Bộ đếm từ là một công cụ mà bạn có thể sử dụng để đếm số từ trong một đoạn văn bản. Bạn có thể sử dụng nó để kiểm tra độ dài của tài liệu hoặc để theo dõi xem bạn có đáp ứng giới hạn số từ hay không.
Bạn có thể tạo bộ đếm từ của riêng mình bằng HTML, CSS và JavaScript. Mở bộ đếm từ trong trình duyệt web, nhập văn bản của bạn vào trường nhập liệu và xem bạn đã viết bao nhiêu từ.
Dự án này cũng có thể hữu ích trong việc giúp bạn thực hành và củng cố kiến thức JavaScript của mình.
Cách tạo giao diện người dùng cho bộ đếm từ
Để tạo giao diện người dùng cho bộ đếm từ, hãy thêm đầu vào textarea vào trang HTML cơ bản. Đây là nơi bạn có thể nhập câu hoặc đoạn mà mình muốn đếm từ.
1. Tạo một file HTML mới có tên là "index.html".
2. Bên trong file, thêm cấu trúc cơ bản cho trang web HTML:
<!doctype html>
<html lang="en-US">
<head>
<title> Word Counter </title>
</head>
<body>
<div class="container">
<h1> Count Words </h1>
</div>
</body>
</html>3. Bên trong container div và bên dưới heading, hãy thêm một textarea:
<textarea id="input" rows="10"></textarea>4. Bên dưới textarea, thêm một nút:
<button id="count-button">Count Words</button>5. Thêm thẻ span để hiển thị số từ khi người dùng click vào nút bên trên:
<div>
Words: <span id="word-count-result">0</span>
</div>6. Trong cùng thư mục với file HTML của bạn, hãy tạo một file mới có tên "styles.css".
7. Điền vào file CSS để tạo kiểu cho trang web của bạn:
body {
margin: 0;
padding: 0;
background-color: #f0fcfc;
}
* {
font-family: "Arial", sans-serif;
}
.container {
padding: 100px 25%;
display: flex;
flex-direction: column;
line-height: 2rem;
font-size: 1.2rem;
color: #202C39;
}
textarea {
padding: 20px;
font-size: 1rem;
margin-bottom: 40px;
}
button {
padding: 10px;
margin-bottom: 40px;
} 8. Liên kết file CSS với file HTML bằng cách bao gồm thẻ link bên trong thẻ HTML head:
<link rel="stylesheet" href="styles.css"> 9. Để kiểm tra giao diện người dùng của trang web, hãy nhấp vào file "index.html" để mở file đó trong trình duyệt web.

Cách đếm từng từ trong vùng văn bản
Khi người dùng nhập một câu vào vùng văn bản, trang web sẽ đếm từng từ khi họ nhấp vào nút Count Words. Bạn có thể thêm chức năng này bên trong file JavaScript mới.
1. Trong cùng thư mục với các file "index.html" và "styles.css", hãy thêm một file mới có tên "script.js".
2. Liên kết file HTML với file JavaScript của bạn bằng cách thêm thẻ script ở cuối thẻ body:
<body>
<!-- Viết code của bạn ở đây -->
<script src="script.js"></script>
</body>3. Bên trong script.js, sử dụng hàm getElementById() để truy xuất các phần tử HTML textarea, button và span. Lưu trữ các phần tử này thành 3 biến riêng biệt:
let input = document.getElementById("input");
let button = document.getElementById("count-button");
let wordCountResult = document.getElementById("word-count-result");4. Thêm trình xử lý sự kiện nhấp chuột. Hàm này sẽ thực thi khi người dùng click vào nút Count Words:
button.addEventListener("click", function() {
});5. Bên trong trình xử lý sự kiện nhấp chuột, lấy giá trị mà người dùng đã nhập vào vùng văn bản. Bạn có thể tìm thấy giá trị này trong biến đầu vào, nơi lưu trữ phần tử HTML textarea.
let str = input.value;6. Sử dụng hàm split() để tách chuỗi thành các từ riêng biệt. Điều này sẽ xảy ra bất cứ khi nào có khoảng trắng trong chuỗi. Điều này sẽ lưu trữ từng từ dưới dạng một phần tử của một mảng mới. Ví dụ, nếu câu được nhập là "I love dogs", mảng kết quả sẽ là ["I", "love", "dogs"].
let wordsList = str.split(" ");7. Tìm số từ bằng cách sử dụng độ dài của mảng:
let count = wordsList.length;8. Để hiển thị lại kết quả cho người dùng, hãy thay đổi nội dung của phần tử span HTML để hiển thị giá trị mới:
wordCountResult.innerHTML = count; Cách sử dụng bộ đếm từ mẫu
Bạn có thể kiểm tra bộ đếm từ của mình bằng trình duyệt web.
1. Mở index.html trong bất kỳ trình duyệt web nào.

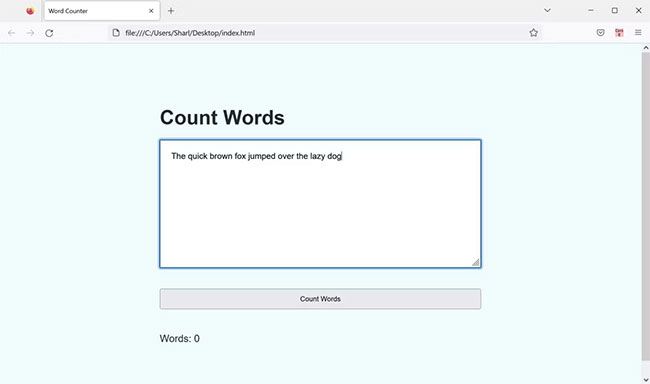
2. Nhập một câu hoặc đoạn văn vào vùng văn bản:

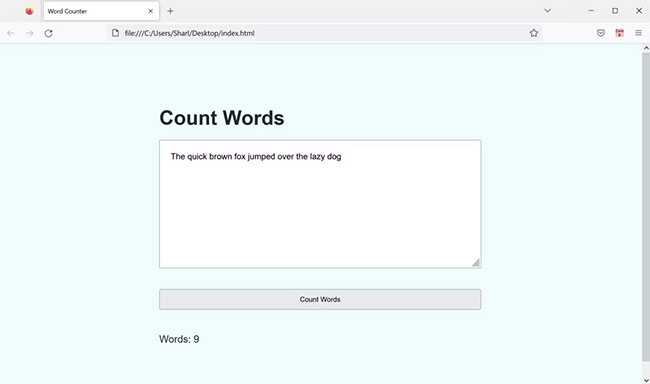
3. Bấm vào nút Count Words để cập nhật số lượng từ. Thao tác này sẽ hiển thị số từ, giống như khi bạn kiểm tra số từ trên Google Tài liệu, Microsoft Word hoặc bất kỳ trình soạn thảo nào khác có chức năng đếm từ.

Bây giờ, hy vọng bạn đã có hiểu biết cơ bản về cách sử dụng JavaScript để đếm từ và tương tác với các thành phần trên trang HTML. Để nâng cao hiểu biết về lập trình của bạn, hãy tiếp tục tạo các dự án nhỏ hữu ích bằng JavaScript.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài