Code mẫu JavaScript tạo biểu đồ có ảnh ở phía trên
JavaScript có thể giúp bạn tạo ra những mẫu biểu đồ/đồ thị dự báo thời tiết đẹp ấn tượng và sinh động. Dưới đây là một code mẫu biểu đồ dự báo thời tiết hàng tuần kèm ảnh được tạo bằng JavaScript.
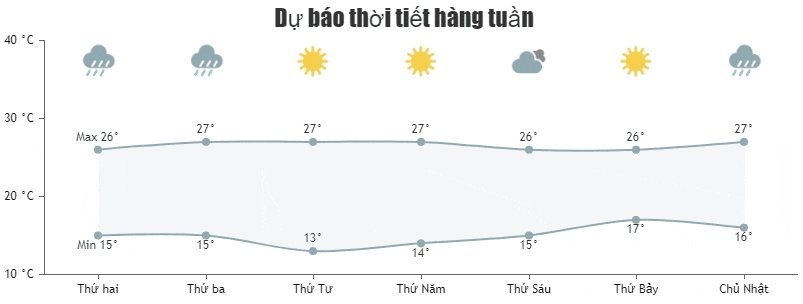
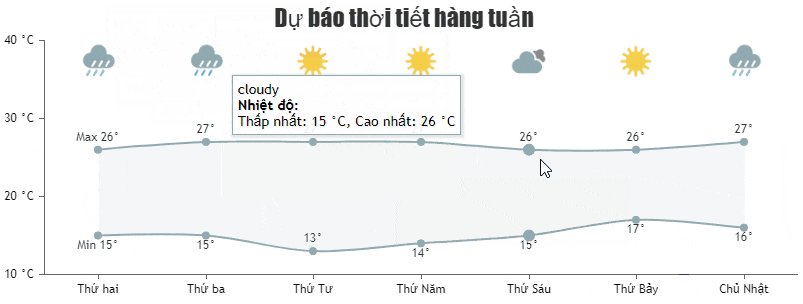
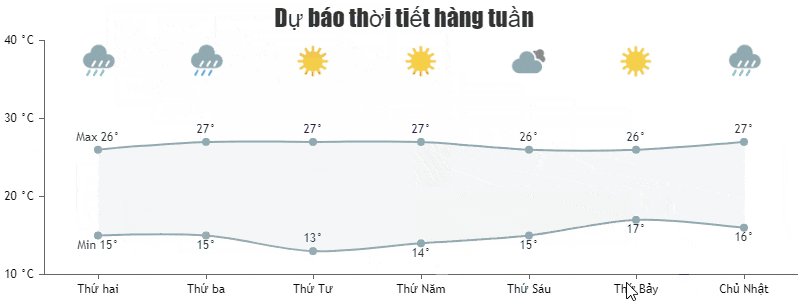
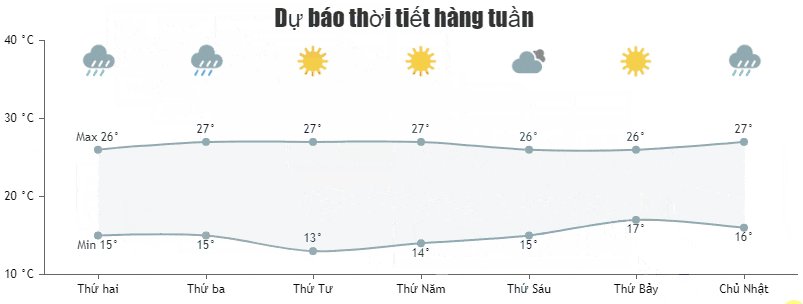
Trong nhiều trường hợp, các hình ảnh đặt ở phía trên biểu đồ giúp người xem dễ đọc thông tin hơn. Bạn có thể phủ hình ảnh lên trên biểu đồ và đặt chúng ở vị trí mong muốn bằng Methods do CanvaJS API cung cấp. Ví dụ bên dưới minh họa dự báo thời tiết được tạo bởi code JavaScript mang tên Range Spline Area Chart with Image Overlay trên CanvasJS. Nó cũng bao gồm mã nguồn mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu để chạy biểu đồ cục bộ.

<!DOCTYPE HTML>
<html>
<head>
<style>
img{
pointer-events: none;
}
</style>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
title:{
text: "Dự báo thời tiết hàng tuần"
},
axisY: {
suffix: " °C",
maximum: 40,
gridThickness: 0
},
toolTip:{
shared: true,
content: "{name} </br> <strong>Nhiệt độ: </strong> </br> Thấp nhất: {y[0]} °C, Cao nhất: {y[1]} °C"
},
data: [{
type: "rangeSplineArea",
fillOpacity: 0.1,
color: "#91AAB1",
indexLabelFormatter: formatter,
dataPoints: [
{ label: "Thứ hai", y: [15, 26], name: "rainy" },
{ label: "Thứ ba", y: [15, 27], name: "rainy" },
{ label: "Thứ Tư", y: [13, 27], name: "sunny" },
{ label: "Thứ Năm", y: [14, 27], name: "sunny" },
{ label: "Thứ Sáu", y: [15, 26], name: "cloudy" },
{ label: "Thứ Bảy", y: [17, 26], name: "sunny" },
{ label: "Chủ Nhật", y: [16, 27], name: "rainy" }
]
}]
});
chart.render();
var images = [];
addImages(chart);
function addImages(chart) {
for(var i = 0; i < chart.data[0].dataPoints.length; i++){
var dpsName = chart.data[0].dataPoints[i].name;
if(dpsName == "cloudy"){
images.push($("<img>").attr("src", "https://canvasjs.com/wp-content/uploads/images/gallery/gallery-overview/cloudy.png"));
} else if(dpsName == "rainy"){
images.push($("<img>").attr("src", "https://canvasjs.com/wp-content/uploads/images/gallery/gallery-overview/rainy.png"));
} else if(dpsName == "sunny"){
images.push($("<img>").attr("src", "https://canvasjs.com/wp-content/uploads/images/gallery/gallery-overview/sunny.png"));
}
images[i].attr("class", dpsName).appendTo($("#chartContainer>.canvasjs-chart-container"));
positionImage(images[i], i);
}
}
function positionImage(image, index) {
var imageCenter = chart.axisX[0].convertValueToPixel(chart.data[0].dataPoints[index].x);
var imageTop = chart.axisY[0].convertValueToPixel(chart.axisY[0].maximum);
image.width("40px")
.css({ "left": imageCenter - 20 + "px",
"position": "absolute","top":imageTop + "px",
"position": "absolute"});
}
$( window ).resize(function() {
var cloudyCounter = 0, rainyCounter = 0, sunnyCounter = 0;
var imageCenter = 0;
for(var i=0;i<chart.data[0].dataPoints.length;i++) {
imageCenter = chart.axisX[0].convertValueToPixel(chart.data[0].dataPoints[i].x) - 20;
if(chart.data[0].dataPoints[i].name == "cloudy") {
$(".cloudy").eq(cloudyCounter++).css({ "left": imageCenter});
} else if(chart.data[0].dataPoints[i].name == "rainy") {
$(".rainy").eq(rainyCounter++).css({ "left": imageCenter});
} else if(chart.data[0].dataPoints[i].name == "sunny") {
$(".sunny").eq(sunnyCounter++).css({ "left": imageCenter});
}
}
});
function formatter(e) {
if(e.index === 0 && e.dataPoint.x === 0) {
return " Min " + e.dataPoint.y[e.index] + "°";
} else if(e.index == 1 && e.dataPoint.x === 0) {
return " Max " + e.dataPoint.y[e.index] + "°";
} else{
return e.dataPoint.y[e.index] + "°";
}
}
}
</script>
</head>
<body>
<script src="https://canvasjs.com/assets/script/jquery-1.11.1.min.js"></script>
<script src="https://canvasjs.com/assets/script/jquery.canvasjs.min.js"></script>
<div id="chartContainer" style="height: 300px; width: 100%; position: relative;"></div>
</body>
</html>Tùy biến biểu đồ
Bạn có thể xác định các tọa độ pixel đặt vị trí ảnh ở phía trên biểu đồ bằng convertValueToPixel(). Bạn cũng có thể dùng convertPixelToValue để lấy giá trị trục của tọa độ pixel tương ứng. Biểu đồ này có thể tùy biến sâu hơn bằng color - màu sắc, lineColor - màu đường thẳng, fillOpacity - độ mờ, lineThickness - độ dày…
Bạn nên đọc
-

Code JavaScript tạo biểu đồ/đồ thị đường dạng động
-

Code mẫu biểu đồ nhiều chuỗi dữ liệu trong JavaScript
-

JavaScript là gì?
-

Code JavaScript tạo biểu đồ/đồ thị động
-

Sự khác biệt giữa JavaScript và Python
-

Tổng hợp bài tập JavaScript có code mẫu
-

Code mẫu JavaScript tạo biểu đồ/đồ thị với Zoom và Pan
-

Code mẫu biểu đồ được đồng bộ hóa trong JavaScript
-

Code JavaScript tạo biểu đồ đa chuỗi update dữ liệu trực tiếp
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

Lệnh cd trong Windows
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài