Code JavaScript tạo biểu đồ box và whisker chứa điểm ngoại lai
Outlier hay điểm ngoại lệ là các giá trị nằm ngoài giá trị điểm dữ liệu tối thiểu và tối đa. Bất kỳ dữ liệu không nằm giữa các điểm cực trị (whisker) đều là điểm ngoại lệ và thường được biểu thị bằng chấm tròn hoặc dấu cộng. Bạn có thể thêm các chuỗi phân tán trong biểu đồ để hiện các giá trị outlier.
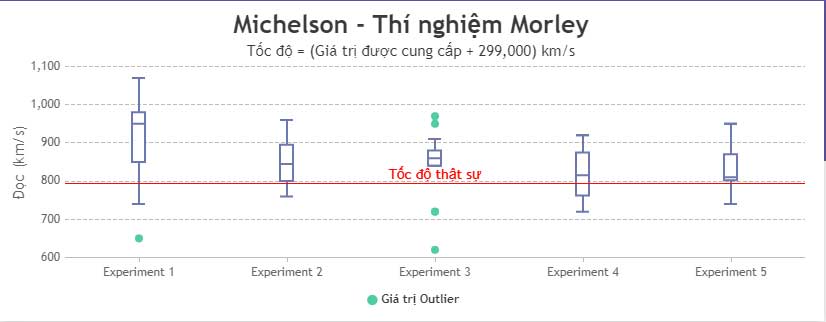
Ví dụ bên dưới minh họa một mẫu biểu đồ box & whisker với các giá trị outlier được thể hiện qua biểu đồ phân tán. Bài viết cũng cung cấp mã nguồn JavaScript cho bạn chỉnh sửa hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
theme: "light2", // Bạn có thể đổi thành "light1", "light2", "dark1", "dark2"
title:{
text: "Michelson - Thí nghiệm Morley"
},
subtitles: [{
text: "Tốc độ = (Giá trị được cung cấp + 299,000) km/s",
fontSize: 15
}],
axisY: {
title: "Đọc (km/s)",
tickLength: 0,
gridDashType: "dash",
stripLines: [{
value: 792.5,
label: "Tốc độ thật sự",
labelFontColor: "#FF0800",
showOnTop: true,
labelAlign: "center",
color: "#FF0800"
}]
},
legend: {
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "boxAndWhisker",
toolTipContent: "<span style=\"color:#6D78AD\">{label}:</span> <br><b>Tối đa:</b> {y[3]},<br><b>Q3:</b> {y[2]},<br><b>Trung bình:</b> {y[4]}<br><b>Q1:</b> {y[1]}<br><b>Tối thiểu:</b> {y[0]}",
yValueFormatString: "#####.0 km/s",
dataPoints: [
{ x: 0, label: "Experiment 1", y: [740, 850, 980, 1070, 950] },
{ x: 1, label: "Experiment 2", y: [760, 800, 895, 960, 845] },
{ x: 2, label: "Experiment 3", y: [840, 840, 880, 910, 860] },
{ x: 3, label: "Experiment 4", y: [720, 762.5, 875, 920, 815] },
{ x: 4, label: "Experiment 5", y: [740, 802.5, 870, 950, 810] }
]
},
{
type: "scatter",
name: "Giá trị Outlier",
toolTipContent: "<span style=\"color:#C0504E\">{name}</span>: {y} km/s",
showInLegend: true,
dataPoints: [
{ x: 0, label: "Experiment 1", y: 650 },
{ x: 2, label: "Experiment 3", y: 620 },
{ x: 2, label: "Experiment 3", y: 720 },
{ x: 2, label: "Experiment 3", y: 720 },
{ x: 2, label: "Experiment 3", y: 970 },
{ x: 2, label: "Experiment 3", y: 950 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if (typeof (e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
} else {
e.dataSeries.visible = true;
}
e.chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://cdn.canvasjs.com/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi cách đánh dấu các giá trị ngoại lệ qua thuộc tính markerType của chuỗi phân tán. Những lựa chọn tùy biến khác bao gồm: markerSize - kích thước marker, markerColor - màu marker, markerBorderColor - màu đường viền marker...
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Lệnh cd trong Windows
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài