Code JavaScript tạo biểu đồ thu phóng với tính năng Zoom & Pan
Giống như các mẫu biểu đồ khác trong CanvasChart, biểu đồ bong bóng hỗ trợ tính năng zoom & pan (thu phóng và xoay). Zooming rất hữu ích khi có số lượng lớn điểm dữ liệu trong biểu đồ. Bạn cũng có thể điều hướng qua biểu đồ/đồ thị sau khi phóng to nó bằng tính năng xoay.
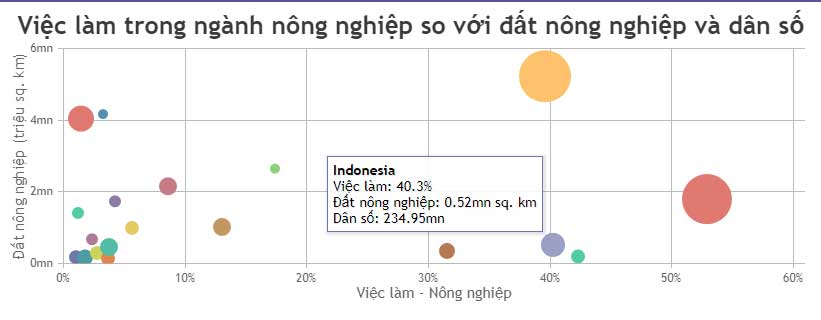
Ví dụ bên dưới minh họa một mẫu biểu đồ bong bóng được tạo bằng JavaScript có tính năng thu phóng và xoay biểu đồ. Bài viết cũng bao gồm mã nguồn JavaScript cho bạn chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
zoomEnabled: true,
theme: "light2",
title:{
text: "Việc làm trong ngành nông nghiệp so với đất nông nghiệp và dân số"
},
axisX: {
title:"Việc làm - Nông nghiệp",
suffix: "%",
minimum: 0,
maximum: 61,
gridThickness: 1
},
axisY:{
title: "Đất nông nghiệp (triệu sq. km)",
suffix: "mn"
},
data: [{
type: "bubble",
toolTipContent: "<b>{name}</b><br/>Việc làm: {x}% <br/> Đất nông nghiệp: {y}mn sq. km<br/> Dân số: {z}mn",
dataPoints: [
{ x: 39.6, y: 5.225, z:1347, name:"Trung Quốc" },
{ x: 3.3, y: 4.17, z:21.49, name:"Úc" },
{ x: 1.5, y: 4.043, z:304.09, name:"Mỹ" },
{ x: 17.4, y: 2.647, z:2.64, name:"Brazil" },
{ x: 8.6, y: 2.154, z:141.95, name:"Nga" },
{ x: 52.98, y: 1.797, z:1190.86, name:"Ấn Độ" },
{ x: 4.3, y: 1.735, z:26.16, name:"Ả Rập Xê-út" },
{ x: 1.21, y: 1.41, z:39.71, name:"Argentina" },
{ x: 5.7, y: .993, z:48.79, name:"SA" },
{ x: 13.1, y: 1.02, z:110.42, name:"Mexico" },
{ x: 2.4, y: .676, z:33.31, name:"Canada" },
{ x: 2.8, y: .293, z:64.37, name:"Pháp" },
{ x: 3.8, y: .46, z:127.70, name:"Nhật Bản" },
{ x: 40.3, y: .52, z:234.95, name:"Indonesia" },
{ x: 42.3, y: .197, z:68.26, name:"Thái Lan" },
{ x: 31.6, y: .35, z:78.12, name:"Ai Cập" },
{ x: 1.1, y: .176, z:61.39, name:"Vương quốc Anh" },
{ x: 3.7, y: .144, z:59.83, name:"Ý" },
{ x: 1.8, y: .169, z:82.11, name:"Đức" }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn thoải mái điều chỉnh các thuộc tính trong code JavaScript tạo biểu đồ bong bóng trên để có kết quả như ý muốn. Ví dụ:
- Bật Zoom và Pan bằng
zoomEnabled. - Phóng to/thu nhỏ dọc theo trục X, Y hoặc cả hai trục bằng
zoomType. - Mở thanh công cụ bằng
toolbar. - Thay đổi màu sắc bằng
color. - Điều chỉnh độ mờ khi lấp đầy bằng
fillOpacity. - Màu đường viền đánh dấu bằng
markerBorderColor. - Độ dày đường viền đánh dấu bằng
markerBorderThickness.
Bạn nên đọc
-

Code JavaScript tạo mẫu biểu đồ phân tán/điểm nhiều chuỗi dữ liệu
-

JavaScript là gì?
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
-

Code JavaScript tạo mẫu biểu đồ kết hợp OHLC và biểu đồ đường
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code JavaScript tạo đồ thị/biểu đồ OHLC
-

Code JavaScript tạo biểu đồ & đồ thị bong bóng
-

Code JavaScript tạo biểu đồ phân tán với các dấu tùy chỉnh
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Lệnh cd trong Windows
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài