Code JavaScript tạo biểu đồ hình tròn kèm chú giải
Chú giải trong biểu đồ hình tròn được hiển thị cho từng điểm dữ liệu thay vì dạng chuỗi. Tại sao lại như vậy? Vì từng phần trong biểu đồ hình tròn được chia tỷ lệ theo đóng góp của chúng vào tổng số. Bạn cũng có thể đính kèm sự kiện vào chú giải biểu đồ hoặc đồ thị.
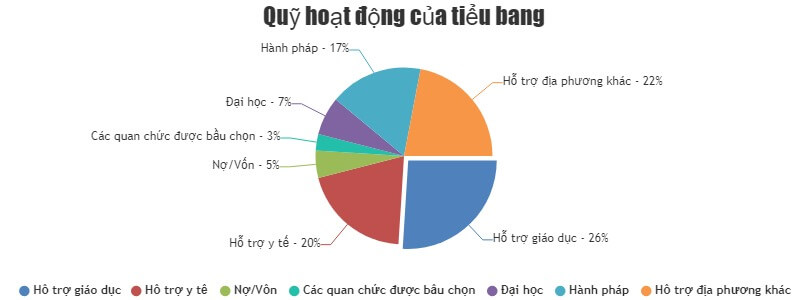
Ví dụ bên dưới minh họa một mẫu biểu đồ hình tròn kèm chú giải có thể click được tạo bằng JavaScript. Bài viết cũng cung cấp mã nguồn cho người dùng chỉnh sửa trên trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
exportEnabled: true,
animationEnabled: true,
title:{
text: "Quỹ hoạt động của tiểu bang"
},
legend:{
cursor: "pointer",
itemclick: explodePie
},
data: [{
type: "pie",
showInLegend: true,
toolTipContent: "{name}: <strong>{y}%</strong>",
indexLabel: "{name} - {y}%",
dataPoints: [
{ y: 26, name: "Hỗ trợ giáo dục", exploded: true },
{ y: 20, name: "Hỗ trợ y tế" },
{ y: 5, name: "Nợ/Vốn" },
{ y: 3, name: "Các quan chức được bầu chọn" },
{ y: 7, name: "Đại học" },
{ y: 17, name: "Hành pháp" },
{ y: 22, name: "Hỗ trợ địa phương khác"}
]
}]
});
chart.render();
}
function explodePie (e) {
if(typeof (e.dataSeries.dataPoints[e.dataPointIndex].exploded) === "undefined" || !e.dataSeries.dataPoints[e.dataPointIndex].exploded) {
e.dataSeries.dataPoints[e.dataPointIndex].exploded = true;
} else {
e.dataSeries.dataPoints[e.dataPointIndex].exploded = false;
}
e.chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Giống như mọi mẫu biểu đồ được tạo bằng JavaScript khác. Bạn có thể thay đổi một số thuộc tính để tạo được biểu đồ hình tròn như ý muốn. Ví dụ:
horizontalAlign: Căn chỉnh theo chiều ngangverticalAlign: Căn chỉnh theo chiều dọcItemclick:Click vào chú giải để hiện sự kiệnexplodeOnClick: Click để xem chi tiếtstartAngle: Thay đổi gócindexLabel: Nhãn chỉ mục- …
Trên đây là mẫu code JavaScript tạo biểu đồ hình tròn kèm chú thích đơn giản cho người mới bắt đầu. Hi vọng bài viết hữu ích với các bạn.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài