Code JavaScript tạo biểu đồ & đồ thị xếp chồng thanh
JavaScript Stacked Bar Charts được tạo bằng cách xếp chồng nhiều chuỗi dữ liệu với nhau. Điều này cho phép bạn so sánh tỷ lệ các chuỗi dữ liệu khác nhau với tổng số ở thời điểm bất kỳ. Biểu đồ Stacked Bar Chart được tạo bằng JavaScript có thể tương tác, hỗ trợ hoạt ảnh, thu phóng, xoay & xuất dưới dạng ảnh.
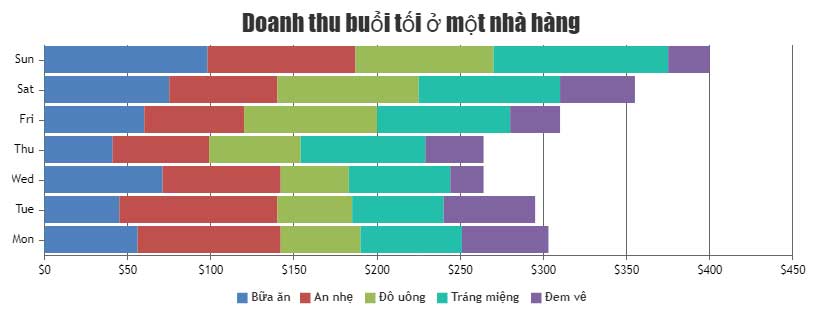
Ví dụ bên dưới minh hoạ một mẫu biểu đồ xếp chồng thanh được tạo bằng JavaScript. Bài viết bao gồm mã nguồn HTML mà bạn có thể chỉnh sửa trong trình duyệt hoặc lưu về máy để chạy nội bộ.

<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function () {
var chart = new CanvasJS.Chart("chartContainer", {
animationEnabled: true,
title:{
text: "Doanh thu buổi tối ở một nhà hàng"
},
axisX: {
valueFormatString: "DDD"
},
axisY: {
prefix: "$"
},
toolTip: {
shared: true
},
legend:{
cursor: "pointer",
itemclick: toggleDataSeries
},
data: [{
type: "stackedBar",
name: "Bữa ăn",
showInLegend: "true",
xValueFormatString: "DD, MMM",
yValueFormatString: "$#,##0",
dataPoints: [
{ x: new Date(2017, 0, 30), y: 56 },
{ x: new Date(2017, 0, 31), y: 45 },
{ x: new Date(2017, 1, 1), y: 71 },
{ x: new Date(2017, 1, 2), y: 41 },
{ x: new Date(2017, 1, 3), y: 60 },
{ x: new Date(2017, 1, 4), y: 75 },
{ x: new Date(2017, 1, 5), y: 98 }
]
},
{
type: "stackedBar",
name: "Ăn nhẹ",
showInLegend: "true",
xValueFormatString: "DD, MMM",
yValueFormatString: "$#,##0",
dataPoints: [
{ x: new Date(2017, 0, 30), y: 86 },
{ x: new Date(2017, 0, 31), y: 95 },
{ x: new Date(2017, 1, 1), y: 71 },
{ x: new Date(2017, 1, 2), y: 58 },
{ x: new Date(2017, 1, 3), y: 60 },
{ x: new Date(2017, 1, 4), y: 65 },
{ x: new Date(2017, 1, 5), y: 89 }
]
},
{
type: "stackedBar",
name: "Đồ uống",
showInLegend: "true",
xValueFormatString: "DD, MMM",
yValueFormatString: "$#,##0",
dataPoints: [
{ x: new Date(2017, 0, 30), y: 48 },
{ x: new Date(2017, 0, 31), y: 45 },
{ x: new Date(2017, 1, 1), y: 41 },
{ x: new Date(2017, 1, 2), y: 55 },
{ x: new Date(2017, 1, 3), y: 80 },
{ x: new Date(2017, 1, 4), y: 85 },
{ x: new Date(2017, 1, 5), y: 83 }
]
},
{
type: "stackedBar",
name: "Tráng miệng",
showInLegend: "true",
xValueFormatString: "DD, MMM",
yValueFormatString: "$#,##0",
dataPoints: [
{ x: new Date(2017, 0, 30), y: 61 },
{ x: new Date(2017, 0, 31), y: 55 },
{ x: new Date(2017, 1, 1), y: 61 },
{ x: new Date(2017, 1, 2), y: 75 },
{ x: new Date(2017, 1, 3), y: 80 },
{ x: new Date(2017, 1, 4), y: 85 },
{ x: new Date(2017, 1, 5), y: 105 }
]
},
{
type: "stackedBar",
name: "Đem về",
showInLegend: "true",
xValueFormatString: "DD, MMM",
yValueFormatString: "$#,##0",
dataPoints: [
{ x: new Date(2017, 0, 30), y: 52 },
{ x: new Date(2017, 0, 31), y: 55 },
{ x: new Date(2017, 1, 1), y: 20 },
{ x: new Date(2017, 1, 2), y: 35 },
{ x: new Date(2017, 1, 3), y: 30 },
{ x: new Date(2017, 1, 4), y: 45 },
{ x: new Date(2017, 1, 5), y: 25 }
]
}]
});
chart.render();
function toggleDataSeries(e) {
if(typeof(e.dataSeries.visible) === "undefined" || e.dataSeries.visible) {
e.dataSeries.visible = false;
}
else {
e.dataSeries.visible = true;
}
chart.render();
}
}
</script>
</head>
<body>
<div id="chartContainer" style="height: 300px; width: 100%;"></div>
<script src="https://canvasjs.com/assets/script/canvasjs.min.js"></script>
</body>
</html>Nguồn: CanvasJS
Tùy biến biểu đồ
Bạn có thể thay đổi color (màu sắc) của từng chuỗi dữ liệu để dễ phân biệt hơn. Một số lựa chọn phổ biến khác bao gồm showInLegend - Hiện chú giải, shared(in toolTip) - chia sẻ tooltip, dataPointWidth - Độ rộng điểm dữ liệu, etc.
Bạn nên đọc
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Chụp ảnh và soi gương cái nào sẽ cho bạn hình ảnh chính xác nhất?
2 ngày -

Lệnh cd trong Windows
2 ngày -

Hướng dẫn kết nối máy tính với máy chiếu, kết nối laptop với máy chiếu
2 ngày 2 -

13 câu lệnh SQL quan trọng Programmer nào cũng cần biết
2 ngày -

Cách khắc phục lỗi Apple CarPlay không hoạt động
2 ngày -

Tổng hợp các trang web lưu trữ dữ liệu trực tuyến miễn phí tốt nhất hiện nay
2 ngày -

Làm sao để tải phụ đề video trên Youtube nhanh chóng và đơn giản?
2 ngày -

6 cách mở Computer/System Properties trong Windows 10
2 ngày -

4 cách ghim cửa sổ trên màn hình Windows
2 ngày -

Mất quyền Admin trên Windows 10, đây là cách khắc phục
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài