Code JavaScript tạo biểu đồ/đồ thị hình nến
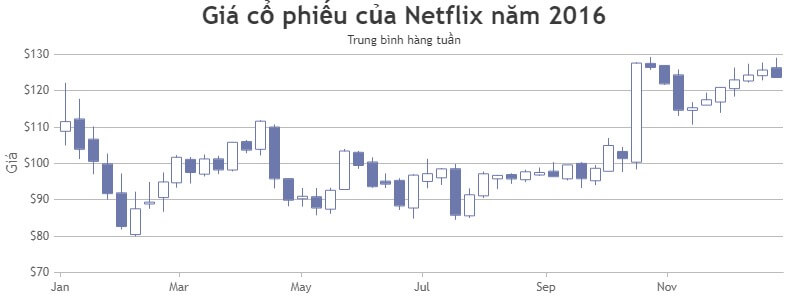
Candlestick Chart hay biểu đồ/đồ thị hình nến được tạo bằng JavaScript trên CanvasJS là một cột với các đường thẳng đứng đại diện cho những giá trị mở, cao thấp & kín của một điểm dữ liệu.
Biểu đồ dạng nến cung cấp hỗ trợ trực quan nhằm giúp người dùng dễ dàng đưa ra quyết định khi giao dịch chứng khoán, đổi ngoại tệ… Biểu đồ cây nến đẹp, có thể tương tác và hỗ trợ hoạt ảnh, thu phóng, xoay và ghi chú thích.
Ví dụ bên dưới minh họa một mẫu biểu đồ cây nến được tạo bằng JavaScript kèm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var dataPoints = [];
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2", // Bạn có thể thay bằng "light1", "light2", "dark1", "dark2"
exportEnabled: true,
title: {
text: "Giá cổ phiếu của Netflix năm 2016"
},
subtitles: [{
text: "Trung bình hàng tuần"
}],
axisX: {
interval: 1,
valueFormatString: "MMM"
},
axisY: {
prefix: "$",
title: "Giá"
},
toolTip: {
content: "Date: {x}<br /><strong>Price:</strong><br />Open: {y[0]}, Close: {y[3]}<br />High: {y[1]}, Low: {y[2]}"
},
data: [{
type: "candlestick",
yValueFormatString: "$##0.00",
dataPoints: dataPoints
}]
});
$.get("https://canvasjs.com/data/gallery/javascript/netflix-stock-price.csv", getDataPointsFromCSV);
function getDataPointsFromCSV(csv) {
var csvLines = points = [];
csvLines = csv.split(/[\r?\n|\r|\n]+/);
for (var i = 0; i < csvLines.length; i++) {
if (csvLines[i].length > 0) {
points = csvLines[i].split(",");
dataPoints.push({
x: new Date(
parseInt(points[0].split("-")[0]),
parseInt(points[0].split("-")[1]),
parseInt(points[0].split("-")[2])
),
y: [
parseFloat(points[1]),
parseFloat(points[2]),
parseFloat(points[3]),
parseFloat(points[4])
]
});
}
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
<script src="https://canvasjs.com/assets/script/jquery-1.11.1.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy chỉnh biểu đồ
Bạn có thể thay đổi màu sắc khác nhau cho thuộc tính risingColor hoặc Color để biểu thị mức tăng hoặc giảm của giá cả.
Một số lựa chọn tùy biến thường được dùng khác bao gồm zoomEnabled, animationEnabled…
Bạn nên đọc
-

Code JavaScript tạo biểu đồ dạng phễu đảo ngược
-

Code JavaScript tạo biểu đồ hình phễu có thể tùy chỉnh kích thước
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code mẫu JavaScript tạo biểu đồ kim tự tháp với các nhãn chỉ mục/dữ liệu
-

Code JavaScript tạo biểu đồ/đồ thị hình tròn
-

Code JavaScript tạo biểu đồ hình tròn với bán kính tùy chỉnh
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

JavaScript là gì?
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài