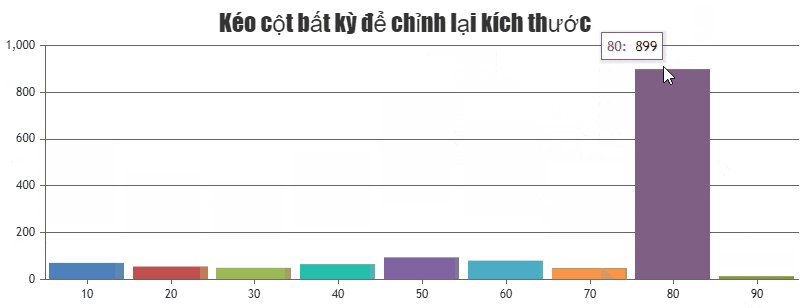
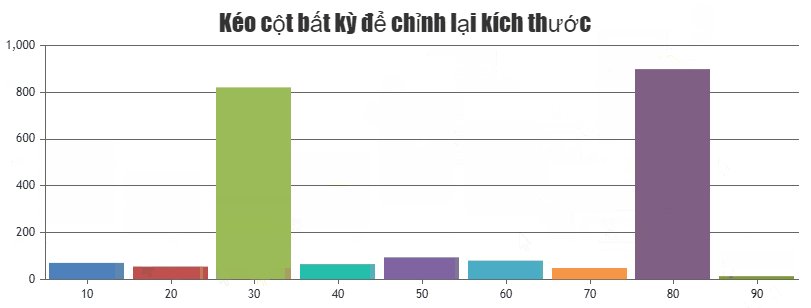
Biểu đồ JavaScript này chứa các điểm dữ liệu có thể kéo bằng chuột để cập nhật giá trị của nó. Tính năng này hữu ích trong việc xây dựng ứng dụng cho phép người dùng thay đổi giá trị trực tiếp để thấy tác động của nó trên các tham số khác.
Thư viện này cung cấp một số phương pháp để lấy và thiết lập giá trị cho các thuộc tính khác. Ví dụ đưa ra dùng phương pháp convertPixelToValue mà chuyển đổi tọa độ pixel thành giá trị trục. Nó cũng bao gồm mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy nội bộ.

<!DOCTYPE html>
<html>
<head>
<script>
window.onload = function() {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title: {
text: "Kéo cột bất kỳ để chỉnh lại kích thước"
},
axisX:{
minimum: 5,
maximum: 95
},
data: [{
type: "column",
dataPoints: [
{ x: 10, y: 71 },
{ x: 20, y: 55 },
{ x: 30, y: 50 },
{ x: 40, y: 65 },
{ x: 50, y: 95 },
{ x: 60, y: 68 },
{ x: 70, y: 28 },
{ x: 80, y: 34 },
{ x: 90, y: 14 }
]
}]
});
chart.render();
var xSnapDistance = chart.axisX[0].convertPixelToValue(chart.get("dataPointWidth")) / 2;
var ySnapDistance = 3;
var xValue, yValue;
var mouseDown = false;
var selected = null;
var changeCursor = false;
var timerId = null;
function getPosition(e) {
var parentOffset = $("#chartContainer > .canvasjs-chart-container").offset();
var relX = e.pageX - parentOffset.left;
var relY = e.pageY - parentOffset.top;
xValue = Math.round(chart.axisX[0].convertPixelToValue(relX));
yValue = Math.round(chart.axisY[0].convertPixelToValue(relY));
}
function searchDataPoint() {
var dps = chart.data[0].dataPoints;
for(var i = 0; i < dps.length; i++ ) {
if( (xValue >= dps[i].x - xSnapDistance && xValue <= dps[i].x + xSnapDistance) && (yValue >= dps[i].y - ySnapDistance && yValue <= dps[i].y + ySnapDistance) )
{
if(mouseDown) {
selected = i;
break;
} else {
changeCursor = true;
break;
}
} else {
selected = null;
changeCursor = false;
}
}
}
jQuery("#chartContainer > .canvasjs-chart-container").on({
mousedown: function(e) {
mouseDown = true;
getPosition(e);
searchDataPoint();
},
mousemove: function(e) {
getPosition(e);
if(mouseDown) {
clearTimeout(timerId);
timerId = setTimeout(function(){
if(selected != null) {
chart.data[0].dataPoints[selected].y = yValue;
chart.render();
}
}, 0);
}
else {
searchDataPoint();
if(changeCursor) {
chart.data[0].set("cursor", "n-resize");
} else {
chart.data[0].set("cursor", "default");
}
}
},
mouseup: function(e) {
if(selected != null) {
chart.data[0].dataPoints[selected].y = yValue;
chart.render();
mouseDown = false;
}
}
});
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể tìm nạp hoặc cập nhật các giá trị khác nhau trong biểu đồ bằng phương thức “get” và “set” tương ứng. Bạn cũng có thể thay đổi chiều rộng của cột bằng dataPointWidth.
Bạn nên đọc
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo mẫu biểu đồ thay đổi dữ liệu tại thời gian thực
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo mẫu biểu đồ chứa trục logarit
-

JavaScript là gì?
-

Code mẫu JavaScript tạo biểu đồ với số lượng lớn điểm dữ liệu
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Lệnh cd trong Windows
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài