Code JavaScript tạo biểu đồ/đồ thị cột theo phạm vi
Biểu đồ cột theo phạm vi tương tự như biểu đồ cột thông thường, ngoại trừ việc chúng được vẽ ở giữa một phạm vi giá trị - cao & thấp.
Biểu đồ cột theo phạm vi đôi khi còn được gọi là biểu đồ cột dọc theo phạm vi. Nó thường được dùng để hiện các biến cao và thấp trong phạm vi được đưa ra, chẳng hạn như nhiệt độ, giá cả… Đây là một kiểu biểu đồ có thể tương tác, hỗ trợ hoạt ảnh, thu phóng, xoay & xuất ảnh.
Ví dụ bên dưới minh họa biểu đồ cột theo phạm vi được tạo bằng JavaScript kèm mã nguồn cho bạn thoải mái chỉnh sửa và sử dụng theo nhu cầu.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
theme: "light2", // "light1", "light2", "dark1", "dark2"
animationEnabled: true,
title: {
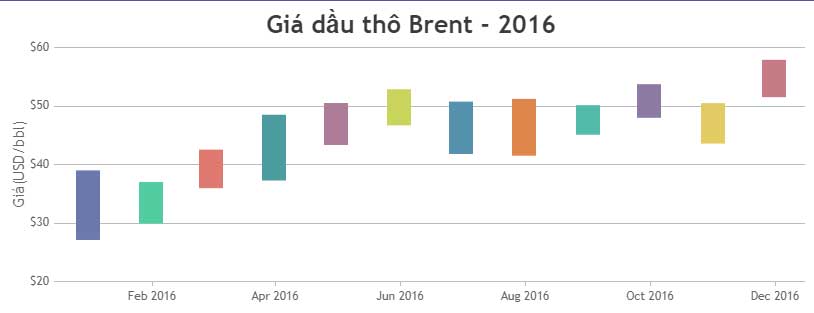
text: "Giá dầu thô Brent - 2016"
},
axisY: {
title: "Giá(USD/bbl)",
prefix: "$"
},
data: [{
type: "rangeColumn",
yValueFormatString: "$#,##0.00",
xValueFormatString: "MMM YYYY",
toolTipContent: "{x}<br>High: {y[0]}<br>Low: {y[1]}",
dataPoints: [
{ x: new Date(2016, 0), y: [27.10, 38.99] },
{ x: new Date(2016, 1), y: [29.92, 37.00] },
{ x: new Date(2016, 2), y: [35.95, 42.54] },
{ x: new Date(2016, 3), y: [37.27, 48.50] },
{ x: new Date(2016, 4), y: [43.33, 50.51] },
{ x: new Date(2016, 5), y: [46.69, 52.86] },
{ x: new Date(2016, 6), y: [41.80, 50.75] },
{ x: new Date(2016, 7), y: [41.51, 51.22] },
{ x: new Date(2016, 8), y: [45.09, 50.14] },
{ x: new Date(2016, 9), y: [47.98, 53.73] },
{ x: new Date(2016, 10), y: [43.57, 50.49] },
{ x: new Date(2016, 11), y: [51.51, 57.89] }
]
}]
});
chart.render();
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi chiều rộng của cột bằng dataPointWidth. Một số lựa chọn tùy chỉnh khác bao gồm fillOpacity - độ mờ, color - màu sắc, zoomEnabled - Kích hoạt thu phóng…
Bạn nên đọc
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code JavaScript tạo biểu đồ thanh có ngắt trục tọa độ
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Code JavaScript tạo biểu đồ thanh đa chuỗi dữ liệu
-

Code JavaScript tạo biểu đồ & đồ thị thanh
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

JavaScript là gì?
-

Code JavaScript biểu đồ cột với nhiều trục
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài